-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
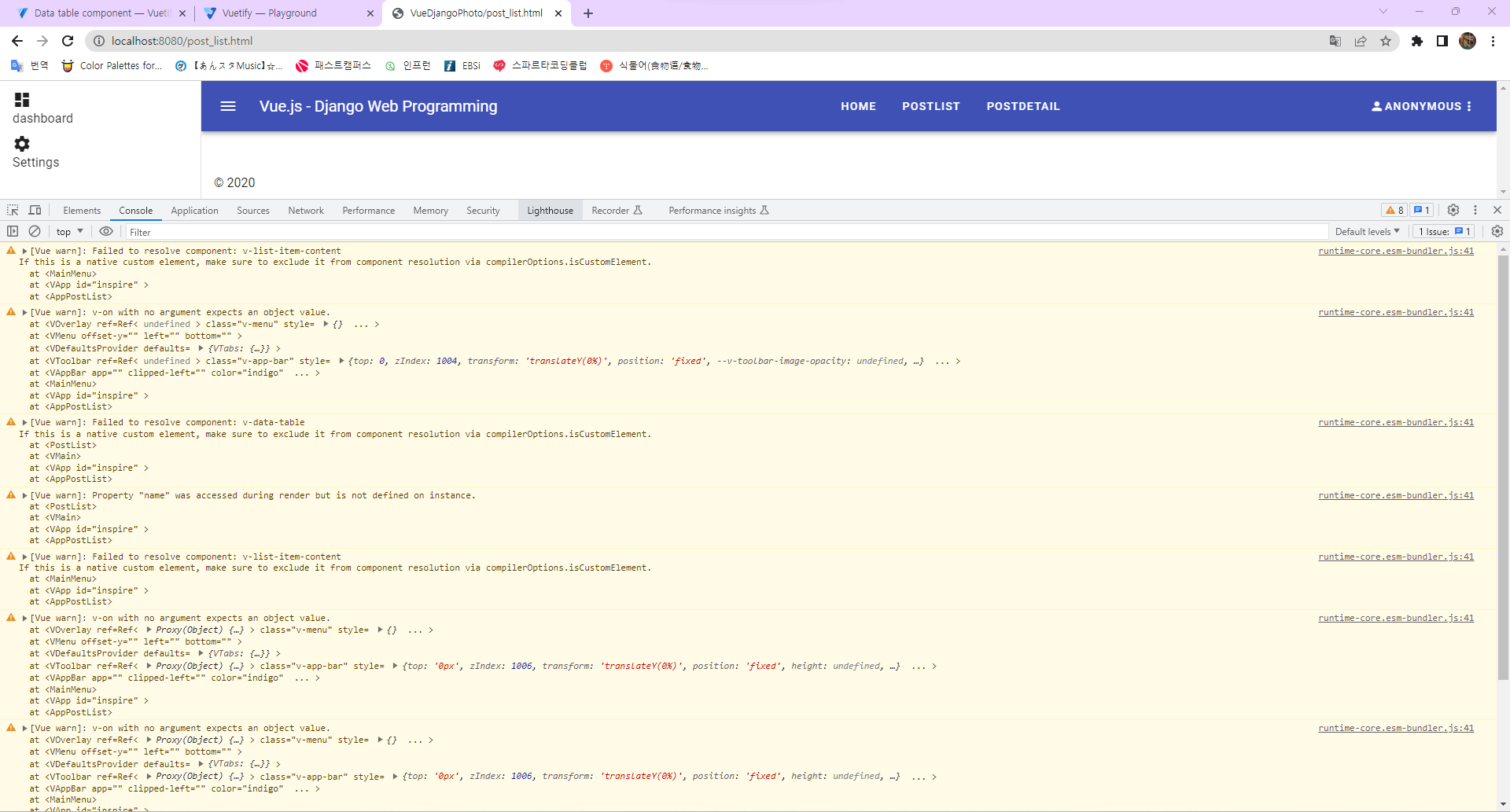
post-list.html - test 화면표시
23.06.16 20:38 작성 조회수 229
0
안녕하세요 강사님.
vuetify 3 사용중이며, 테이블이 표시가 안돼서 문의 남깁니다.
