-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
calendar_scheduler update 쿼리의 이해 안되는 부분 3가지
23.03.22 02:02 작성 조회수 321
3
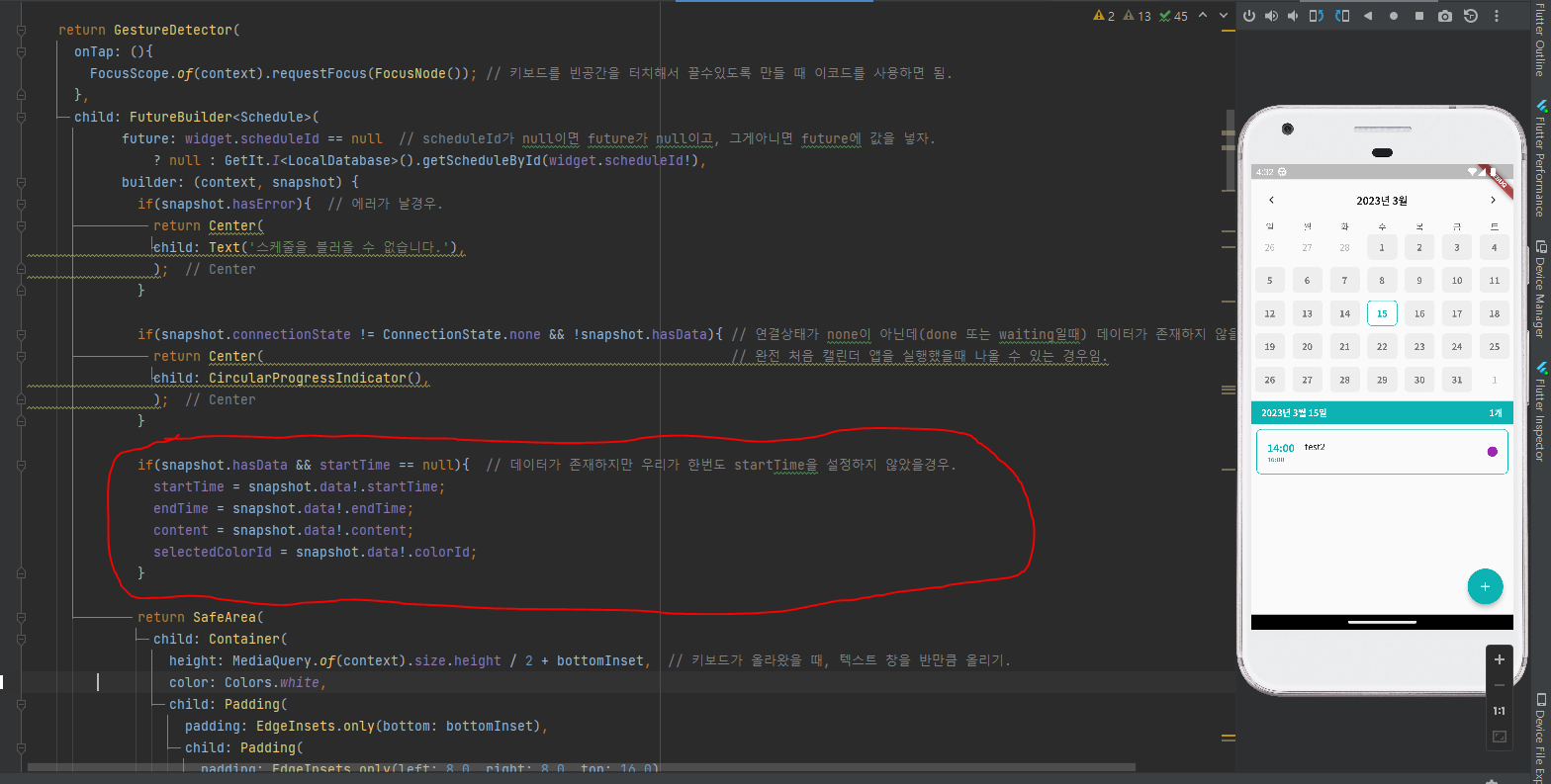
FutureBuider if문 해석 질문
FutureBuilder에서 if(snapshot.hasData && startTime == null){ } 이 부분이 이해가 가지 않습니다.
강의에서는 "데이터는 존재하지만 우리가 한번도 startTime을 설정하지 않았을 경우"라고 조건을 해석해주셨는데,
우리가 만약 스케줄 카드 내용을 수정하는 경우라면 분명 startTime(시작시간)라는 변수에 몇시인지 입력이 되어있는 상태일텐데 왜 startTime을 설정하지 않았을 경우를 고려해야 하는지 몇번을 돌려봐도 이해가 잘 안됩니다.
