-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
프로필 페이지 세로고침 에러
23.08.05 01:34 작성 조회수 224
0
프로필페이지 에서 세로고침을 할때 로그인이 풀리면서 로그인 정보가 사라지면서 에러가 발생하는 현상이 있었습니다
const Profile = () => {
const { me } = useSelector((state) => state.user);
const dispatch = useDispatch();
useEffect(() => {
if (!(me && me.id)) {
Router.push("/");
}
}, [me && me.id]);
useEffect(() => {
dispatch(loadFollowers());
dispatch(loadFollowings());
}, []);
return (
<>
<Head>
<title>프로필 | NodeBird</title>
</Head>
<AppLayout>
<NicknameEditForm />
<FollowList header="팔로잉 목록" data={me?.Followings} />
<FollowList header="팔로워 목록" data={me?.Followers} />
</AppLayout>
</>
);
};그런데 이해가 안되는점은 Router.push로 me에 대한 정보가 없으면 루트 페이지로 넘어가게 만들어두었는데도 로그인 정보가 없다고 에러가 발생하고 그래서 로그인 정보를 가져오는 loadMyInfo를 사용해도 계속 에러가 발생한다는 점입니다.
이부분이 일단 첫번째로 이해가 안되는 점이고
아래 질문자님들이 질문하신 내용으로 me?.Foolowings로 일단 해결하고 넘어갔습니다
 그런데 또 프로필 페이지에서 세로고침을 해보니까 이번에도 me에 대한 정보가 없다고 나옵니다
그런데 또 프로필 페이지에서 세로고침을 해보니까 이번에도 me에 대한 정보가 없다고 나옵니다
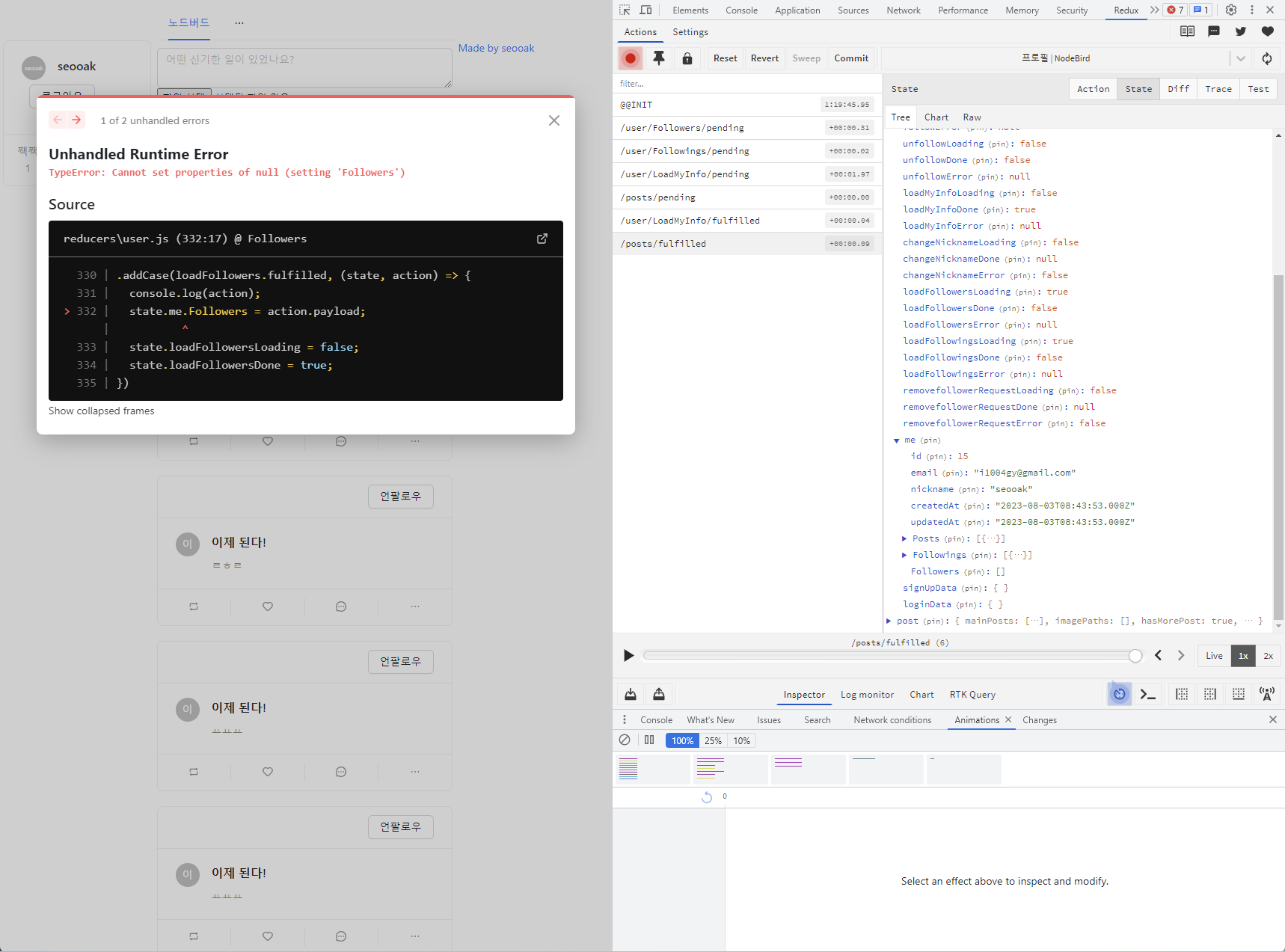
me에 대한 정보가 없어서 발생하는 에러인데 팔로워에 대한 정보를 불러오는 리듀서에서 에러가 발생합니다 하지만 사진에 state 정보를 보시면 me에 정보가 들어있습니다. 아마 me 정보를 갱신하기 이전에 발생한 action에 대한 에러인거 같은데 어떻게 해결하면 좋을까요?
답변을 작성해보세요.
0
조현영
지식공유자2023.08.05
/user/Followers/pending 액션에서도 me가 들어있나요?
지금 LoadMyInfo가 Followers Followings보다 늦습니다. getServerSideProps를 안 하셨는데요?

