-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
부모요소에 uk-child-width-*
23.02.20 23:18 작성 23.02.20 23:49 수정 조회수 238
1

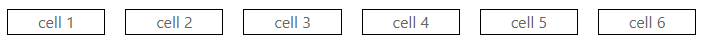
사이간격 gap 없앨려고
.frame4 {column-gap: 0;
} 안먹힙니다.
부모요소에 줄때는uk-child-width줄때는
column-gap이 컬럼이 아니라서 안먹히는건가요?
.frame4.uk-grid>* {
padding-left: 0px;
}
이렇게 주면 먹히는데 이런방법말고
css다른 처리방법이 있는지 궁급합니다.
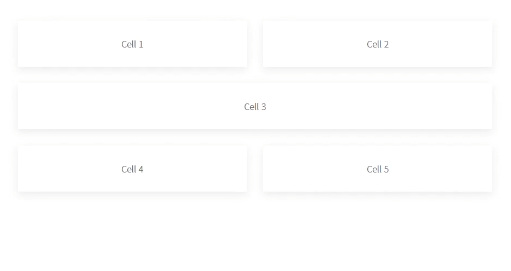
<div class="frame4 uk-child-width-expand" uk-grid>
<div>
<div class="cell">cell 1</div>
</div>
<div>
<div class="cell">cell 2</div>
</div>
<div>
<div class="cell">cell 3</div>
</div>
<div>
<div class="cell">cell 4</div>
</div>
<div>
<div class="cell">cell 5</div>
</div>
<div>
<div class="cell">cell 6</div>
</div>
</div>}
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.02.21
UIkit의 그리드 방식은 플렉스를 기본으로 하고 있습니다.
 이렇게 만드시려면 생각보다 쉽습니다.
이렇게 만드시려면 생각보다 쉽습니다.
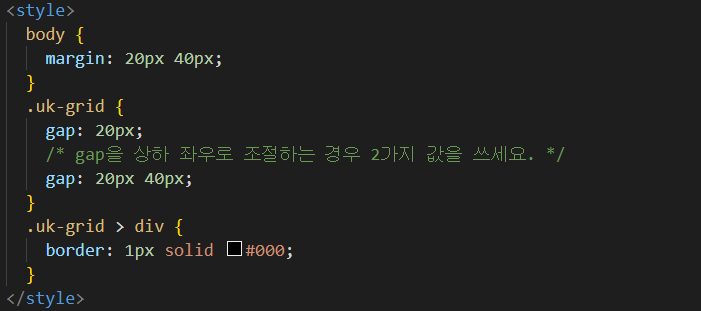
.frame4 {
column-gap: 0;
}
위에 적으신건 Grid에서 사용하는 속성입니다. 그래서 안되는 것 같습니다.
Flex의 간격을 주는 속성은 gap 입니다.




답변 1