-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
css 질문
23.07.17 15:13 작성 조회수 310
1
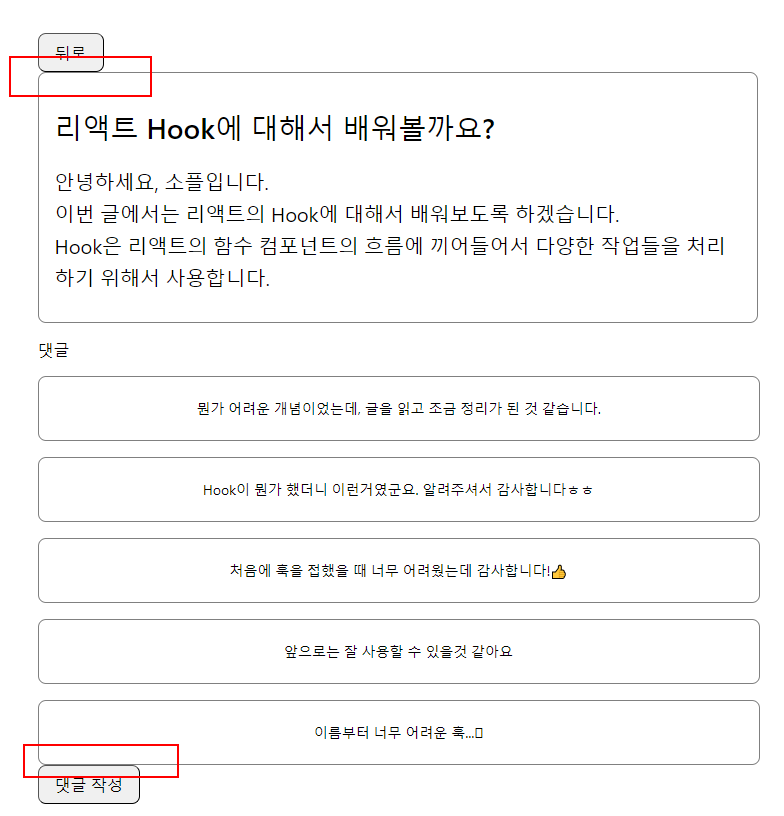
안녕하세요! 소플님 실습을 하는 중인데 그림에 해당 부분의 간격이 안생기는데 저 css는 어디 컴포넌트에서 주신걸까요? 소스를 한참 비교해봤는데 모르겠어서 문의 드립니다!!
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.07.17
안녕하세요, 소플입니다.
아마도 하단에 margin을 주는 CSS 속성이 빠져있는 것 같습니다.
아래 코드에서 & > * 를 사용하는 부분이 빠져있는지 확인해보시기 바랍니다.
const Container = styled.div`
width: 100%;
max-width: 720px;
& > * {
:not(:last-child) {
margin-bottom: 16px;
}
}
`;그리고 해당 CSS 속성에 대한 자세한 내용은 아래 답변을 참고하시면 도움이 되실겁니다!
https://www.inflearn.com/questions/548062/comment/190852
감사합니다.

