-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
:target 가상클래스 HTML+CSS 탭 메뉴 콘텐츠 질문드립니다.
23.06.28 14:20 작성 조회수 242
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.

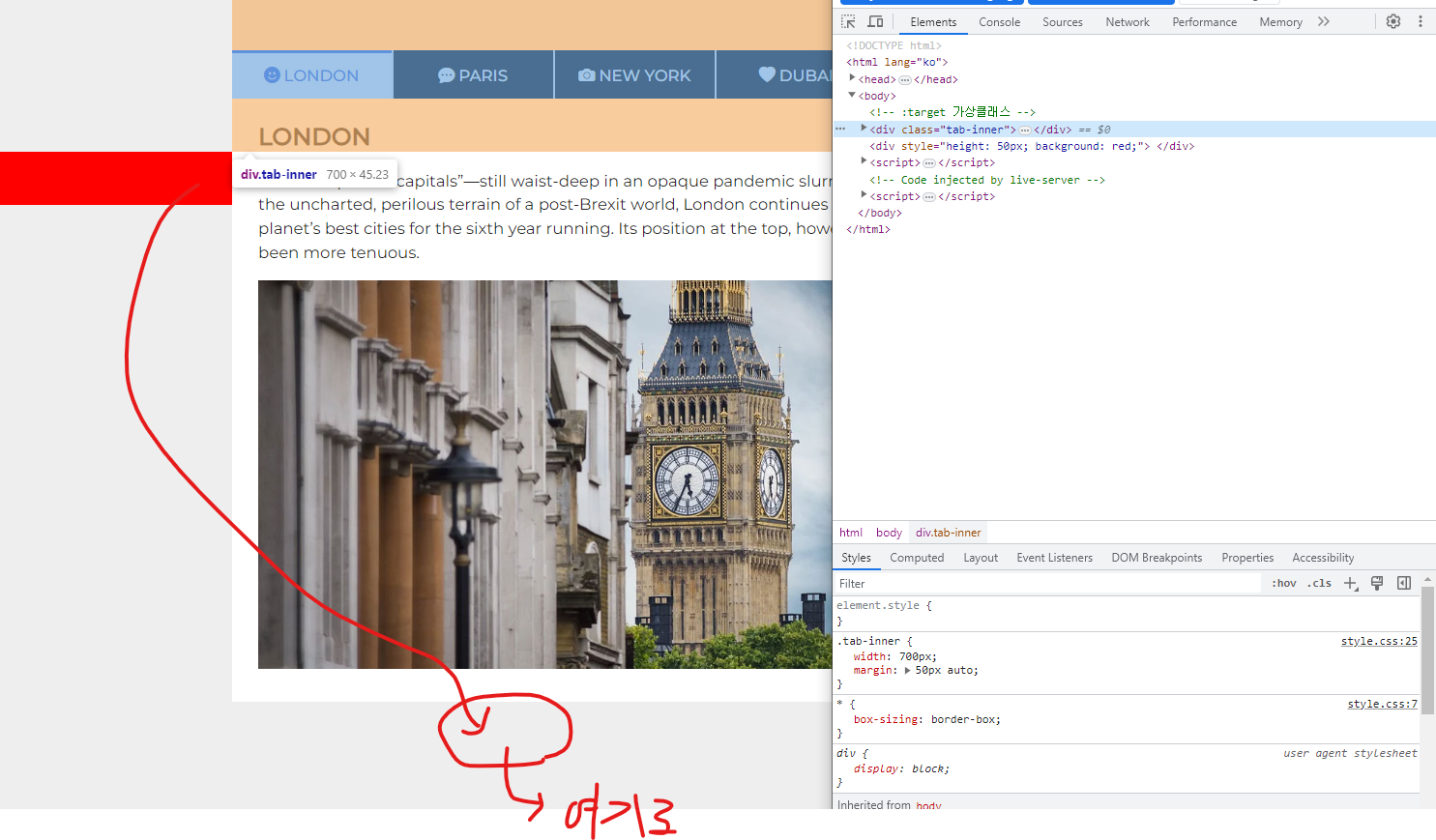
다 완성 한 뒤에 그 밑에 div를 이어 붙이려고 하는데
position: absolute; 를 사용한 tab-content 가 공중으로 떠서 영역이 이미지처럼 이렇게 잡힙니다.
다음 div를 일반적인 block 처럼 tab-content 까지 끝난 맨 밑에 이어져서 영역을 잡으려면 어떻게 해야할까요????
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.06.28
absolute가 되면 좌표로 위치하는거라 부모요소의 높이값에서 벗어납니다. 그래서 공중에 뜬 상태가 됩니다.
그래서 탭들을 포함하고 있는 바로위의 부모요소에 높이값을 지정해주시면 됩니다.
그냥 height보다 min-height를 주시는게 더 좋습니다.




답변 1