<template>
<v-data-table :headers="headers" :items="posts" :sort-by="name" class="elevation-1" items-per-page="5">
<template v-slot:top>
<v-toolbar flat>
<v-toolbar-title>Post List</v-toolbar-title>
<v-divider class="mx-4" inset vertical></v-divider>
<v-spacer></v-spacer>
<v-dialog v-model="dialog" max-width="500px">
<template v-slot:activator="{ props }">
<v-btn color="primary" dark class="mb-2" v-bind="props">
New Post
</v-btn>
</template>
<v-card>
<v-card-title>
<span class="text-h5">{{ formTitle }}</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row>
<v-col cols="12" sm="6" md="4">
<v-text-field v-model="editedItem.name" label="Dessert name"></v-text-field>
</v-col>
<v-col cols="12" sm="6" md="4">
<v-text-field v-model="editedItem.calories" label="Calories"></v-text-field>
</v-col>
<v-col cols="12" sm="6" md="4">
<v-text-field v-model="editedItem.fat" label="Fat (g)"></v-text-field>
</v-col>
<v-col cols="12" sm="6" md="4">
<v-text-field v-model="editedItem.carbs" label="Carbs (g)"></v-text-field>
</v-col>
<v-col cols="12" sm="6" md="4">
<v-text-field v-model="editedItem.protein" label="Protein (g)"></v-text-field>
</v-col>
</v-row>
</v-container>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue-darken-1" variant="text" @click="close">
Cancel
</v-btn>
<v-btn color="blue-darken-1" variant="text" @click="save">
Save
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
<v-dialog v-model="dialogDelete" max-width="500px">
<v-card>
<v-card-title class="text-h5">Are you sure you want to delete this item?</v-card-title>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue-darken-1" variant="text" @click="closeDelete">Cancel</v-btn>
<v-btn color="blue-darken-1" variant="text" @click="deleteItemConfirm">OK</v-btn>
<v-spacer></v-spacer>
</v-card-actions>
</v-card>
</v-dialog>
</v-toolbar>
</template>
<template v-slot:[`item.actions`]="{ item }">
<v-icon size="small" class="me-2" @click="editItem(item.raw)">
mdi-pencil
</v-icon>
<v-icon size="small" @click="deleteItem(item.raw)"> mdi-delete </v-icon>
</template>
<template v-slot:no-data>
<v-btn color="primary" @click="initialize"> Reset </v-btn>
</template>
</v-data-table>
</template>
<script>
export default {
data: () => ({
dialog: false,
dialogDelete: false,
headers: [
{
title: 'ID',
align: 'start',
sortable: false,
key: 'name',
},
{ title: '제 목', key: 'calories' },
{ title: '요 약', key: 'fat' },
{ title: '수정일', key: 'carbs' },
{ title: '작성자', key: 'protein' },
{ title: 'Actions', key: 'actions', sortable: false },
],
posts: [],
editedIndex: -1,
editedItem: {
name: '',
calories: 0,
fat: 0,
carbs: 0,
protein: 0,
},
defaultItem: {
name: '',
calories: 0,
fat: 0,
carbs: 0,
protein: 0,
},
}),
computed: {
formTitle() {
return this.editedIndex === -1 ? 'New Item' : 'Edit Item'
},
},
watch: {
dialog(val) {
val || this.close()
},
dialogDelete(val) {
val || this.closeDelete()
},
},
created() {
this.initialize()
},
methods: {
initialize() {
this.posts = [
{
name: 1,
calories: 'Django 3.0 Released',
fat: '2019년 12월 장고 3.0 버전 팔표함.',
carbs: '2020-07-13',
protein: 'shkim',
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
},
]
},
editItem(item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialog = true
},
deleteItem(item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialogDelete = true
},
deleteItemConfirm() {
this.desserts.splice(this.editedIndex, 1)
this.closeDelete()
},
close() {
this.dialog = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
closeDelete() {
this.dialogDelete = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
save() {
if (this.editedIndex > -1) {
Object.assign(this.posts[this.editedIndex], this.editedItem)
} else {
this.posts.push(this.editedItem)
}
this.close()
},
},
}
</script>
 최근에 올려주신 코드를 복붙해봤는데도 잘 안됩니다 ㅜㅜ
최근에 올려주신 코드를 복붙해봤는데도 잘 안됩니다 ㅜㅜ
답변을 작성해보세요.
1

김석훈
지식공유자2023.06.16
안녕하세요. 독자님.
Vuetify 3 을 사용중이라면, 제가 제공한 Vuetify 3 소스와 홈페이지 설명을 같이 보면서 공부하시구요.
현재 Vuetify 3 의 v-data-table 은 Lab 기능이라, src/plugins/vuetify.js 파일을 수정해야 합니다.
import { createVuetify } from 'vuetify'
import { VDataTable } from 'vuetify/labs/VDataTable'
export default createVuetify({
components: {
VDataTable,
},
})제가 제공한 소스에 있으니 참고 바랍니다.
아래 공홈 설명도 읽어 보시면 도움이 되겠습니다.



답변 1