-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
flex-grow IE 질문드립니다.
23.02.26 20:48 작성 조회수 384
0
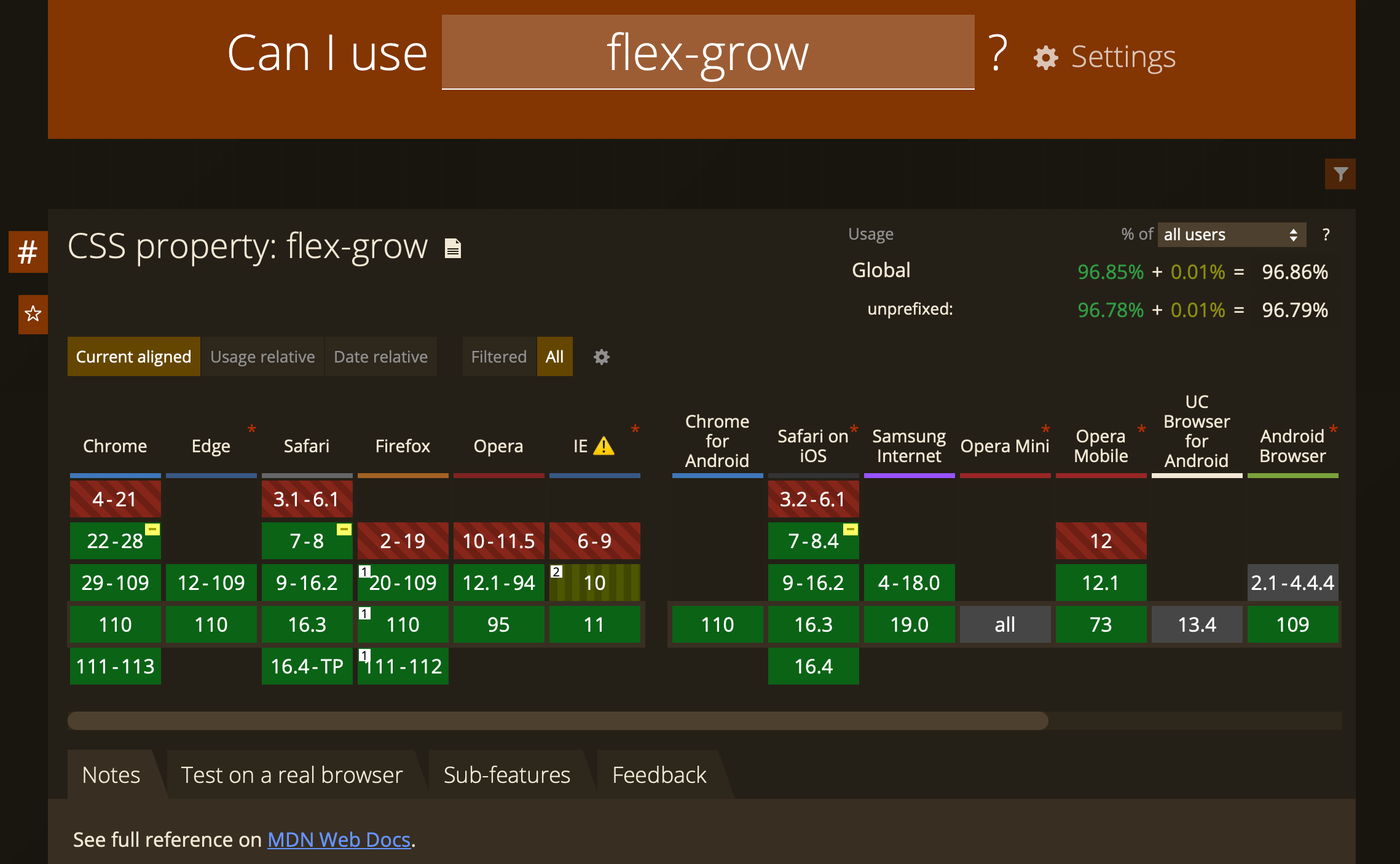
 안녕하세요 선생님. 강의에서 menu-item에 길이를 width 혹은 flex-grow를 넣을 수 있는데 인터넷 익스플로어 때문에 width를 사용하셨는데 caniuse에서 확인하면 IE 버전10이상부터는 flex-grow를 지원하는게 맞을까요?
안녕하세요 선생님. 강의에서 menu-item에 길이를 width 혹은 flex-grow를 넣을 수 있는데 인터넷 익스플로어 때문에 width를 사용하셨는데 caniuse에서 확인하면 IE 버전10이상부터는 flex-grow를 지원하는게 맞을까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Flex</title>
<link rel="stylesheet" href="default.css" />
<!-- <link rel="stylesheet" href="ui.css" /> -->
<style>
.menu {
display: flex;
}
.menu-item {
width: 25%;
/* flex-grow: 1; */
background: gold;
}
.menu-item:hover {
width: 35%;
/* flex-grow: 1.5; */
background: crimson;
transition: all 0.5s ease-in-out;
}
.menu-link {
display: block;
/* 클릭하는 버튼 영역을 키우기 위해서 */
padding: 1em;
font-size: 1.2rem;
font-weight: bold;
color: #555;
text-decoration: none;
text-align: center;
}
.menu-link:hover {
color: #ffffff;
}
</style>
</head>
<body>
<ul class="menu">
<li class="menu-item">
<a href="#" class="menu-link">Home</a>
</li>
<li class="menu-item">
<a href="#" class="menu-link">About</a>
</li>
<li class="menu-item">
<a href="#" class="menu-link">Product</a>
</li>
<li class="menu-item">
<a href="#" class="menu-link">Contact</a>
</li>
</ul>
</body>
</html>답변을 작성해보세요.
1

1분코딩
지식공유자2023.03.21
haneum님 말씀대로, IE 때문에 width를 쓰는게 아니라 좀 더 편리한 점이 있어서 사용하는 거랍니다. 정확히 원하는 크기의 컬럼을 잡을 때는 width를 세팅하는 게 편리합니다!
1

Haneum
2023.03.01
제가 알기로는 IE 때문에 width를 쓴것이 아니라. flex-grow는 원하는 레이아웃 대로 설정되지 않을 수가 있는 유연한 속성이라. 꽉 틀을 잡아주는 width를 사용한 것으로 압니다.



답변 2