-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
페이지 이동시에 너무 느림
23.08.02 20:38 작성 조회수 592
1
넥스트 서버사이드렌더링 까지 다한상태인데 getStaticProps는 정말 빨리 넘어갑니다
하지만 getServerSideProps으로 만든 페이지는 정말 3초? 이상 걸립니다. 서버도 다 한국으로 시작했고 GCP 쓰고 있습니다
서버속도 문제가 아니라면 속도를 줄일수있는방법이 머가있을까요.. ㅜㅜ
build 시에 페이지 용량도 높지 않습니다. 정적페이지랑 차이도 별루 없구요 ㅜㅠ
2.back 에서 데이터를 가져올 때 시간이 많이 걸리는거 같은데 페이지 이동이라도 빠르게 진행하고 그다음 데이터를 불러오는 방법을 어떻게 깔삼하게 구현할 수 있을까요..

답변을 작성해보세요.
1
조현영
지식공유자2023.08.02
build하실 때 production 모드로 배포하신 게 맞나요? 그렇다면 데이터를 가져올 때 시간이 많이 걸리는 것 같긴 합니다.
디비는 뭐 쓰시나요? getServerSideProps도 첫 페이지 이후에는 페이지 먼저 불러오고 데이터를 나중에 json으로 받아와서 문제가 없어야 합니다 ㅠㅠ

hornedllama6
질문자2023.08.02
첫페이지만 불러오는게 정상이라면 제가 잘못 구현한 부분이 있는거 같습니다..
db는 선생님의 노드js교과서 에서 나오는 구글스토리지 사용중이고 mysql쓰고있습니다
궁금한게 있는데 만약 mysql table에 데이타가 3개 밖에 없는데 라우터에서 limit 8붙이고 불러오는거랑 limit 없이 그냥 불러오는거랑 차이가 있나요? 지금은 테스트 중이라 그냥 limit 없이 전체 데이터를 불러오는중이기는 합니다
조현영
지식공유자2023.08.02
구글 스토리지가 뭐죠..? 컴퓨트엔진에 직접 mysql 설치하셨다는 뜻이신가요?
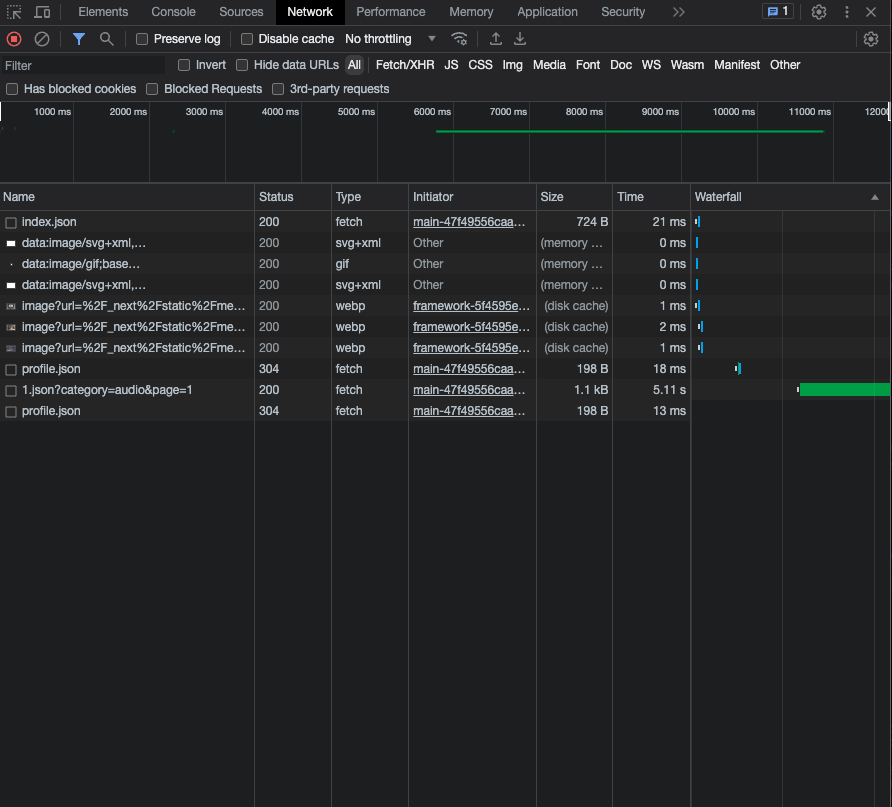
일단 limit 쪽은 아무 차이가 없습니다. 사실 여기서도 느리면 안 되는 상황입니다. 브라우저 네트워크 탭 보시면 페이지 넘어갈 때 json 파일들 오는지 확인해보세요.


 흠 저시간은 왜 이렇게 오래 걸리는 걸까요
흠 저시간은 왜 이렇게 오래 걸리는 걸까요
답변 1