-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
[앱 완성도 높이기2 - 날짜보기] 타임존 관련 설정 문제
23.05.09 23:36 작성 23.05.09 23:45 수정 조회수 1.01k
0
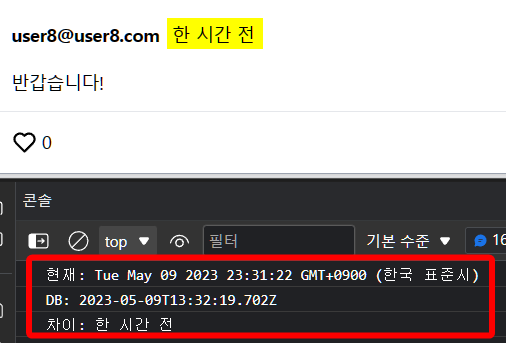
23년 05월 9일 22시 32분에 게시글을 작성했지만,
아래 이미지를 보면 알 수 있듯이,
API로 가져온 createdAt은 UTC 기준 날짜로 DB에 저장되어 있습니다.

강의 영상대로 dateView 메소드를 구현한 후
게시글 작성날짜를 보면 다음과 같습니다.


위 결과를 보면 알 수 있듯이 상대시간 계산이 제대로 이뤄지지 않고 있음을 확인할 수 있습니다.
검색을 해보니 day.js에서 utc 플러그인을 사용할 때 timezone 플러그인을 함께 사용해야 하는 것 같습니다. (참고: Dayjs 로 타임존을 다룰 때 주의해야 할 사항 2가지 (velog.io))
위 내용을 참고하여 dateView 메소드를 다음과 같이 수정했습니다.
import dayjs from "dayjs";
import relativeTime from "dayjs/plugin/relativeTime";
import utc from "dayjs/plugin/utc";
import timezone from "dayjs/plugin/timezone";
import ko from "dayjs/locale/ko";
function dateView(date) {
dayjs.extend(utc);
dayjs.extend(timezone);
dayjs.locale(ko);
dayjs.extend(relativeTime);
return dayjs().to(dayjs(date).tz().format("YYYY-MM-DD HH:mm:ss"));
}
export default dateView;
그리고 결과를 확인해보면,
한국 시간을 기준으로 상대시간이 올바르게 계산되는 것을 확인할 수 있었습니다.

답변을 작성해보세요.
1

Indie Coder
지식공유자2023.05.10
이문제 같은 경우에는 서버에서 시간데가 utc 타입으로 저장되면서 나타나는 문제였던것 같습니다
원래 책에서 사용한 서버에는 이부분을 해결한 코드를 서버에 넣었었는데 이번에 fastify로 서버를 재구성 하면서 이부분이 누락된 것 같습니다.
현재 이부분 수정해서 백엔드 서버를 git 올려두었습니다.
그래서 백엔드 서버를 다시 다운받으시면 클라이언트에서 타임존 설정을 하지 않아도 시간대가 정상적으로 나올 것입니다.
이부분 참고 부탁드립니다.




답변 1