-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
design 이미지 2가지 배경 적용에 따른 after
20.11.27 11:33 작성 조회수 136
0
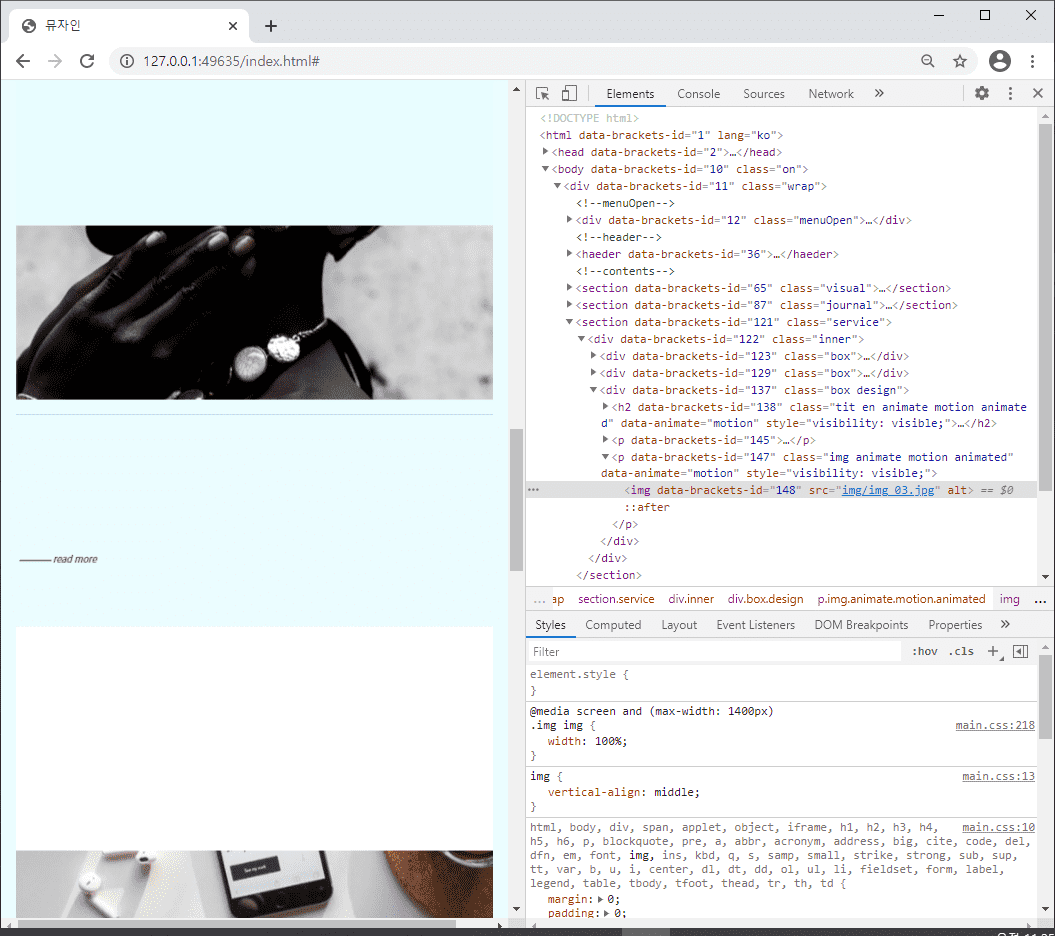
위의 사진처럼,
design 이미지가
/*모바일해상도 320px*/
@media screen and (max-width:767px) 로 적용될 때,
배경색이 #e8fcff 인 경우와, 흰색인 경우가 있는데
이미지가 애니메이션 될 때, after 색을 각각 적용하려면 어떻게 해야할까요?
수업에서 하신 대로 하면 흰 배경일 때는 after 가 흰색으로 잘 따라가는데
색이 들어간 배경일 때도 after 흰색이라으로 지정되어서요.
감사합니다.
답변을 작성해보세요.
1

J.영
지식공유자2020.11.27
질문 감사드립니다~~
!! after의 색을 각각 적용 하고 싶으시다면
@media screen and (max-width:767px) 작성 한 부분중
section.service .inner .box.design .img.motion:after {background: #fff;}
이런식으로 .box클래스에 따로 .design 이라는 클래스를 지정 한것처럼 각각 원하는 클래스를 주고
after의 컬러를 지정해주세면 됩니다.^^
학습하시다 또 궁금하신 점 있으시면
질문남겨주십시요^^
오늘도 좋은 하루 되세요^^
J.young드림




답변 1