-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
싸이월드 만들기 1탄 padding margin 질문있습니다.
23.03.09 10:35 작성 23.03.09 11:29 수정 조회수 911
0
 이게 background이고
이게 background이고
 이게 outer입니다.
이게 outer입니다.
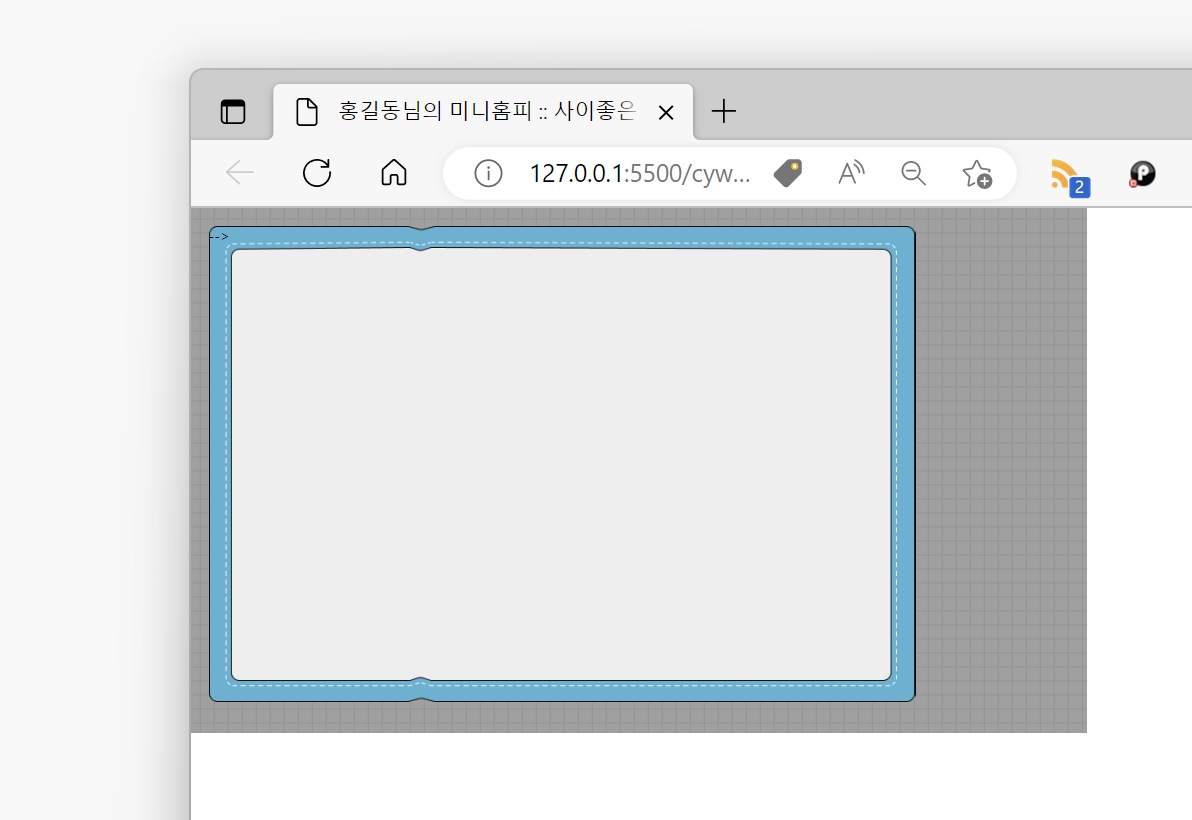
 이게 .background에만 padding을 준거구요
이게 .background에만 padding을 준거구요
