-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
dispatch에서 에러가 떠서 질문 드립니다..
20.11.04 02:30 작성 조회수 504
0
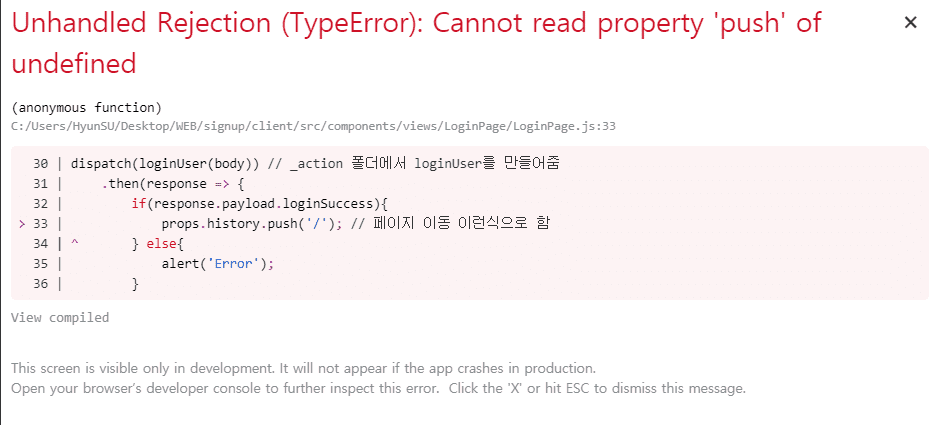
다음과 같은 에러가 발생하는데 오타가 있는지 확인해봐도 잘 모르겠습니다.. 거의 다 왔는데 해결이 안되네요ㅜㅜㅜ
전체 로그인페이지 코드입니다..!
//import Axios from 'axios';
import React, {useState} from 'react'
import {useDispatch} from 'react-redux' // dispatch를 통해서 action을 취함. 그리고 redux로 감
import {loginUser} from '../../../_actions/user_action'
function LoginPage(props) {
const dispatch = useDispatch();
const [Email, setEmail] = useState(""); // hook에서 state를 만듬
const [Password, setPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
}
const onSubmitHandler = (event) => {
event.preventDefault(); // 새로고침 방지
// console.log('Email', Email);
// console.log('Password', Password);
let body = {
email: Email,
password: Password
}
dispatch(loginUser(body)) // _action 폴더에서 loginUser를 만들어줌
.then(response => {
if(response.payload.loginSuccess){
props.history.push('/'); // 페이지 이동 이런식으로 함
} else{
alert('Error');
}
});
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{display:'flex', flexDirection: 'column'}}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<br />
<button type="submit">
Login
</button>
</form>
</div>
)
}
export default LoginPage
답변을 작성해보세요.
4

권현수
질문자2020.11.04
저와 같은 오류가 나시는 분들이 계실까봐 알려드립니다!!
계속 에러를 찾다가 export default withRouter(loginPage)로 바꾸니 성공적으로 수행됩니다.
또한 다음 코드를 시작 부분에 추가해주었습니다!
감사합니다
import {withRouter} from 'react-router-dom';




답변 1