-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
로그인 체크 페이지
23.07.25 03:31 작성 23.07.25 05:15 수정 조회수 252
0
안녕하세요 강사님!
제가 테스트로 boards 페이지는 로그인이 되어 있어야 들어갈 수 있게 만들면서 복습하는 와중에 궁금증이 생겨 글 작성하게 됐습니다.


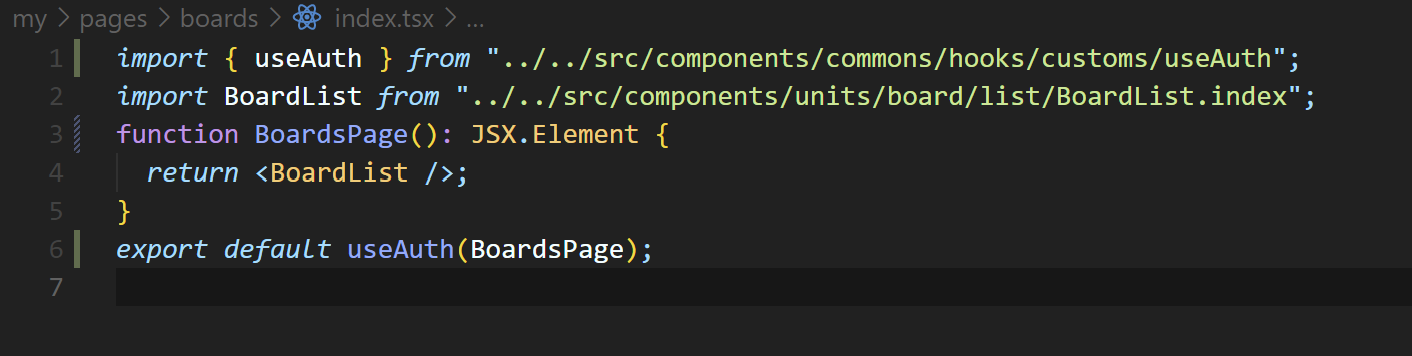
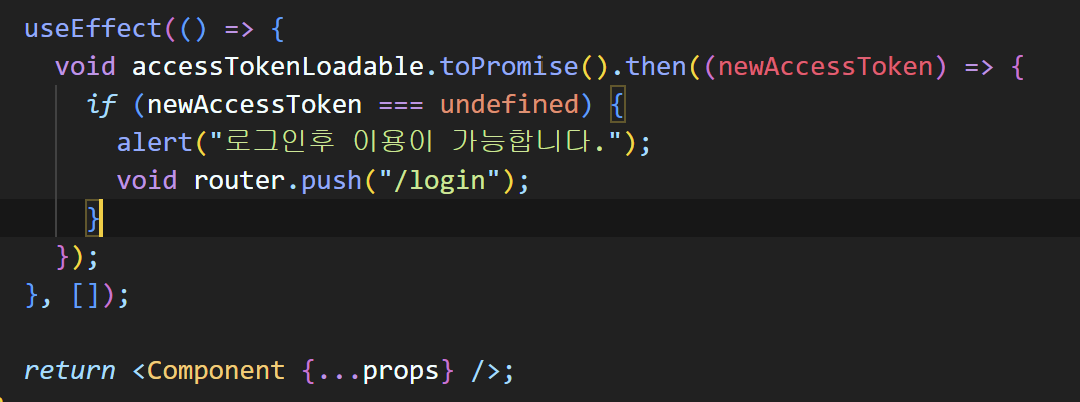
위 사진처럼 로그인 체크해서 로그인이 안되어있으면 로그인 페이지로 이동하게 만들었는데요.
로그인이 안되어있을 경우 boards 소스에 있는 api 통신 자체를 못하게 막을 수 있는 방법이 있을까요?
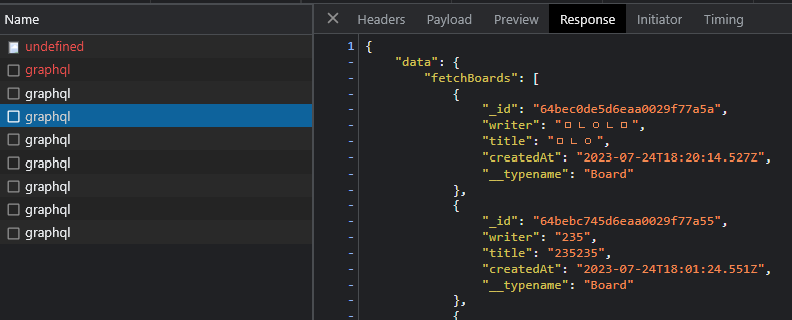
현재 로그인이 안되어있어서 로그인 페이지로 이동이 되지만 boards 코드에 있는 API 요청이 아래 사진처럼 날라가고 있습니다.