Inje Lee (소플)
지식공유자2023.07.17
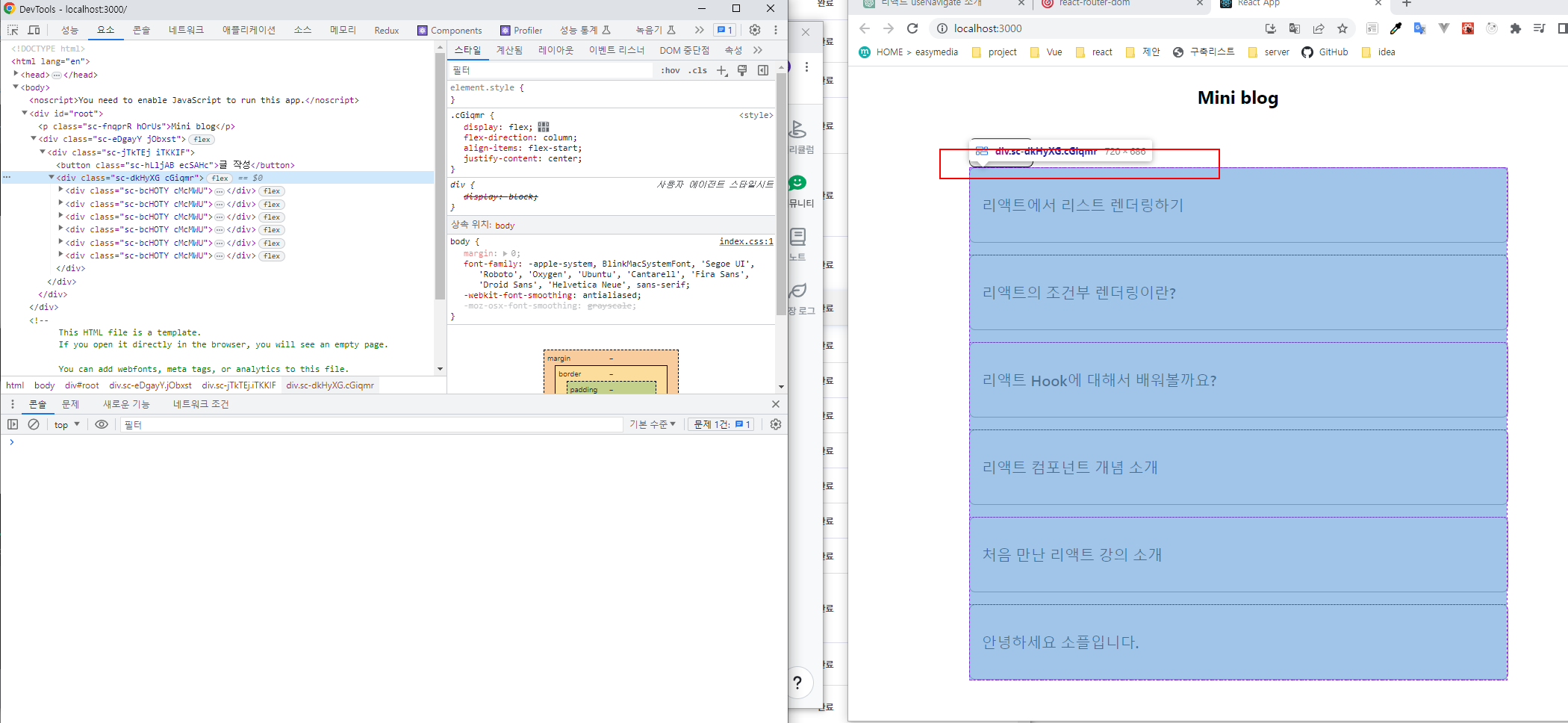
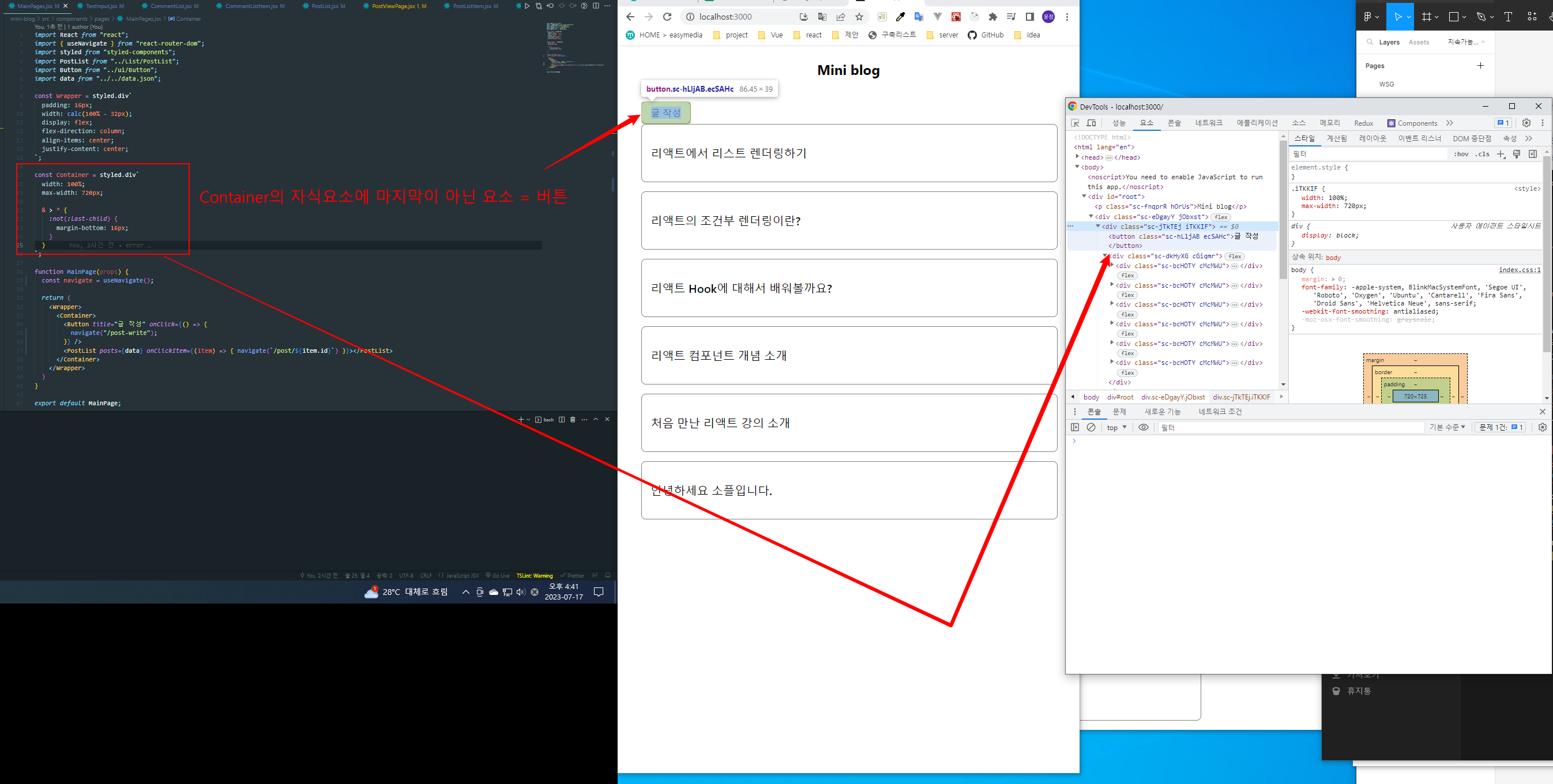
그러면 개발자 도구에서 해당 부분을 열어서 CSS 속성을 한 번 확인해보시겠어요?
해당 화면을 캡처해서 첨부해주시면 답변을 드리는데 더 도움이 될 것 같습니다~