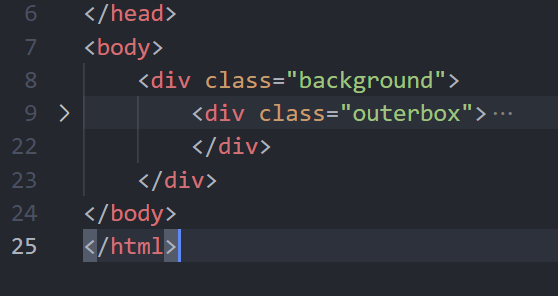
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
padding: 20px 0px 0px 20px;
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
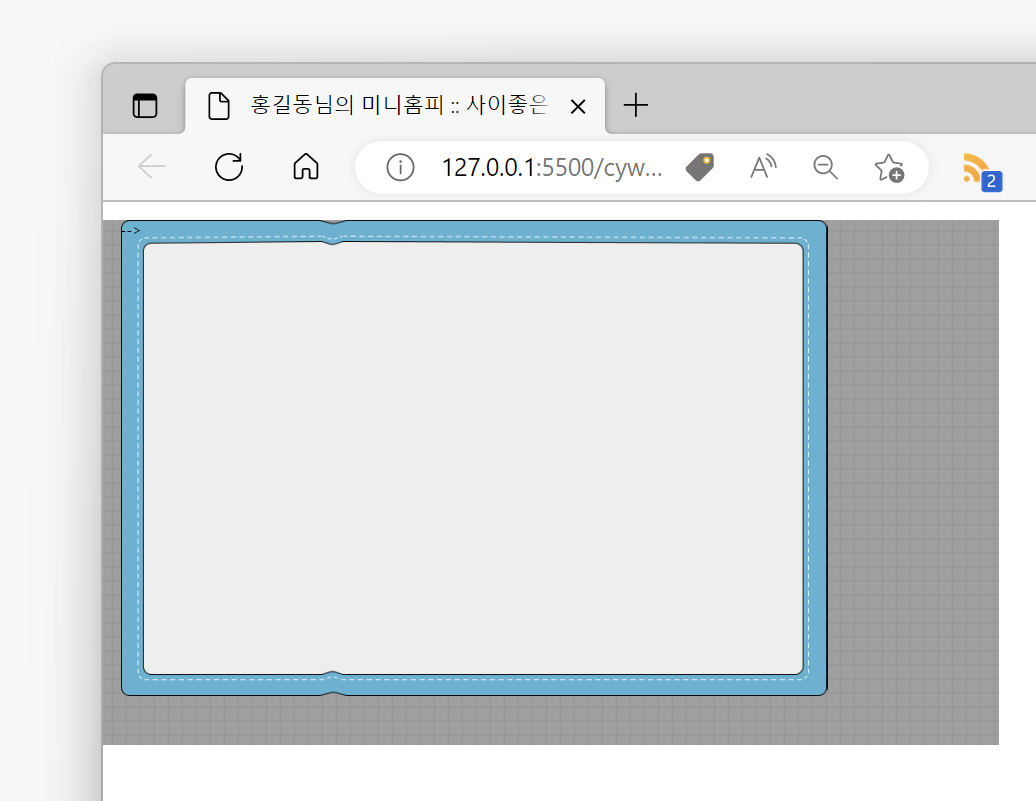
} 이게 .outerbox에만 margin을 준거에요.
이게 .outerbox에만 margin을 준거에요.
