-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
언어에 따른 자동 줄바뀜.
20.10.30 10:56 작성 조회수 238
0
좋은 강의 재미나게 시청(?)중입니다.
강의영상 6:39초 search-form size 정의하는 부분을 보다가 궁금즘이 생겨서 문의드려봅니다.
flex로 display설정되어있는 .header아래에서...
강의에서는 '1분코딩'이지만, website-title이 상황에 따라 (띄워쓰기없는 긴영문으로 되어있을경우) 옆으로 삐져나가는 현상이 생기는것 같아서요. 그냥 overflow:hidden;을 추가하면 가로 scroll이 생기지 않고 그냥 삐져나갔구나 하면 될 건 같은데, 한글이나 영문 띄워쓰기가 있는 경우에는 h1 tag가 자동으로 줄바꿈 하기도 하는것 같아서... 왤까..하는 궁금증이 생겨 문의글 남겨봅니다.
어떻게 처리(or이해)하면 될까요?
한글의 경우, 띄워쓰기나 길게 붙어있는 경우에도 h1 tag의 타이틀이 정상적으로 자동 줄 바뀜이 되는데,
(일단 줄바뀜되어 ux깨지는건 제외하구요...)
길게 붙어있고, 띄워쓰기가 없는 영문의경우 h1 tag의 width는 고정인가요...?
(width값을 fix해서 주면 줄바뀜이 되긴 합니다...)
case1 ) 한글, 띄워쓰기 O

case2) 한글, 띄워쓰기X

case3) 한글+영어, 띄워쓰기 O

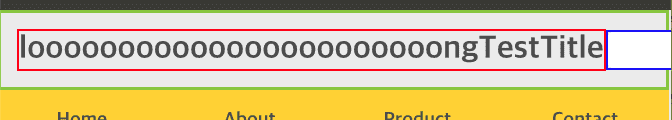
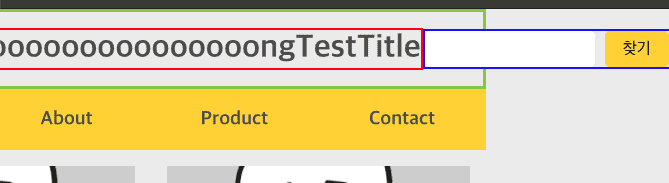
case4) 영어, 띄워쓰기 X ----> 요놈이 질문의 포인트입니당.
영역을 띄워넘어...스크롤이 생겨버림. (.header에서 overflow:hidden;으로 감출 순 있겠지만, 왜 이아이는 h1 tag가 자동 줄바꿈 안되나요...?)

h1 tag에 width를 고정하여 주었을 경우... 이땐 알아서 줄바꿈 해서 보여주네요.

flex와 관계는 없는것(?)같기도 한데....^^;;
처음에 타이틀을 그냥 길게 아무 영타로 타이핑 해 놓고 수업 진행 하다가... 강사님 처럼(캡쳐화면) 안되고, 안 이쁘게 찾기가 삐져나가서..
2시간동안 궁금해서 이것저것보고, 앞수업에서 만들었던 css도 보고 하다가... 원인(?)을 확인하고 질문드려요.
제가 또 뭘 잘못 알고 있는거라면... 조언 부탁드려봅니다... :)
답변을 작성해보세요.
2

1분코딩
지식공유자2020.11.03
1바이트문자와 2바이트문자의 처리가 달라서 그런 것으로 생각됩니다.
1바이트 문자인 알파벳의 경우는 말씀대로 뻐팅기고(ㅋㅋ),
2바이트 문자인 한글, 일본어 가나, 한자같은 경우는 다음줄로 넘어가는 식으로..
일단 제가 알고 있는 것은 그렇고요, 관련해서 더 알게되는 정보가 있으면 댓글 남기겠습니다^^
그나저나 평소에 잘 생각 못하는 좋은 발견 해주셨네요!
0




답변 2