-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
router undefined로 인한 쿼리요청 실패
23.04.15 12:27 작성 23.04.15 13:16 수정 조회수 469
0
import NewBoard from "../../../../src/components/units/write/BoardWrite.container"
import { useQuery, gql } from "@apollo/client"
import { useRouter } from "next/router"
const FETCH_BOARD = gql`
query fetchBoard($boardId: ID!){
fetchBoard (boardId: $boardId)
_id
writer
title
contents
}
`
export default function editPage(props) {
const router = useRouter()
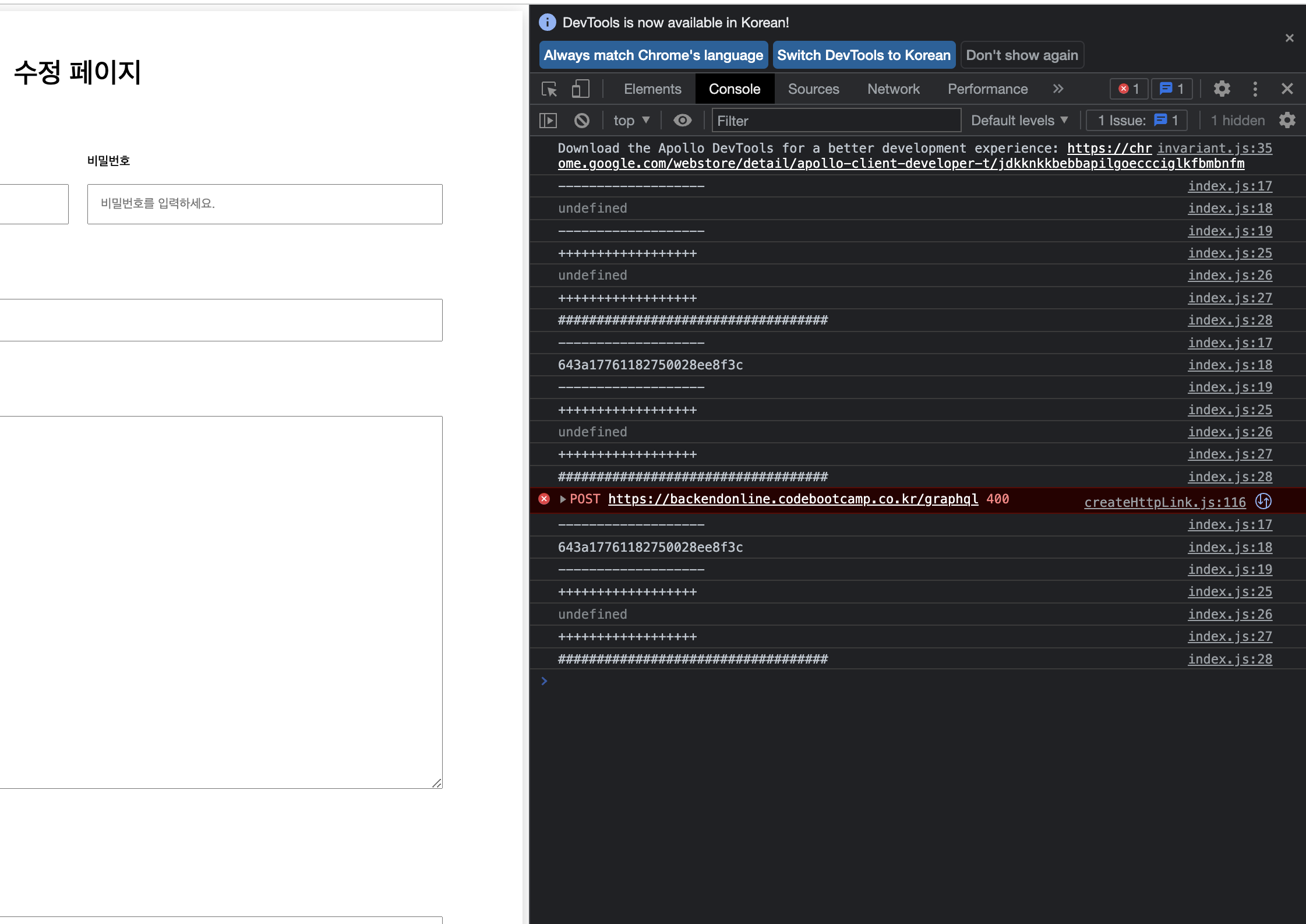
console.log("-------------------")
console.log(router.query.detail)
console.log("-------------------")
const {data} = useQuery(FETCH_BOARD, {
variables: {
boardId : Number(router.query.detail)
}
})
console.log("++++++++++++++++++")
console.log(data)
console.log("++++++++++++++++++")
console.log("###################################")
return(
<>
<NewBoard isEdit={true} queryData = {data?.data?.fetchBoard}/>
</>
)
}


