-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
[스태틱]index.html 의 이미지를 변경하려면 ?
23.06.25 13:57 작성 23.06.27 06:59 수정 조회수 301
0
스태틱으로 이미지를 이용하여 서버를 실행한 이후에동일이름으로 다른 파일을 사용하면 변경 후의 이미지가 나올 줄 알았는데요. 변경이 안되네요. 혹시나 해서 서버를 종료후에 다시 서버를 실행해도 이전 이미지 파일로만 보이는데 동일 이름의 다른 이미지를 적영되도록 하려면 어떻게 해야 하나요?
{% extends 'first/base.html' %}
{% load static %}
{% block content %}
<p> Hello 이미지 수정본 </p>
<img src = "{% static 'first/img1.jpg' %}" alt="샘플이미지" />
<p>{{current_date}} </p>
<p>{{current_date|date:"Y년 m월 d일 H시 i분 s초"}}</p>
<a href="{% url 'select' %}">시작하기!</a>
{% endblock %}stack over flow 에서 보니 캐시때문일 수 있다고 'crtl + f5'를 하라고 해서 해봤더니 이미지가 변경적용이 되네요. 그래도 뭔가 소스에서 반영해주는 코드가 있지 않을런지요??
답변을 작성해보세요.
0

인프런 AI 인턴
2023.06.27
안녕하세요, 인프런 AI 인턴이에요.
스태틱 파일은 일반적으로 브라우저에서 캐시에 저장되고 있기 때문에 변경된 사항이 적용되지 않을 수도 있습니다. 캐시를 클리어하면 변경된 이미지 파일을 볼 수 있게 되므로 이미 시도해보신 것처럼 “Ctrl + F5” 를 사용하시는 것이 좋습니다.
또는 settings.py 에서 ‘STATICFILES_DIRS’ 항목에 추가할 수 있는 경로를 사용하시면, 이미지 파일이 계속해서 변경되어도 정적 파일 처리를 할 수 있습니다. 이 방법을 사용하시면 이미지 파일이 변경될 때마다 변경 내용이 즉시 적용됩니다.
위 내용들을 확인해보시고 문제가 해결되지 않으면 더 자세한 내용을 제공해주시면 더 많은 도움을 드릴 수 있을 것 같아요. 감사합니다.

류재안
질문자2023.06.28
static 디렉토리 구성은 강의 내용을 기준으로 그대로 적용했구요.
BASE_DIR = Path(__file__).resolve().parent.parent
로 원래 있던대로 있고,
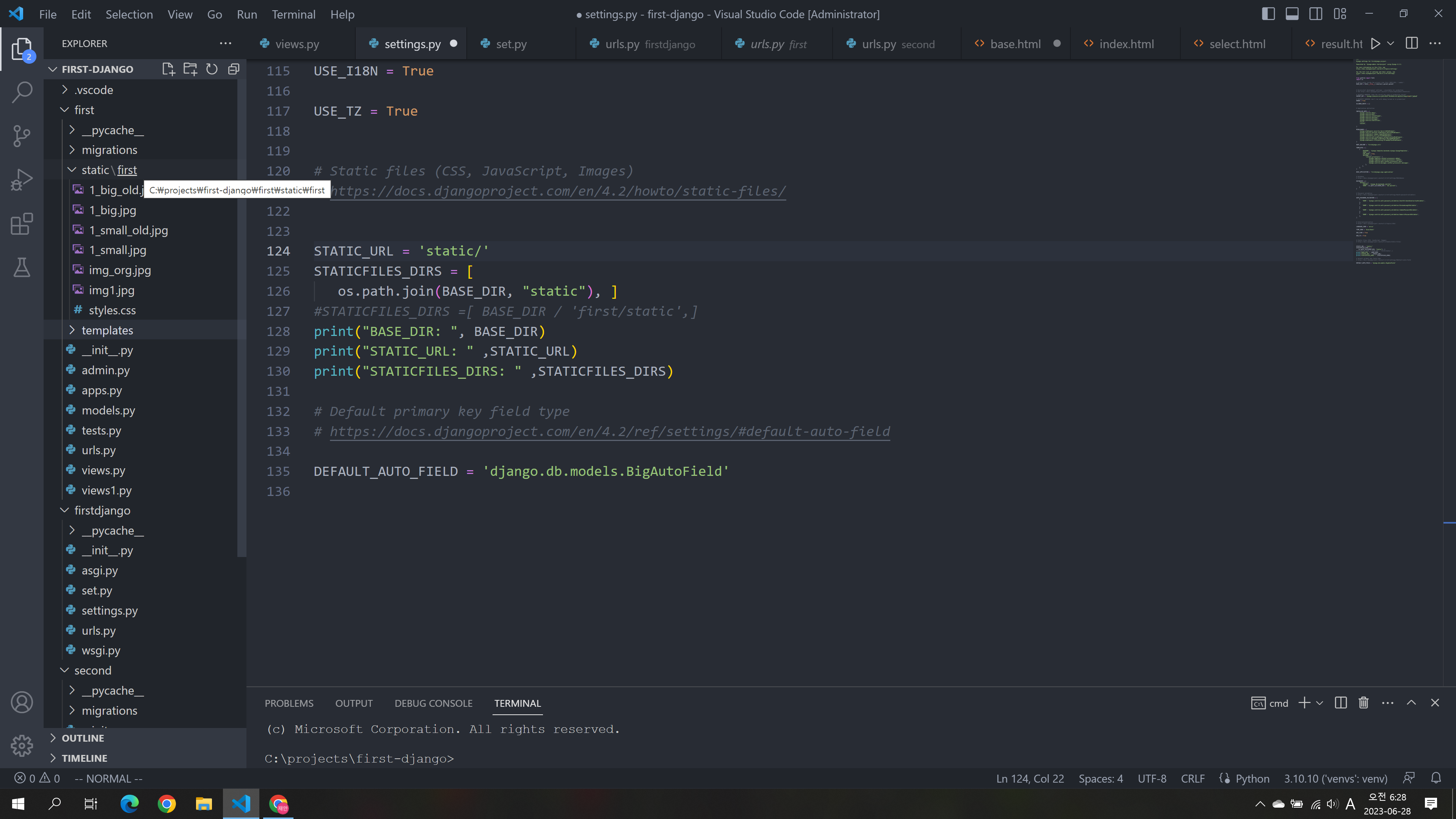
STATIC_URL = 'static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), ]
로 강의내용대로 설정되어있으며

이미지들은
C:\projects\first-django\first\static\first
이하에 있습니다.



답변 1