-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
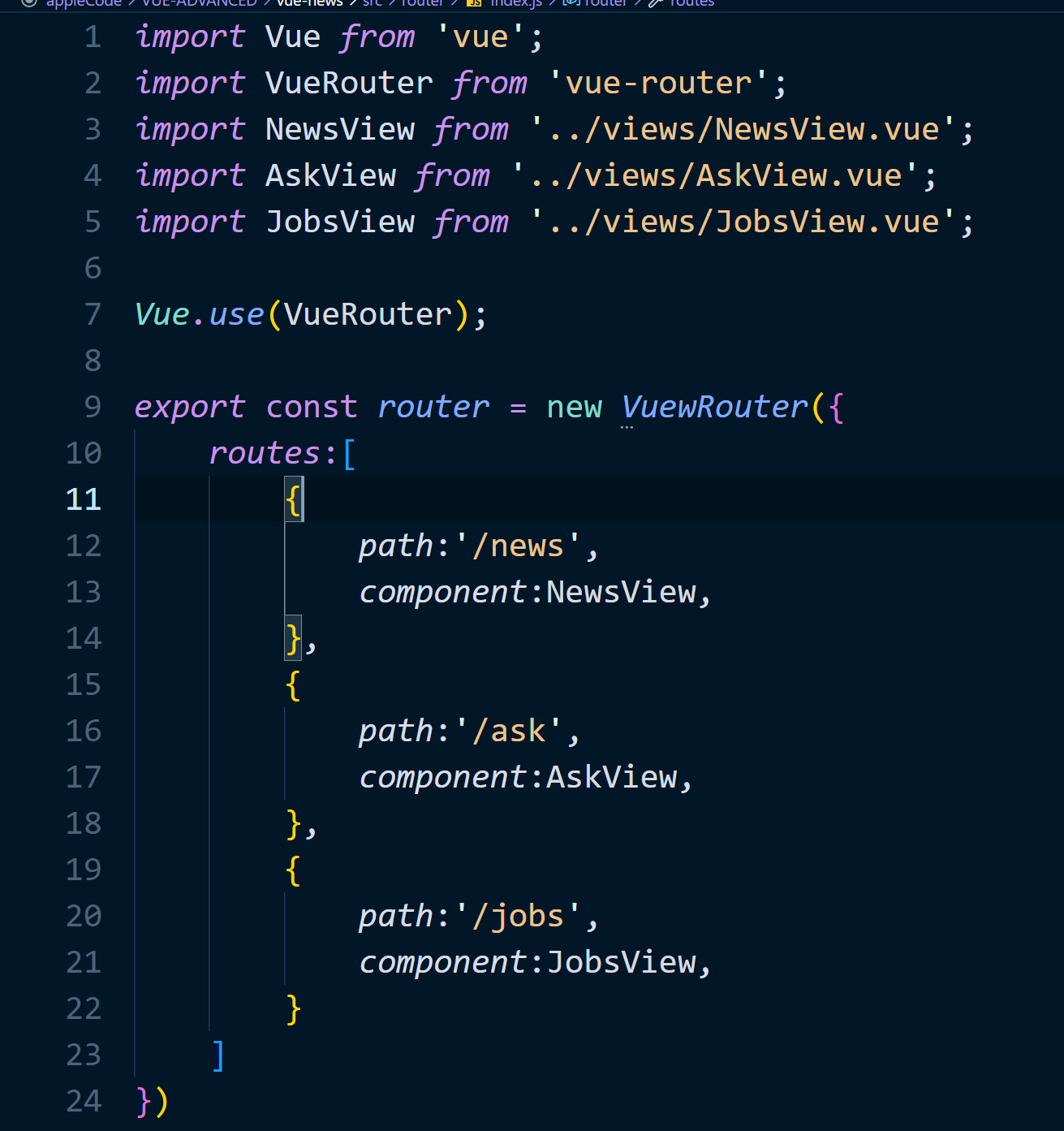
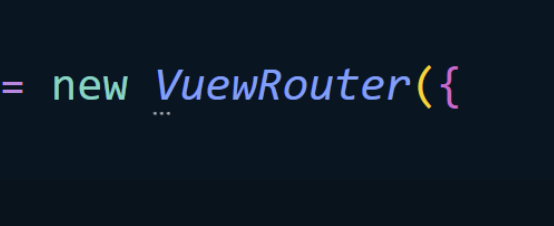
Uncaught TypeError: Cannot read properties of undefined (reading 'use') 가 발생합니다.
23.06.13 06:49 작성 조회수 2.68k
1
아래에 다른분 답변에 문법을 바꿔보라는 답변을 참고해서 바꿔도 보았지만 여전히 같은 문제가 발생하였습니다.


 router > index.js에 문법을 바꿔보라는 답변을 보고 시도하였음에도 같은 오류가 발생하여 원복한 상태입니다.
router > index.js에 문법을 바꿔보라는 답변을 보고 시도하였음에도 같은 오류가 발생하여 원복한 상태입니다.

답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2023.06.16
안녕하세요, 코드에 오탈자가 있네요.

그리고 강의 내용은 2.x 기준으로 되어 있습니다. 아래 글 참고하셔서 라이브러리 버전 바꾸고 진행하시면 더 에러가 덜 날 것 같아요. 참고로 Vue 2로 배우신 내용을 Vue 3에서도 그대로 사용하실 수 있습니다 :)
-1

인프런 AI 인턴
2023.06.15
안녕하세요, 인프런 AI 인턴이에요.
해당 오류는 ‘use’가 정의되지 않아서 발생하는 오류입니다. ‘use’가 있는 곳을 찾아보시거나, 해당 오류가 발생한 코드를 더 자세히 보시고 오류가 발생한 이유를 찾으셔야 합니다. 이 과정에서 변수나 함수 등이 정의되지 않았거나 잘못 선언된 부분이 있는지 확인해보시기 바랍니다. 만약 코드의 전체 내용을 제공해주시면 더 자세한 답변을 드릴 수 있을 것 같습니다.



답변 2