i1004gy
질문자2023.08.07
/user/Followers/pending 액션에는 me에 정보가 들어있지 않습니다
getServerSideProps를 따로 설정해야하는 부분이 있었나요 몇강에 나왔는지 알 수 있나요?
import { configureStore } from '@reduxjs/toolkit';
import { createWrapper } from 'next-redux-wrapper';
import reducer from '../reducers';
function getServerState() {
return typeof document !== 'undefined'
? JSON.parse(document.querySelector('#__NEXT_DATA__').textContent)?.props.pageProps.initialState
: undefined;
}
const serverState = getServerState();
console.log('serverState', serverState);
const makeStore = () => configureStore({
reducer,
devTools: true,
middleware: (getDefaultMiddleware) => getDefaultMiddleware(),
preloadedState: serverState, // SSR
});
export default createWrapper(makeStore);configureSotre.js에 설정하는거 말고 다른 곳에 설정해야하는게 있나요?
조현영
지식공유자2023.08.07
me라는 정보를 처음부터 얻어오려면 다른 페이지들처럼 getServerSideProps를 하셔야 합니다.
https://github.com/ZeroCho/react-nodebird/blob/master/ch7/front/pages/profile.js#L63-L77
이 내용은 공통인 겁니다.

i1004gy
질문자2023.08.07
아 그러네요 다음 챕터에 SSR설정하는게 있군요
그럼 한가지만 더 질문하겠습니다 action의 실행을 보면
/user/Followers/pending
/user/Following/pending
/user/loadMyInfo/pending
이 순서 대로 진행이 되는데 이는
useEffect(() => {
if (!(me && me.id)) {
Router.push("/");
}
}, [me && me.id]);
useEffect(() => {
dispatch(loadFollowers());
dispatch(loadFollowings());
}, []);이 코드들이 실행되서 그럴 것일 겁니다 loadMyInfo는 Router.push가 작동하면서 index페이지로 넘어가고 index페이지에있는 loadmyinfo action이 실행되는 것일겁니다
그런데 자바스크립트의 코드 진행순서는 위에서 아래로 순서대로 실행하는것이 아닌가요?
왜 아래에 있는 loadFollowers와 loadFollowing이 먼저 실행되고 그후에 Router.push가 실행되는 것인가요?
조현영
지식공유자2023.08.07
안에 콘솔로그 한번씩 찍어보시면 될 것 같습니다. 제 예상은
Router.push
loadFollowers
loadFollowings
loadMe
이렇게 될 것 같네요.
다른 페이지로 이동한다고 해서 아래 useEffect가 안 실행되는 건 아닙니다.



답변 1