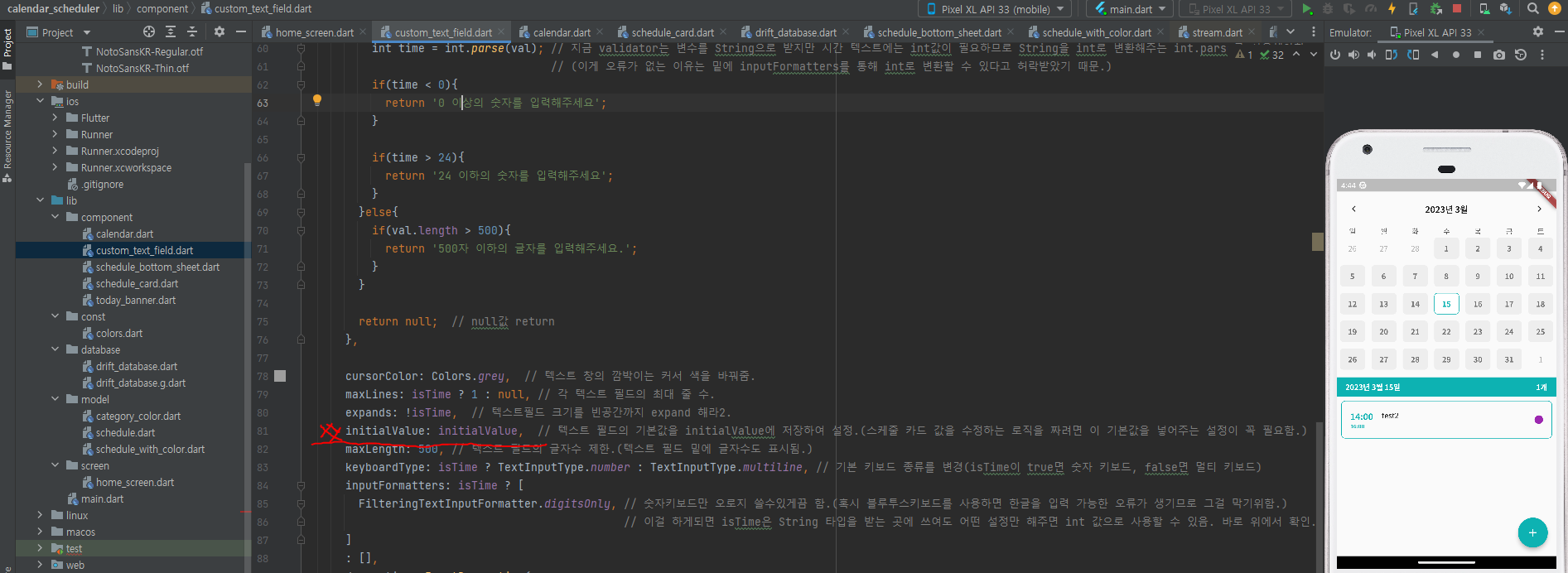
initialValue 질문
initialValue에서 왜 기본값을 꼭 지정해주어야만 스케줄 카드 내용을 수정할 수 있는지 정확히 이해가 가지 않습니다. 만약 기본값이 안되어있다면 아예 카드 내용을 수정할 수 없는지 궁금합니다.
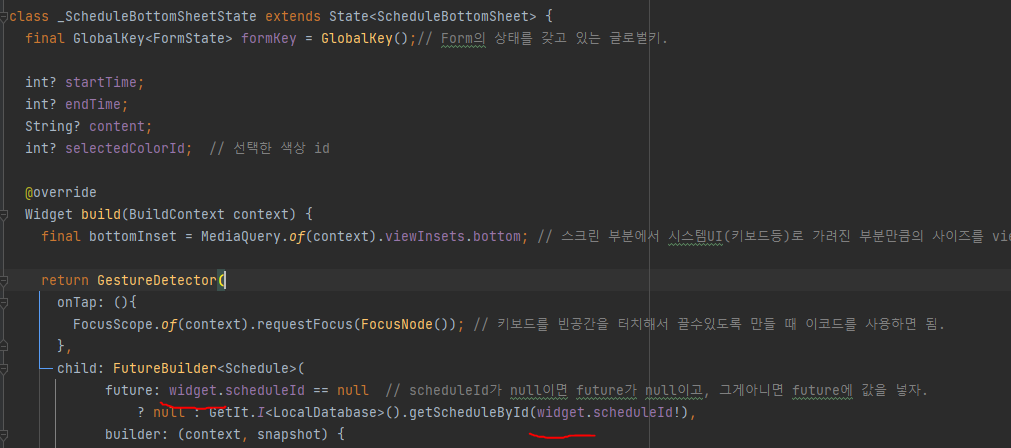
widget. 질문
이부분은 전부터 계속 궁금했는데, 어떤 변수에는 widget을 붙이는 경우가 많던데 특별히 widget이 필요한 변수인지 확인할 수 있나요?
답변 부탁드립니다...
답변을 작성해보세요.
0

코드팩토리
지식공유자2023.03.22
안녕하세요!
질문 답변드리겠습니다.
1) startTime이 설정 돼있지 않은경우는 build() 가 맨 처음 실행됐을때입니다. startTime은 빨간색으로 색칠하신 부분에서 세팅이 되고 있습니다. if 문에 바디가 입력돼있으니 if 문이 맨 처음 실행되는 순간에만 startTime이 null 입니다!
2) 수정은 가능합니다. 하지만 "수정"의 개념이 기존에 입력돼있던 값을 수정하는게 일반적인 UX이기 때문에 기존에 저장해둔 정보를 initialValue에 다시 입력해준것입니다.
3) 이부분은 "상태관리" 섹션에서 잘 설명이 돼있습니다. StatefulWidget은 StatefulWidget 클래스와 State 클래스로 나뉘어져있습니다. widget 키워드를 State 클래스에서 사용하면 연동돼있는 StatefulWidget 클래스에 접근이 가능합니다. 예를들면 StatefulWidget의 파라미터에 입력된 값들을 접근 할 수 있습니다.
이해 안되는 부분이 더 있다면 언제든지 추가 질문 해주세요.
감사합니다!







답변 1