-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
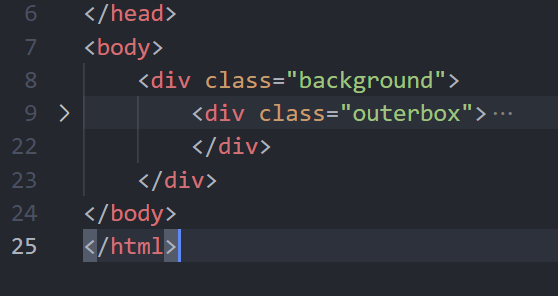
해결됨
padding 말고 margin을 이용할 수 없을까요?
23.03.07 21:24 작성 조회수 348
0
싸이월드 만들기 1탄 16:48 입니다.
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
padding: 20px 0px 0px 20px;
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
/* margin: 20px 0px 0px 20px; */
}padding을 이용해서 간격을 주었는데
padding 말고 margin을 줄 경우 outerbox만 위에서 떨어지는게 아니라 background도 같이 떨어집니다.
이거 왜 이런걸까요?

답변을 작성해보세요.
0

코드캠프 프론트엔드 멘토
2023.03.08
안녕하세요!
padding은 박스(div태그) 기준 안쪽으로 여백이 생기고,
margin은 바깥쪽으로 여백이 생기기 때문입니다.
감사합니다.😁