수정 페이지에서 라우터 안에 있는 보드 아이디로 쿼리 요청을 보내려 했는데 처음에는 router.query.detail이 undefined 상태로 있어서 그런지 오류가 나왔습니다 ㅜㅜ
어떤 부분이 잘못된 걸까요..
답변을 작성해보세요.
0

코드캠프 프론트엔드 멘토
2023.04.21
안녕하세요!
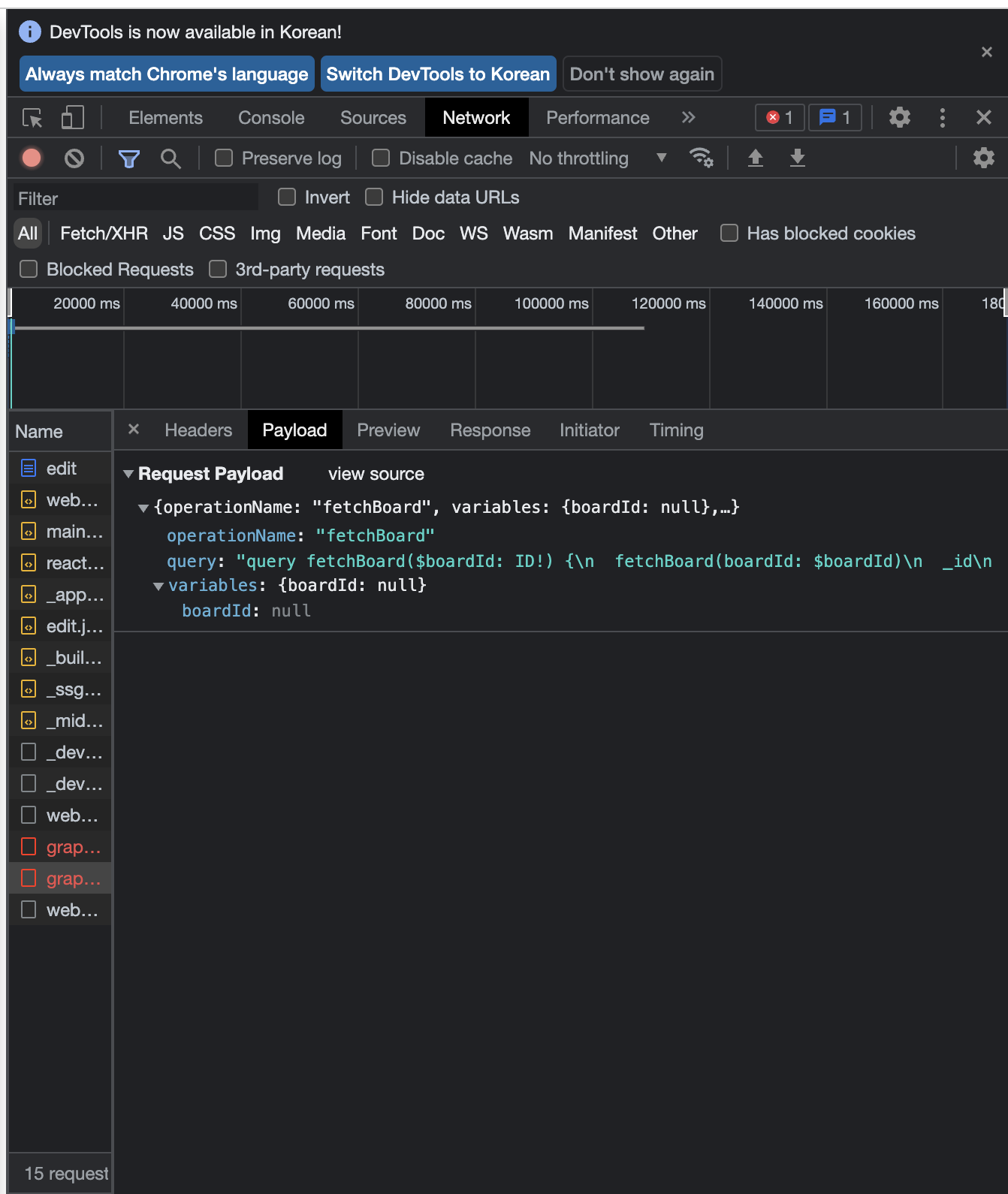
페이로드의 variables의 boardId 부분을 보니 null 이네요.
boardId가 제대로 들어가고 있지 못하고 있는 것 같습니다.router.query.detail 이 부분에서 다이나믹 폴더 이름이 detail이 맞는지 한번 더 확인해주세요.
감사합니다.



답변 1