-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
실행이 잘 되지않습니다.
23.04.05 11:01 작성 조회수 1.15k
0
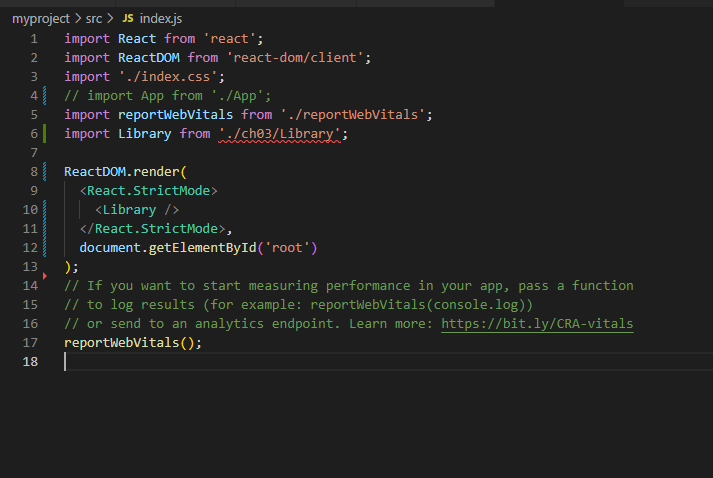
안녕하세요 import문에서 일부 입력하면 뒤에 경로가 자동으로 생성되는 부분에서 자꾸 소문자로 변하길래 수정해 주니 빨간 줄이 뜹니다.
또한 경로의 대소문자에 상관없이 실행이 어렵습니다. 확인 부탁 드립니다.
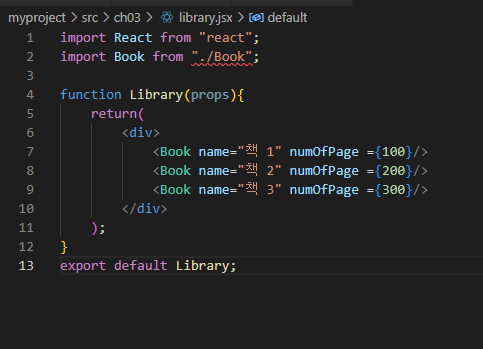
코드와 오류 나는 부분 첨부 합니다.
Book.jsximport React from "react";
function Book(props){
return(
<div>
<h1>{`이 책의 이름은 ${props.name}입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}로 이루어져 있습니다.`}</h2>
</div>
);
}
export default Book;Library.jsximport React from "react";
import Book from "./Book";
function Library(props){
return(
<div>
<Book name="책 1" numOfPage ={100}/>
<Book name="책 2" numOfPage ={200}/>
<Book name="책 3" numOfPage ={300}/>
</div>
);
}
export default Library;index.jsimport React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
// import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './ch03/Library';
ReactDOM.render(
<React.StrictMode>
<Library />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();


답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.04.06
안녕하세요, 소플입니다.
혹시 파일이름이 소문자로 되어 있는지 확인해보셨을까요?
그리고 실행이 안 되는 부분은 아래 링크에 있는 리액트 버전18 기준의 index.js파일을 참고하셔서,
아래와 같이 ReactDOM.createRoot을 사용하는 형태로 고쳐서 해보시기 바랍니다!
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);https://github.com/soaple/first-met-react-practice-v18
감사합니다.




답변 1