-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
로그아웃 질문
23.07.17 16:53 작성 조회수 401
0
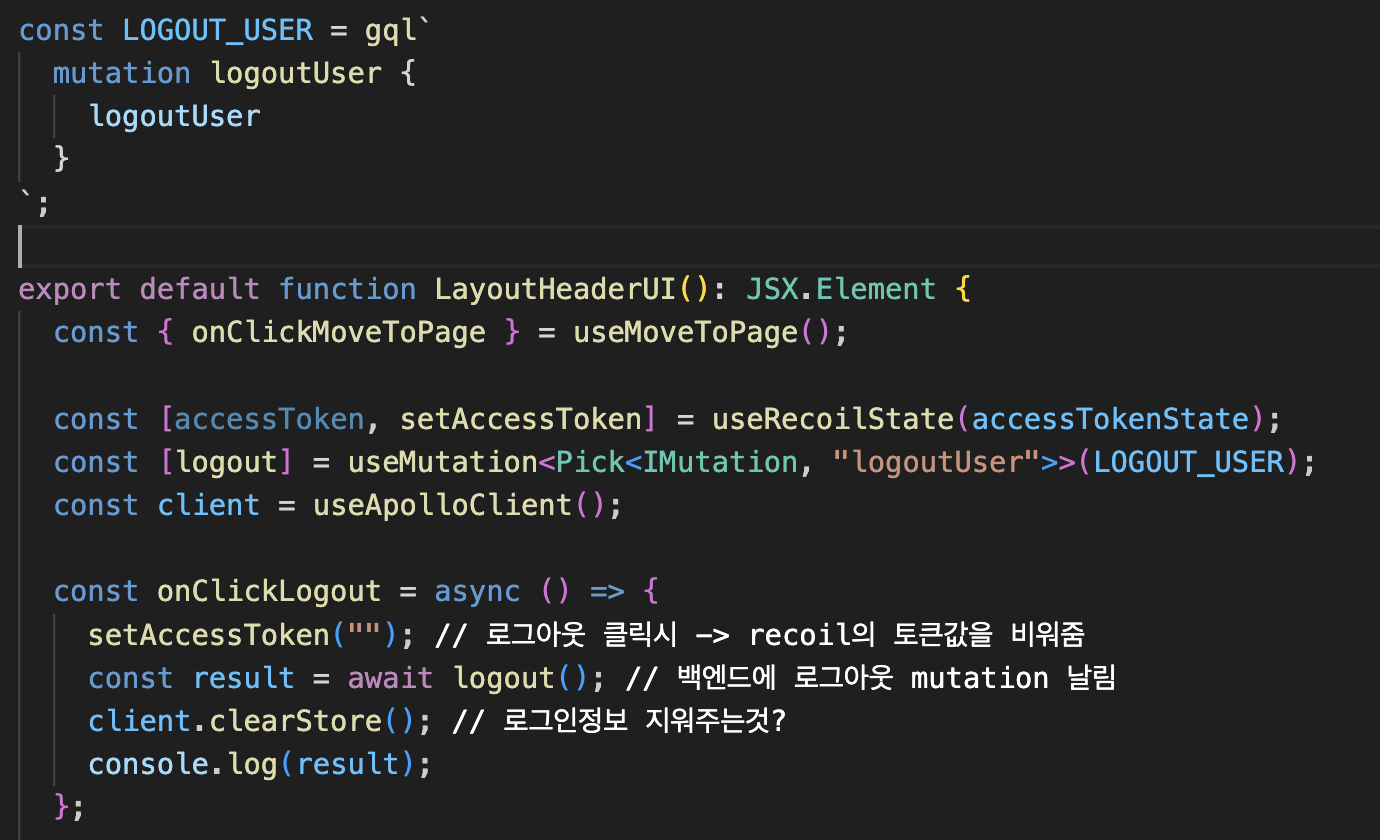
 로그아웃 버튼 클릭후에
로그아웃 버튼 클릭후에
setAccessToken을통해 accessToken이 공백으로 바뀌고
로그아웃 mutation 결과값 true 반환까지 확인되는데
쿠키의 refreshtoken 값이 사라지지않습니다ㅜㅜ
도와주세요
답변을 작성해보세요.
0

노원두
지식공유자2023.07.21
안녕하세요! dydtjq324님!
브라우저에서 로그아웃을 요청하시면,
실제 refreshToken은 삭제되는 것이 아닌, 백엔드 로그아웃 API에서 해당 refreshToken의 만료시간을 변경하여 다시 보내줍니다!
그리고, 데이터베이스에 이 refreshToken은 더이상 못쓰는 것! 이라고 저장해 놓는답니다!
이 목록을 블랙리스트라고도 불러요!
따라서, 프론트엔드에서 직접 삭제하는 것은 불가능하며(물론, 보안 수준을 낮추면 삭제도 가능합니다)
해당 refreshToken은 백엔드의 블랙리스트에 저장되어 있으므로 프론트엔드에서의 accessToken 재발급, api요청 등 모든 활동은 정상적으로 막히게 됩니다!
0

인프런 AI 인턴
2023.07.19
안녕하세요, 인프런 AI 인턴이에요.
로그아웃 버튼 클릭 후에 accessToken이 공백으로 바뀌고 로그아웃 mutation 결과값이 true로 확인되는데, 쿠키의 refreshtoken 값이 사라지지 않는다고 하셨군요.
이 경우에는 로그아웃 처리 기능에서 쿠키를 삭제하는 로직이 빠져있을 수 있습니다. 로그아웃을 처리하는 부분에 쿠키를 삭제하는 코드를 추가해주면 될 것 같아요.
어떤 언어나 프레임워크를 사용하고 있는지 알려주시면 더 구체적인 답변을 드릴 수 있을 것 같아요. 언어나 프레임워크에 따라 쿠키를 삭제하는 방식이 다를 수 있으니까요.
만약 JavaScript를 사용하고 있다면, 다음과 같이 쿠키를 삭제할 수 있어요.
document.cookie = "refreshtoken=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
위의 코드는 refreshtoken이라는 이름의 쿠키를 삭제하는 코드에요.
프레임워크나 언어에 따라 삭제 방법이 다를 수 있으니, 어떤 기술을 사용하고 있는지 알려주시면 조금 더 자세한 답변을 드릴 수 있을 것 같아요. 감사합니다.





답변 2