-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
tsconfig.json 파일이 제대로 작동하지 않아요!
23.06.06 02:34 작성 조회수 516
0
tsconfig.json을 생성한 이후로 타입스크립트 파일들을 자바스크립트로 컴파일할 때 계속 es5 문법으로 컴파일이 됩니다...
tsconfig.json 파일의 target도 es6로 설정해주었고 module도 es6로 설정해주었는데 컴파일을 하면 모든 코드가 다 es5 문법으로 변환이 됩니다
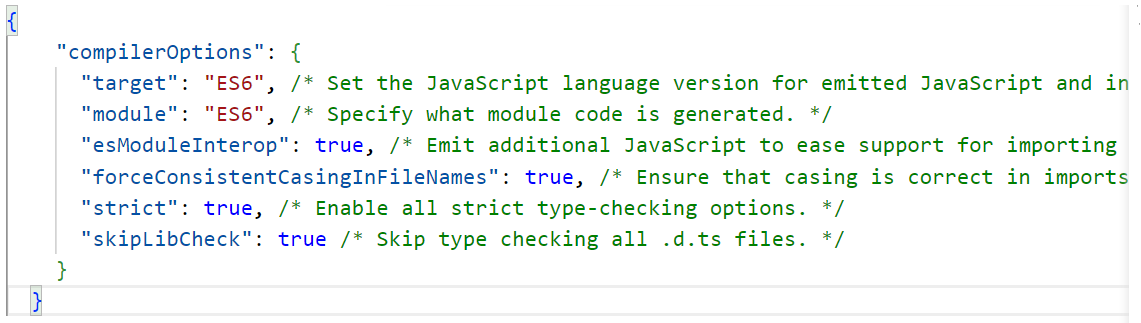
아래는 tsconfig.json 파일의 일부입니다.
{
"compilerOptions": {
"target": "ES6", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "ES6", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}tsc app.ts --target es6 이런식으로 직접 target을 설정해주었을 때에는 잘 작동합니다. 하지만 tsc app.ts 를 작동시키면 es5 문법으로 바뀌네요
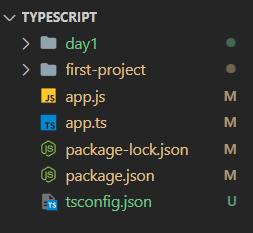
혹시나 필요하실까 해서 폴더 구조도 올립니다!!
왜 es6 문법으로 컴파일이 안되는 걸까요...
답변을 작성해보세요.
0
0

rhju820
질문자2023.06.07
지금 그냥 앞부분 따라하는 중이라서 간단한거 체크해보고 있었어서 코드는 별거 없습니다
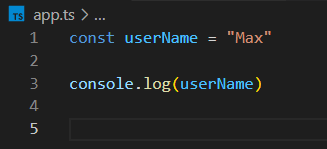
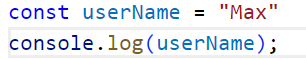
ts 코드는 아래 부분이고

0






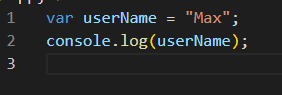
 ㅠㅠ 일단 저는 되네요
ㅠㅠ 일단 저는 되네요
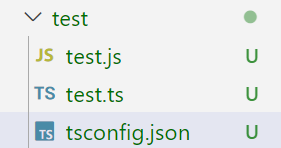
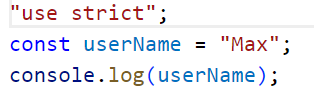
 이 부분 말씀하시는거 맞을까요??
이 부분 말씀하시는거 맞을까요??
답변 3