-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
다형성 질문..
23.07.16 17:40 작성 23.07.16 17:41 수정 조회수 144
0
모던 웹을 위한 다양한 Javascript+ES6 객체 선언 기법 이해3
11:35 초

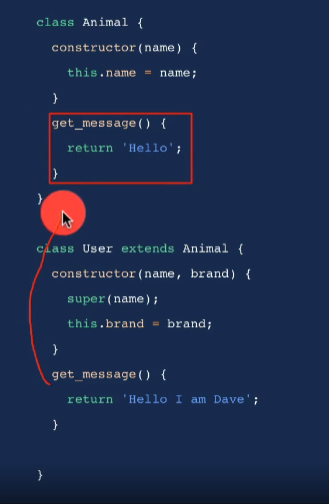
이 부분에서.. get_message()를
constructor(name,brand) 안에 안쓰는 이유가 있나요?
잘 이해가 안가서요...
그리고 get_message라고 써야하나요 아니면
getMessage 라고 해야하나요?

풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]
모던 웹을 위한 다양한 Javascript+ES6 객체 선언 기법 이해3
강의실 바로가기
답변을 작성해보세요.
0

잔재미코딩 DaveLee
지식공유자2023.07.17
안녕하세요. 답변 도우미입니다.
get_message()함수를constructor안에 쓰지 않는 이유: JavaScript에서, 클래스의 메서드는 보통constructor함수 바깥에 선언합니다.constructor는 객체를 생성하고 초기화하는데 사용하는 특수한 메서드입니다. 일반적으로 이 메서드 내에서는 초기화 로직만을 포함하며, 메서드는constructor바깥에 선언하는 것이 좋습니다. 이렇게 하는 이유 중 하나는 메서드를prototype에 추가함으로써 메모리를 효율적으로 관리할 수 있기 때문입니다. 즉, 각 인스턴스가 메서드의 복사본을 갖지 않고, 모든 인스턴스가 공유하는 하나의 메서드를 갖게 됩니다.get_message대신getMessage를 사용해도 되나요? JavaScript에서는 여러 가지 네이밍 규칙이 있습니다만, 사실상 원하시는 이름으로 선언하여 사용하시면 됩니다. 이는 개발자의 개인적인 스타일이나 프로젝트의 코딩 규칙에 따라 달라지고요. 크게 네이밍을 꼭 언어별로 따라야 하는 정도는 아니예요. 하지만, 말씀하신대로 JavaScript 에서는 보다 추천하는 네이밍이 camel case(getMessage) 이긴 해요. 그래서get_message()도 문제는 없지만,getMessage()가 더 공식적인 네이밍방식을 따른 것이긴 해서, getMessage() 와 같이 네이밍하는 것도 좋을 것 같습니다.감사합니다.


답변 1