-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
lazy적용하였는데 네트워크탭에 분리하여 보이지 않습니다
23.03.18 11:49 작성 23.03.18 12:03 수정 조회수 348
1
안녕하세요,
강의와 같이 lazy를 적용하였는데, 페이지 이동 후 네트워크 탭에서 새로 받는 청크파일이 표시되지 않는데 따로 설정이 필요한걸까요?
코드
import React, { Suspense, lazy } from 'react';
import { Switch, Route } from 'react-router-dom';
import './App.css';
const ListPage = lazy(() => import('./pages/ListPage/index'));
const ViewPage = lazy(() => import('./pages/ViewPage/index'));
function App() {
return (
<div className="App">
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</Suspense>
</div>
);
}
export default App;
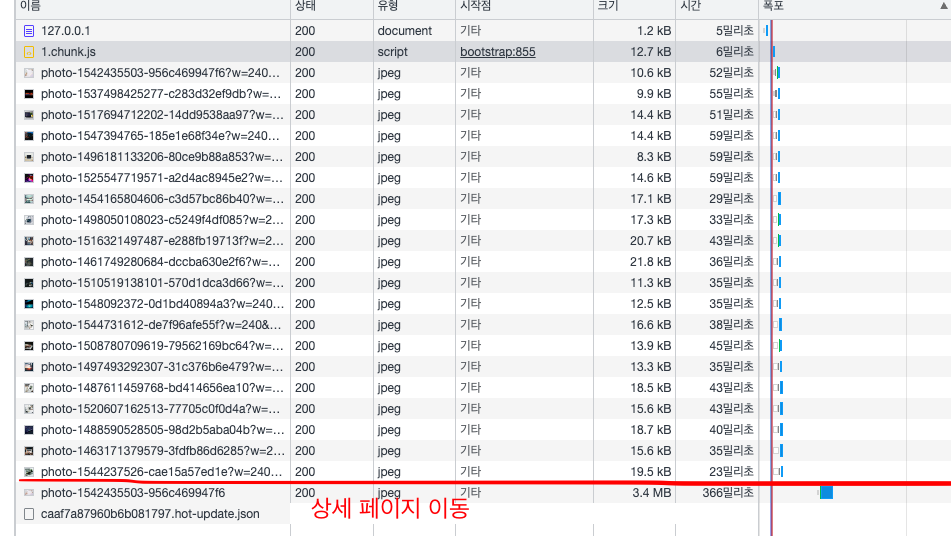
네트워크 탭(전체로 선택하여 확인)
게시글 목록 -> 상세로 페이지 이동후에 새로운 청크 받아지는 것이 보이질 않습니다

실행 환경
OS: Mac OS
크롬버전: 111
개발툴: vscode
답변을 작성해보세요.





답변 1