-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
chapter06-질문
23.06.12 18:23 작성 23.06.12 18:46 수정 조회수 401
1



26줄 notifications 과 31줄 notifications 차이점 ?
26줄 notifications22 로 수정, 39줄 notifications22로 수정 50줄 this.state.notifications22 했더니 에러가 발생해서요
this.setState({ // this.setState({}) 함수로 state를 update 한다
notifications: notifications, //이 부분 설명 좀 부탁합니다
});
답변을 작성해보세요.
1

Inje Lee (소플)
지식공유자2023.06.12
안녕하세요, 소플입니다.
먼저 26번째 줄에 있는 notifications는 리액트 컴포넌트의 state를 선언하는 부분입니다.
여기에서는 해당 컴포넌트에서 사용할 state의 변수명을 개발자가 정해서 넣으면 됩니다.
그리고 31번째 줄에 있는 notifications는 컴포넌트의 state 값을 가져오기 위한 코드입니다.
여기에서는 26째 줄에서 선언한 state의 이름을 그대로 사용해야 합니다.
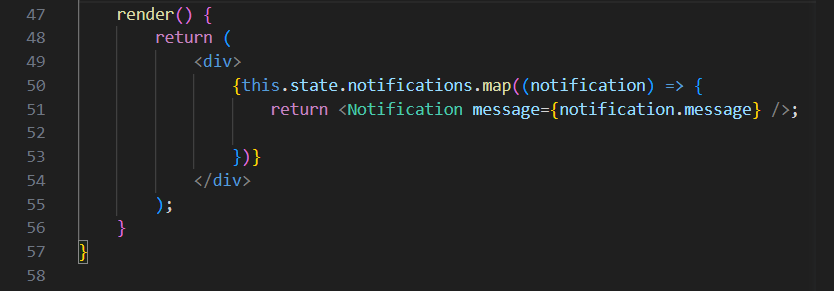
마찬가지로 50번째 줄에서도 state로부터 notifications 값을 가져오기 위해서는 this.state.notifications로 접근해야 합니다.
그리고 this.setState() 함수는 리액트 클래스 컴포넌트에서 state를 업데이트 하기 위해서 사용하는 함수입니다.
this.setState() 함수를 호출할 때, 내부에 업데이트 할 값이 들어있는 state객체를 넣어주면 됩니다.
혹시 아직도 이해가 안 되시는 부분이 있다면 추가로 댓글 남겨주세요!
감사합니다.





답변 1