-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
script 속성 defer 질문드립니다.
23.04.14 17:15 작성 23.04.14 17:16 수정 조회수 400
2
안녕하세요.
<script> 태그를 넣는 위치에 대해 질문드립니다.
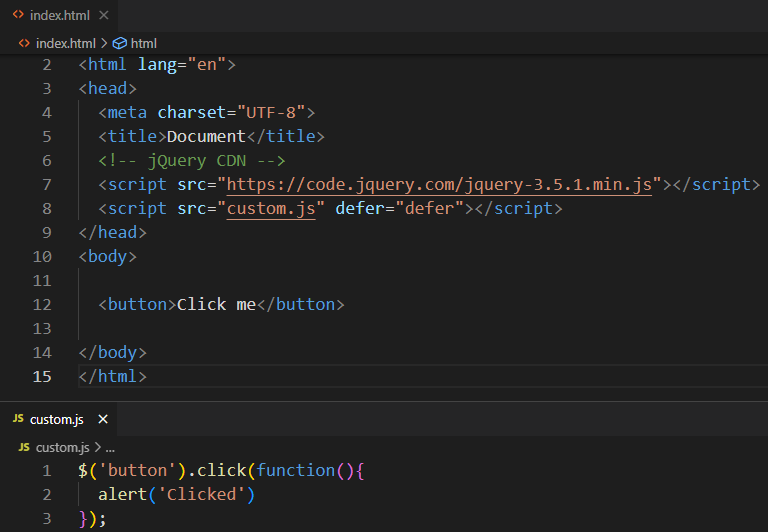
<script> 태그를 </body> 바로 위에 넣어야 <body> 태그 안에 있는 html 내용들이 전부 파싱 된 이후에 script 가 실행된다고 하셨는데,
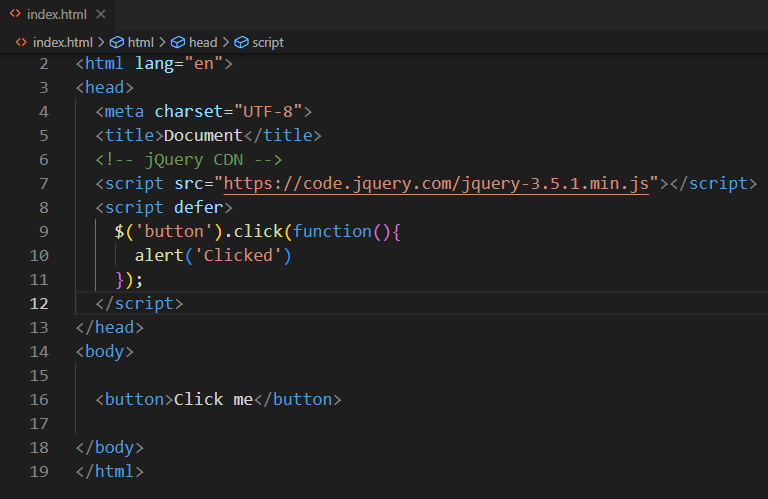
그렇다면 </head> 바로 위에 넣고 나서 script 태그의 속성으로 defer 를 넣으면
<body> 태그 안에 있는 html 내용들이 전부 파싱될때까지 <script> 태그 내용들이 실행을 기다렸다가
<body> 태그 안에 있는 html 내용들이 전부 파싱된 후에 실행된다고 알고 있는데,
defer 속성을 쓰고, </head> 바로 위에 script 태그를 넣으면 안되는걸까요?
2번 방법을 쓰게 된다면 아마 즉시실행함수를 만들어야 하는거 같은데, defer 속성을 쓰게 되면 즉시실행함수를 굳이 만들지 않아도 될것 같은데 defer 속성을 쓰면 안되는건가 해서 궁금해서 질문 드립니다!!
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.04.14
말씀하신대로 defer 속성을 사용하면 document.ready의 역할을 합니다.
곧, defer 속성을 사용하면 <script> 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됩니다.
그래서 script 위치에 관계 없이 <script src="custom.js" defer="defer"></script> 사용하면 script가 html 보다 위에 있어도 잘 작동합니다. (defer 속성은 불리언 값이라 defer라고만 적어도 됩니다. input 태그의 checked와 같습니다.)

다만 제가 알고 있기로는 위에 처럼 스크립트를 파일로 링크하는 형태는 defer 속성이 작동하지만 스크립트를 html 내에 작성할 때는 작동하지 않습니다.

초보자의 스크립트 사용을 하는 원칙을 중요하게 생각해서 defer라는 속성은 제가 언급을 안했던 것 같습니다.
다른 분들도 보실 수 있으니 좋은 질문이십니다.



답변 1