-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
무비디테일 페이지 props.match관련입니다.
20.11.28 08:19 작성 조회수 120
0
안녕하세요. 영화 클론 영상 잘보고 배우고있습니다.
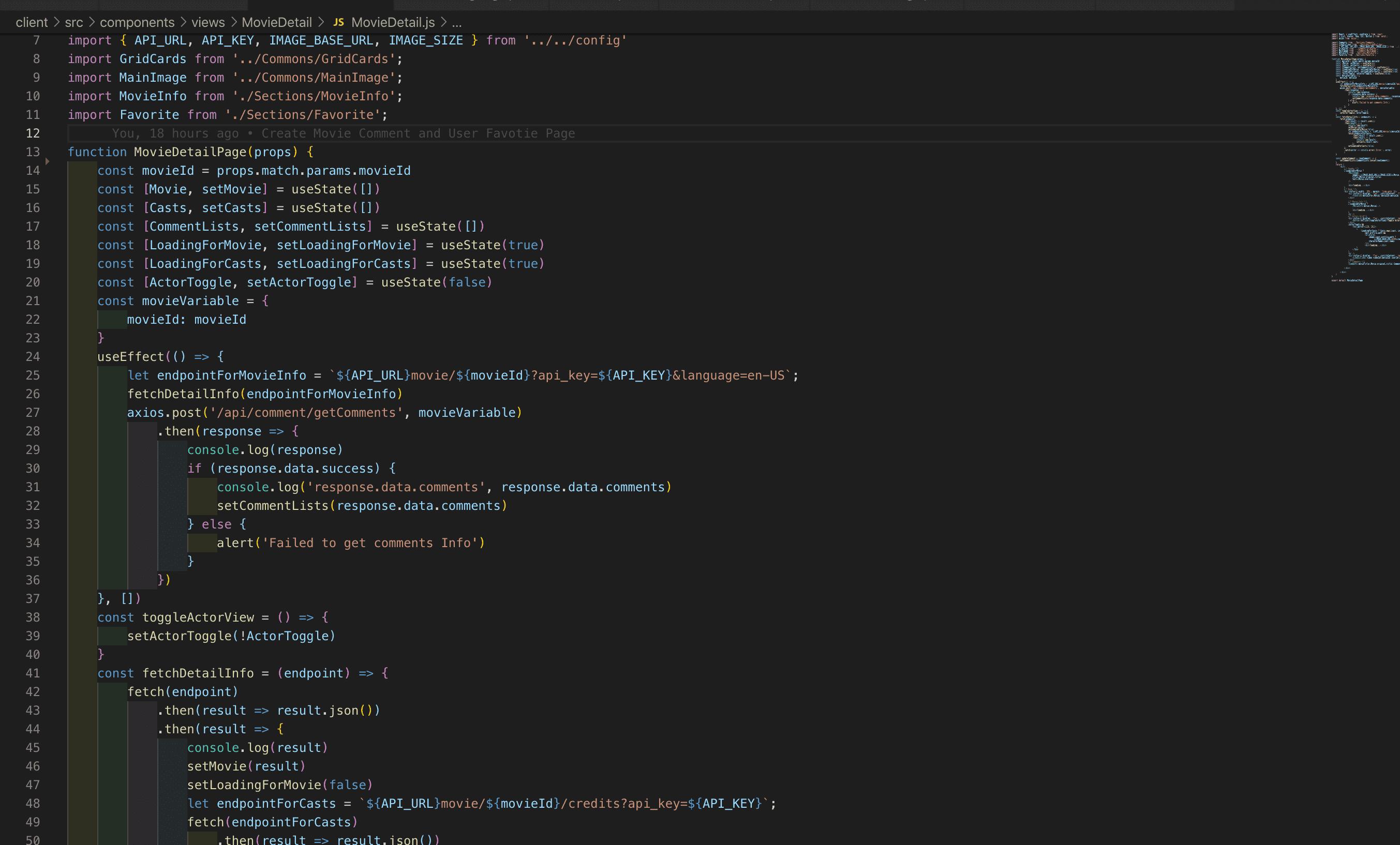
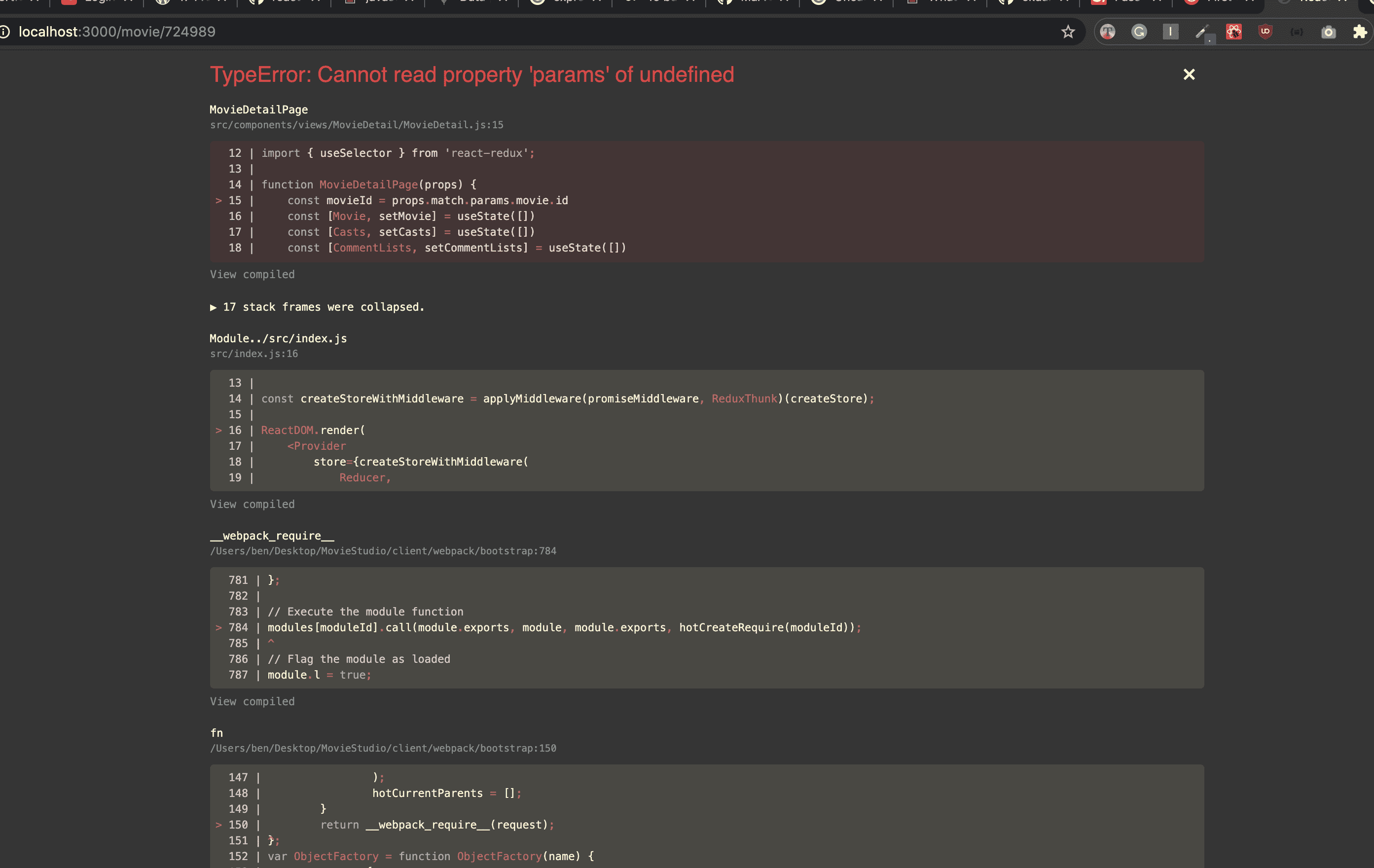
무비디테일 페이지에서 props.match를 해서 movieId를 받아 올 때
아래 사진처럼 undifined props가 나와서 헤매고 있습니다.
구글에찾아본대로하자면라우터에서 component={(props)=><MovieDetail {...props} />의 형태로 넘겨받아서 하는데요
저렇게하면 정상적으로 props들이 넘어오지만 App.js안에서 moviedetail은 Auth를 사용하지못해 로그아웃를 눌어도
ladningpage에서는 로그아웃이 되었지만 moviedetail에서는 로그아웃이 안되는 현상도 나옵니다.
왜 props들이 넘어가질 않는 것일까요!...!




답변을 작성해보세요.
2

에셔
2020.11.28
제가 어제 겪었던 문제와 같은 것 같아서 남겨요
boiler-plate를 기반으로 여러 강의를 찍다보니까
이번 강의 이전에 다른 강의에서 코딩해 놓으신 내용이
포함되지 않아서 그런 것 같아요
/client/src/hoc/auth.js
에서
------ 내부함수 선언시 props 파라미터 추가-------
https://github.com/jaewonhimnae?tab=repositories
여기는 강의하시는 분 깃헙 주소인데요
소스확인하실 수 있어요
저도 어제 props이 안 넘어가서 match가 죽어도 안 찍혀서
몇 시간 헤매다가
깃헙주소 알게 되서
직접 완성 소스 보고 수정했어요
나중에 막히는 부분 있으면 계속 참고 하려고요
도움 되셨으면 좋겠습니다~
1

Changmin Shin
질문자2020.11.28
너무 감사합니다 깃헙에서 리엑트 무비 앱 -ko쪽만 뒤져보고 있었는데 유튜브클론 hoc에서는 위와같이 되어 있네요
정말 감사합니다.



답변 2