-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Not Found
23.05.13 06:58 작성 조회수 237
1
404 Not Found 표시하는 강의 따라하다가 안되어서 질문드립니다.
2~3번 다시 들으면서 해봤는데, 잘못된 주소를 쳤을때 화면에 NotFound 페이지 만든게 뿌려지지 않아서요
router>index.js 파일에
import NotFoundView from '@/views/NotFoundView.vue';
하단에...
{
path: '/pathMatch(.*)*',
name: 'NotFound',
component : NotFoundView,
},
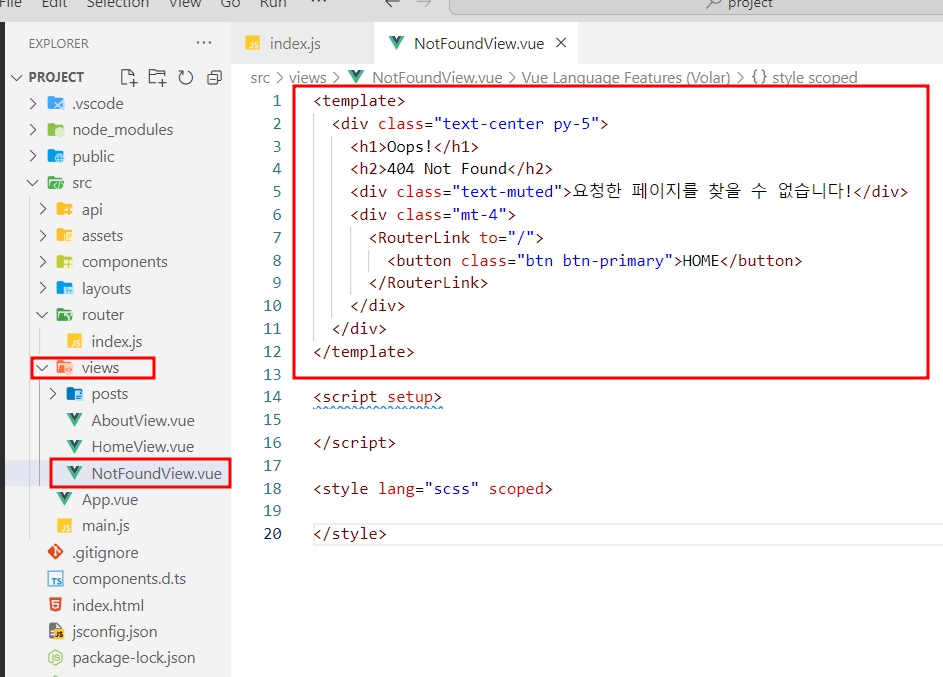
views > NotFoundView.vue 파일도 만들고....다 따라했는데...

그전까지 잘 되고 잘 따라갔는데,,,,여기서 막힘요 ㅡㅡ
답변을 작성해보세요.
2
1

짐코딩
지식공유자2023.05.15
안녕하세요 :)
혹시 다른 라우트에 걸려서 NotFoundView 컴포넌트로 랜더링이 안되는것은 아닐까요?
(다른 라우트 설정을 주석처리하시고 한 번 시도해보시겠어요?)
NotFoundView 페이지 컴포넌트로 이동이 안된다면 어떤 컴포넌트가 나올까요?

짐코딩
지식공유자2023.05.15
라우트 설정(router/index.js) 파일을 보여주시겠어요?
다른 라우트에 매핑된거같아서요.
가능하시다면 개발자도구에서 원래 NotFoundView 컴포넌트가 랜더링될 위치에 어떤 컴포넌트가 있는지 확인해주시면 감사드리겠습니다. (아래 스크린샷 예시)





답변 2