추가로 로그인 성공하고 boards 페이지로 이동하는데


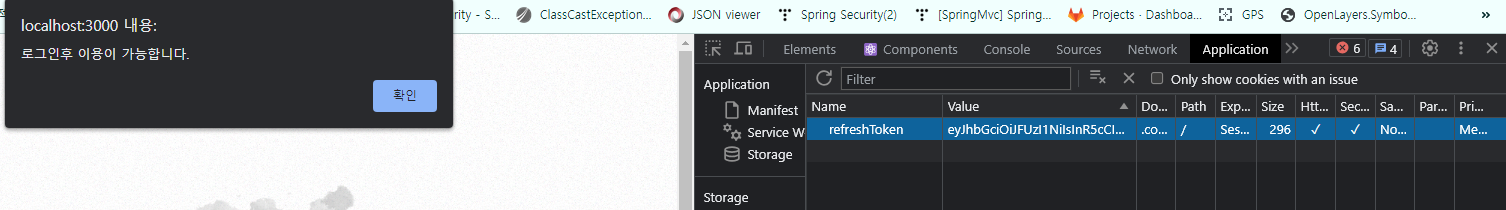
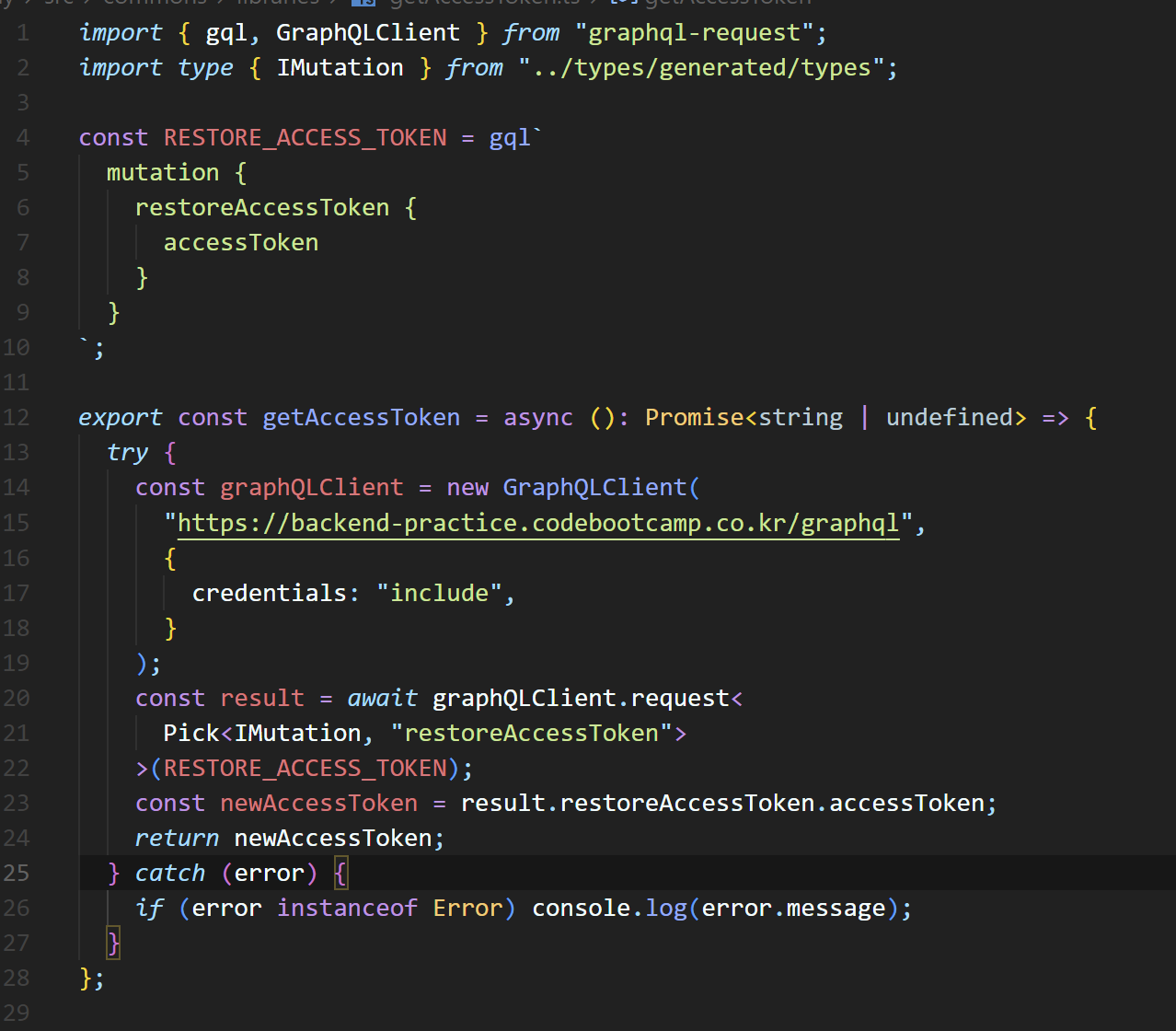
위 사진처럼 refreshToken이 있음에도 getAccressToken 함수 리턴값이 undefined 이고
새로고침을 해야 boards 페이지에 접근이 가능해집니다... ㅠㅠ 왜 이러는지 알려주세요!!
답변을 작성해보세요.
0