방황하는물고기
질문자2023.03.08
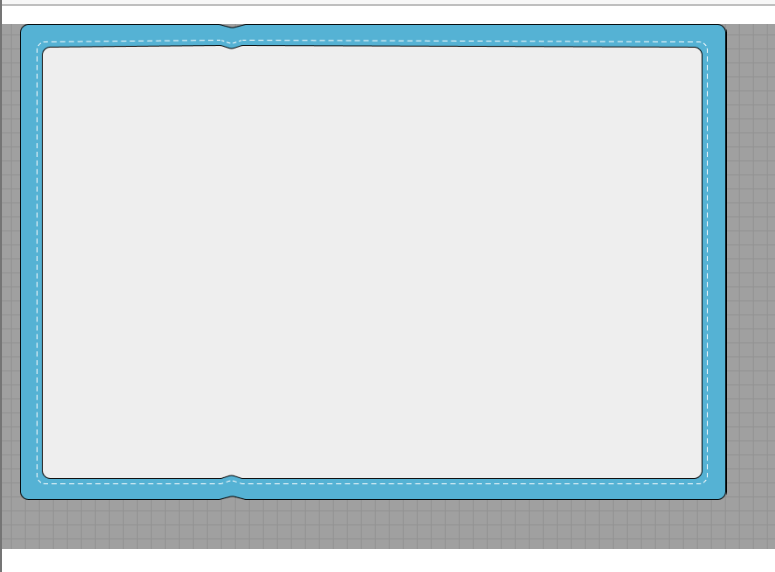
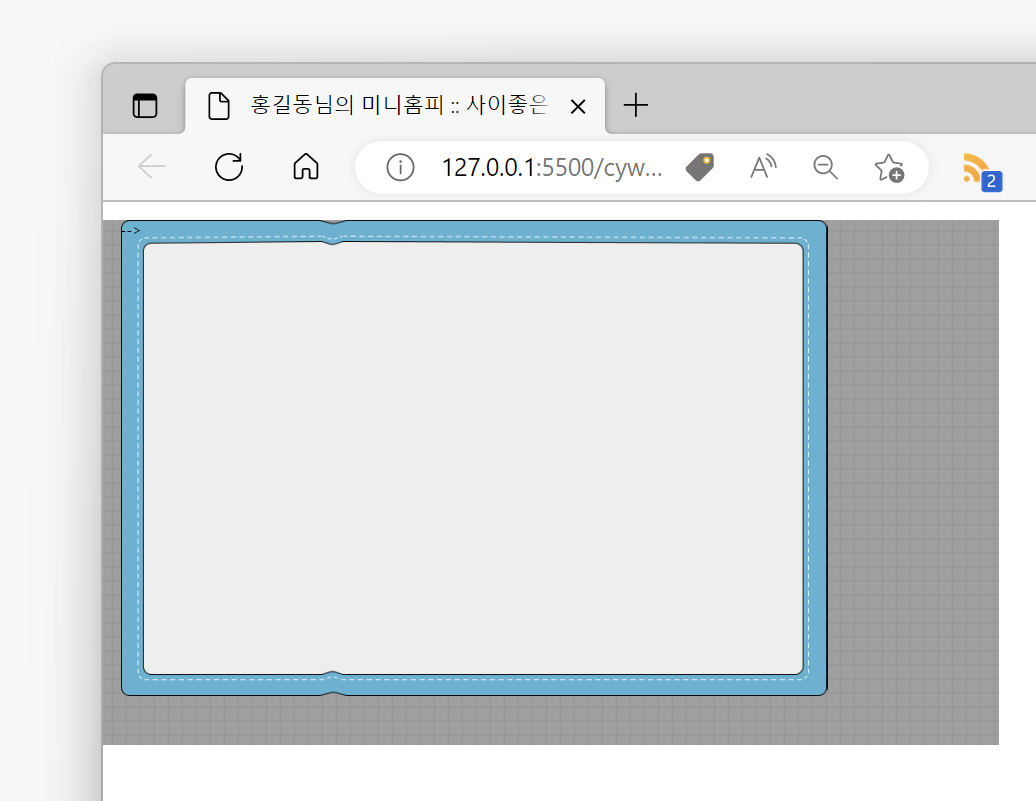
 이게 background이고
이게 background이고
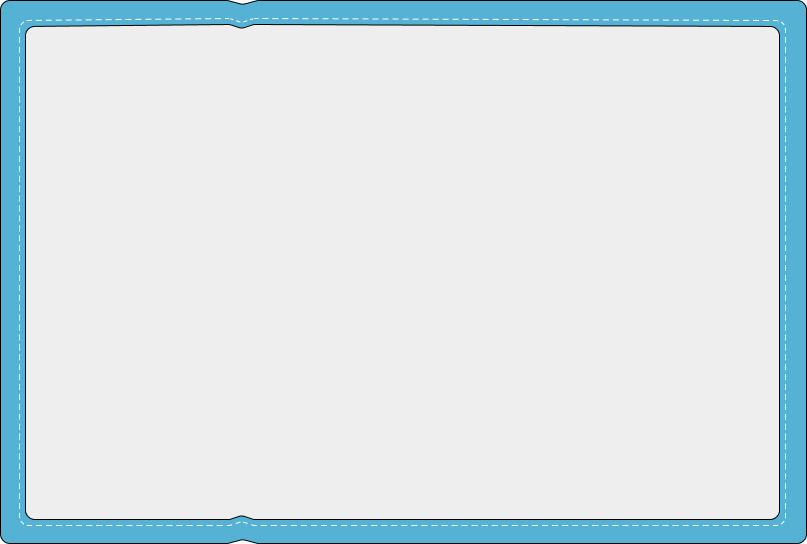
 이게 outer입니다.
이게 outer입니다.
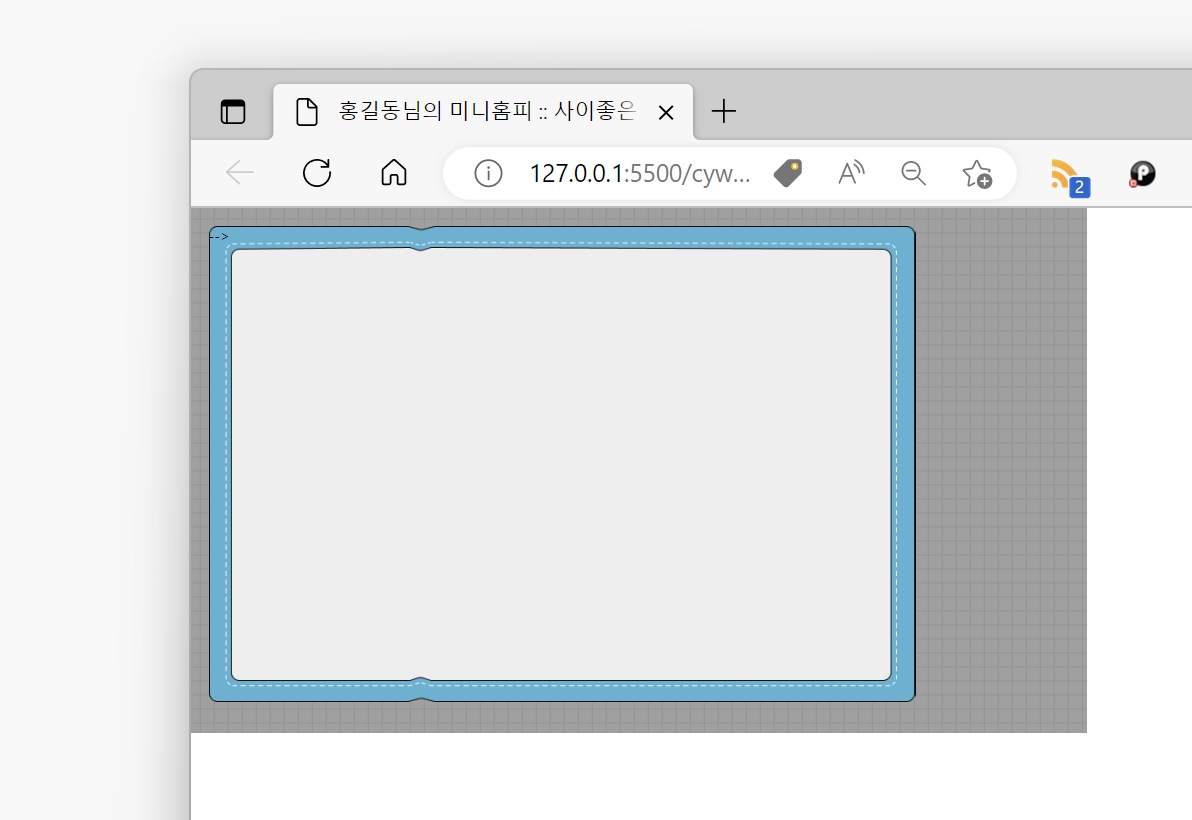
 이게 .background에만 padding을 준거구요
이게 .background에만 padding을 준거구요
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
padding: 20px 0px 0px 20px;
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
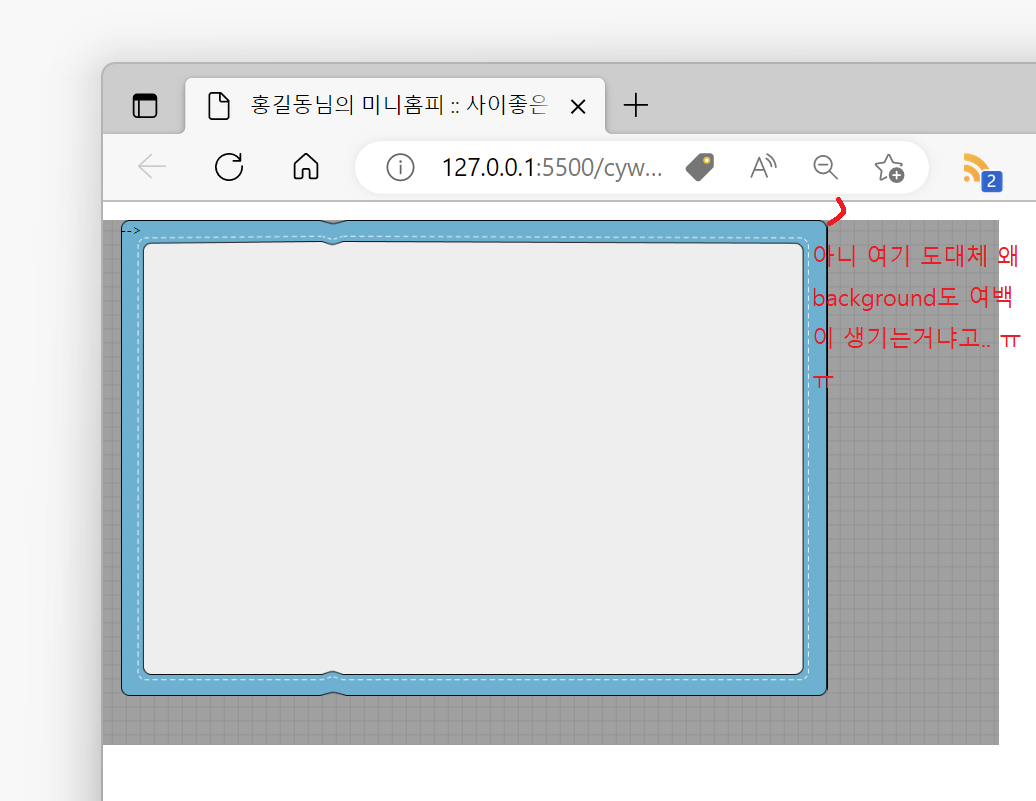
} 이게 .outerbox에만 margin을 준거에요.
이게 .outerbox에만 margin을 준거에요.
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
margin: 20px 0px 0px 20px;
}
class="outerbox"가 class="background" 안에 들어가있잖아요? 그럼 .outerbox에 margin을 주면 .background는 여백이 생기면 안되잖아요. .outerbox에만 여백이 생겨야하는거 아니에요? 위에 background는 그대로이고 outerbox만 내려와야하는거 아닌가용?
이게 웃긴게 margin을 20px 0px 0px 20px줬는데 background의 왼쪽은 그대로이고 위쪽만 내려왔다는거에요.. background의 왼쪽도 여백이 생겨야하는거 아닌가요.. 이해가 안가요 ㅠㅠ

+
.background {
display: flex;
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
margin: 20px 0px 0px 20px;
}웃긴게 background쪽에 display: flex 추가하니까 .outerbox에 margin 추가 해도 여백이 제대로 생깁니다 이건 또 뭘까요..



답변 1