-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
이미지 크기가 다르게 나와요
20.11.28 22:45 작성 조회수 200
0
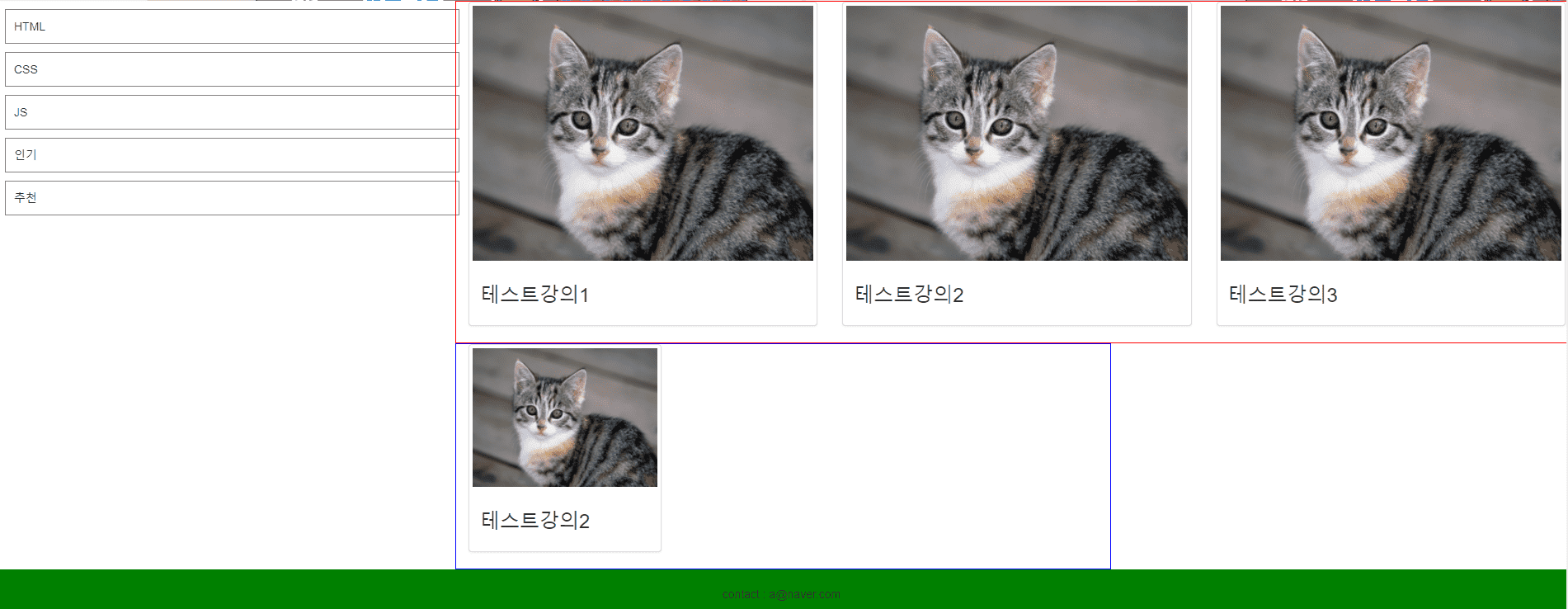
아래 사진처럼 이미지의 크기가 다릅니다 딱히 코드를 수정한것도 없고 강의처럼 똑같이 따라했는데 말이죠..
강의 3개를 만들고 인기 강의는 따로 표시하게 만든 다음 아래에 표시될때부터(아래에 따로 인기 강의가 표시되자마자) 두번째 줄의 이미지만 작게 나옵니다. 첫번째 row클래스의 div와 두번째 row 클래스의 div가 차지하는 영역의 크기가 다른걸로 보입니다.. 아래 댓글은 각 row클래스 div의 크기비교를 위해 서로 다른 색의 border를 준 상황입니다. 해결방법이 있을까요?
답변을 작성해보세요.
0
0

개복치개발자
지식공유자2020.12.02
안녕하세요 HW님
div의 크기를 고정시키면 될 것 같은데
div class="붙이고 싶은 이름"
<style>
.붙이고싶은 이름{
width:"내가 고정시키고 싶은 넓이"
}
</style>
이렇게 하면 될 것 같습니다!
0

HW
질문자2020.11.30
아랫줄에 강의(카테고리가 인기인 강의)를 두개 더 추가해보니까 크기가 정상적으로 됐습니다. 인기 강의가 1개만 있을때도 크기가 정상적이었으면 좋겠는데 혹시 방법이 있을까요?
0

개복치개발자
지식공유자2020.11.30
안녕하세요~ 궁금한점이 2가지 있는데
1. 혹시 아랫줄에 강의 2개 더 추가해도 그렇게 되나요?
2. 강의 소스코드를 비교해보셨을 때 똑같으신가요?? 혹시 <div>가 닫히는 부분이 누락되었다던지하는...?
위의 2개 확인해주시고, 해결이 어려우시면 소스코드도 함께 부탁드립니다.
감사합니다.
0




답변 5