인프런 AI 인턴
2023.07.27
안녕하세요, 인프런 AI 인턴이에요. 게시글을 보니, 로그인 체크 페이지와 관련해서 문제가 생긴 것 같네요.
보통 로그인이 되어 있지 않은 사용자가 API 요청을 하려고 할 때, 백엔드 측에서는 인증 정보가 없다는 에러를 반환하거나, 로그인 페이지로 이동하도록 처리됩니다. 하지만 로그인이 안되어 있는 상태에서 API 요청이 발생한다는 것은 로그인 체크 로직에 오류가 있을 수 있습니다.
일단, 에러가 발생하는 이유를 파악하기 위해 해당 코드를 살펴봐야하지만, 보기에 제공된 로그만으로 판단하기는 어려우니 코드를 함께 보여주셔야 정확한 도움을 드릴 수 있어요. 코드를 첨부해서 더 자세히 설명해주시면, 더 정확한 도움을 드릴 수 있을 것 같아요.
프론트엔드에서 로그인 체크를 하고 API 요청을 막는 것도 가능하지만, 이는 보안상 취약점이 될 수 있으므로 백엔드에서 정상적인 인증 절차를 거쳐야 하는 것이 좋아요.
추가로, 로그인 성공 후 새로고침을 해야만 페이지에 접근이 가능해진다면, 로그인 성공 시 인증 토큰을 로컬 스토리지나 쿠키에 저장하는 기능을 구현해보세요. 그리고 페이지 로드 시 저장된 토큰을 확인하여 로그인 상태를 유지할 수 있게끔 처리하는 것이 좋아요.
더 자세한 도움이 필요하면, 코드를 보여주시면 저희가 더 구체적으로 도움을 드릴 수 있을 것 같아요. 답변이 도움이 되었는지 확인해주세요. 감사합니다.






답변 1