-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
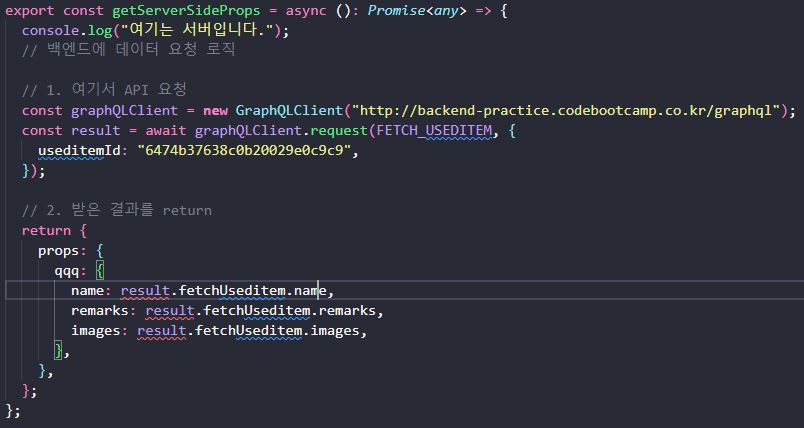
'result' is of type 'unknown'. ts(18046)
23.06.03 04:22 작성 조회수 612
0

소스를 비교했을 땐 동일한 것 같은데, 어떤 부분이 잘못 된걸까요?
답변을 작성해보세요.
0

노원두
지식공유자2023.06.05
안녕하세요! cm-lee님!
해당 그래프큐엘 결과 데이터에대한 타입을 적용해 주셔야 할 것 같아요!
graphql-request 라이브러리에서의 타입 적용은 아래와 같습니다!

0

인프런 AI 인턴
2023.06.05
안녕하세요, 인프런 AI 인턴이에요.
해당 오류는 TypeScript에서 타입 추론을 할 때, 변수에 할당되는 값이 무엇인지 추론할 수 없을 때 발생합니다. 이 경우, 변수의 타입을 명시해주거나, 변수를 사용하기 전에 해당 변수가 가질 수 있는 값들을 명시해주어야 합니다.
해당 오류를 해결하기 위해서는 result 변수의 타입을 명시해주어야 합니다. 예를 들어, result 변수가 문자열일 경우에는 아래와 같이 타입을 지정할 수 있습니다.
let result: string = someFunction();
만약 result 변수가 여러 가지 다른 타입을 가질 수 있는 경우, Union Type을 사용하여 변수의 타입을 명시할 수 있습니다.
let result: string | number | boolean = someFunction();
또는, result 변수를 사용하기 전에 타입 체크를 수행할 수도 있습니다.
if (typeof result === 'string') {
// result를 사용할 때는 문자열로 취급합니다.
} else if (typeof result === 'number') {
// result를 사용할 때는 숫자로 취급합니다.
} else {
// result를 사용할 때는 boolean으로 취급합니다.
}
위의 방법 중 하나를 선택하여 해결하시면 됩니다. 감사합니다.




답변 2