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
margin: 20px 0px 0px 20px;
}
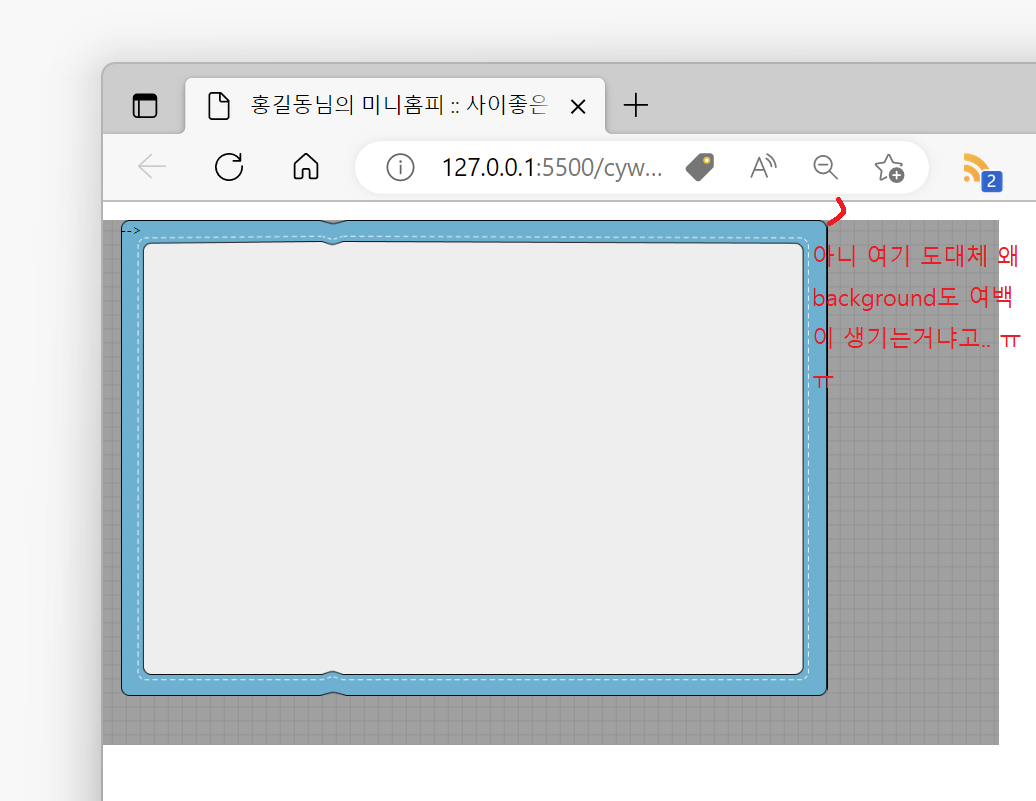
class="outerbox"가 class="background" 안에 들어가있잖아요? 그럼 .outerbox에 margin을 주면 .background는 여백이 생기면 안되잖아요. .outerbox에만 여백이 생겨야하는거 아니에요? background 위쪽은 그대로이고 outerbox만 여백이 생겨야하는거 아닌가용?
이게 웃긴게 margin을 20px 0px 0px 20px줬는데 background의 왼쪽은 그대로이고 위쪽만 내려왔다는거에요.. background의 왼쪽은 여백이 안생김..

+
.background {
display: flex;
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
margin: 20px 0px 0px 20px;
}웃긴게 background쪽에 display: flex 추가하니까 .outerbox에 margin 추가 해도 여백이 제대로 생깁니다 이건 또 뭘까요..
답변을 작성해보세요.
1

코드캠프 프론트엔드 멘토
2023.03.09
안녕하세요!
해당 현상은 마진(여백) 상쇄 때문에 일어나게 됩니다.
우선 마진(여백) 상쇄는 부모에 inline 요소가 없을 경우 일어나게 됩니다. (이외에도 발생하는 경로는 다양하니 공부해보셔도 좋습니다.)
그리고 자식 요소에 적용한 마진이 부모요소에 적용되어버리는 것을 마진(여백)상쇄라고 합니다.
flex를 주게 되면 저번에 말씀드린 것 처럼 주축에 따라 width 값 또는 height 값을 inline 요소처럼 가진다고 말씀 드렸었던 것 기억나시나요?
따라서 flex를 주게되면 여백 상쇄가 일어나지 않게되는 것 입니다.
여백 상쇄에대한 자세한 내용은 아래 링크를 통해 공부해보시길 바랍니다.
마진상쇄 관련 문서
구글링을 하실예정이라면 [ 마진상쇄 or margin-collapsing ] 키워드로 구글링 하시면 됩니다.
감사합니다.😁




답변 1