Inje Lee (소플)
지식공유자2023.07.17
혹시 작성하신 CSS 코드 원본을 보여주실 수 있을까요?

이렇게 나와야 정상인데 뭔가 오타가 들어간 것 같아 보이기도 하네요~

Inje Lee (소플)
지식공유자2023.07.17
일단 코드만 봐서는 원인을 잘 모르겠네요~
혹시 소스코드를 GitHub에 공개적으로 올려두고 작업하고 계실까요?
만약 그러면 저장소 주소를 알려주시면 좋을 것 같습니다!

Inje Lee (소플)
지식공유자2023.07.17
확인해보니 styled-components 버전이 6점대로 올라가면서 기존에 지원되던 문법을 지원하지 않는 것으로 바뀐 것 같습니다.
아래와 같이 &만 사용하는 형태로 수정해서 사용하시면 되고,
해당 부분과 관련해서는 별도로 실습코드에 업데이트 해놓도록 하겠습니다!
const Container = styled.div`
width: 100%;
max-width: 720px;
& {
:not(:last-child) {
margin-bottom: 16px;
}
}
`;https://styled-components.com/docs/basics#pseudoelements-pseudoselectors-and-nesting
감사합니다.



 이 3개의 페이지에서 해당 css적는것 아닌가요?
이 3개의 페이지에서 해당 css적는것 아닌가요?

 문제가 되는 부분들 캡쳐했는데 이렇게 보여드리면 될까요..,?
문제가 되는 부분들 캡쳐했는데 이렇게 보여드리면 될까요..,? 이렇게 적었습니다!!
이렇게 적었습니다!! 소플님 해당코드를 해석하면 저렇게 되는것같은데 화면상에서는 왜 코드대로 작동이 안되는건지,,,, 모르겠습니다..ㅠㅠ
소플님 해당코드를 해석하면 저렇게 되는것같은데 화면상에서는 왜 코드대로 작동이 안되는건지,,,, 모르겠습니다..ㅠㅠ

답변 1