-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
before after 가상클래스(도형과 버튼 만들기, 포지션 활용) 01 강의 중 이미지 안 뜨는 문제요ㅠ.ㅠ
23.02.15 07:21 작성 23.02.15 07:23 수정 조회수 431
1
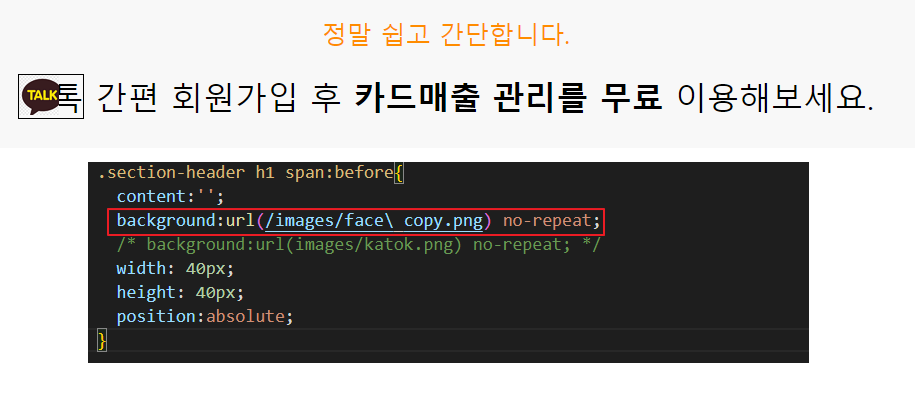
23:33분에 background:url(images/...) no-repeat;
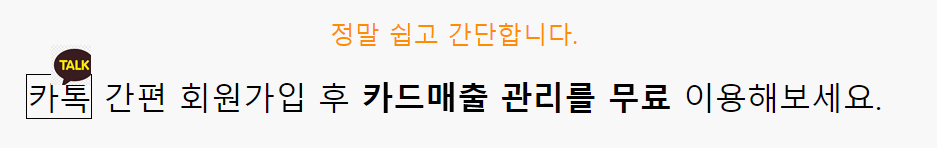
부분이 있는데 다른 사진 넣으면 뜨는데 카카오톡 이미지만 넣으면 뜨지 않아서 문의 글 남깁니다ㅜㅡㅜ


답변을 작성해보세요.
0

권경완
2023.04.04
보실지는 모르겠지만 저도 같은 문제로 해결방법을 찾아보다가 발견했습니다
아마 이미지 크기가 40px 50px로 담아 지지가 않아서 생기는 문제 같습니다 400px 500px로 변경하시면 해당 이미지가 보이실겁니다 작은이미지로 사용하시던지 아니면 background-size : cover;속성을 주시면 될거같습니다

코딩웍스(Coding Works)
지식공유자2023.04.04
background-size : cover; 가 없어서 큰 이미지의 왼쪽 구석만 보여서 이미지가 안나온다고 생각할 수도 있겠네요. 질문 하셨던 분이 혹시 이 글을 다시 보시면 background-size : cover;를 넣어주세요. 이미지 경로가 맞다면 나올거에요.
0

최지수
질문자2023.02.15
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/stylesheet.css">
</head>
<body>
<div class="section-header">
<h3>정말 쉽고 간단합니다.</h3>
<h1><span>카톡</span> 간편 회원가입 후 <b>카드매출 관리를 무료</b> 이용해보세요.</h1>
</div>
</body>
</html>
최지수
질문자2023.02.15
css
*{
box-sizing:border-box;
outline:none
}
body{
margin: 30px;
background-color: #f8f8f8;
}
.section-header{
text-align: center;
}
.section-header h3{
color:darkorange;
font-weight:500;
font-size:25px;
}
.section-header h1{
font-weight:normal;
}
.section-header h1 span{
border: 1px solid #000;
position:relative;
}
.section-header h1 span:before{
content:'';
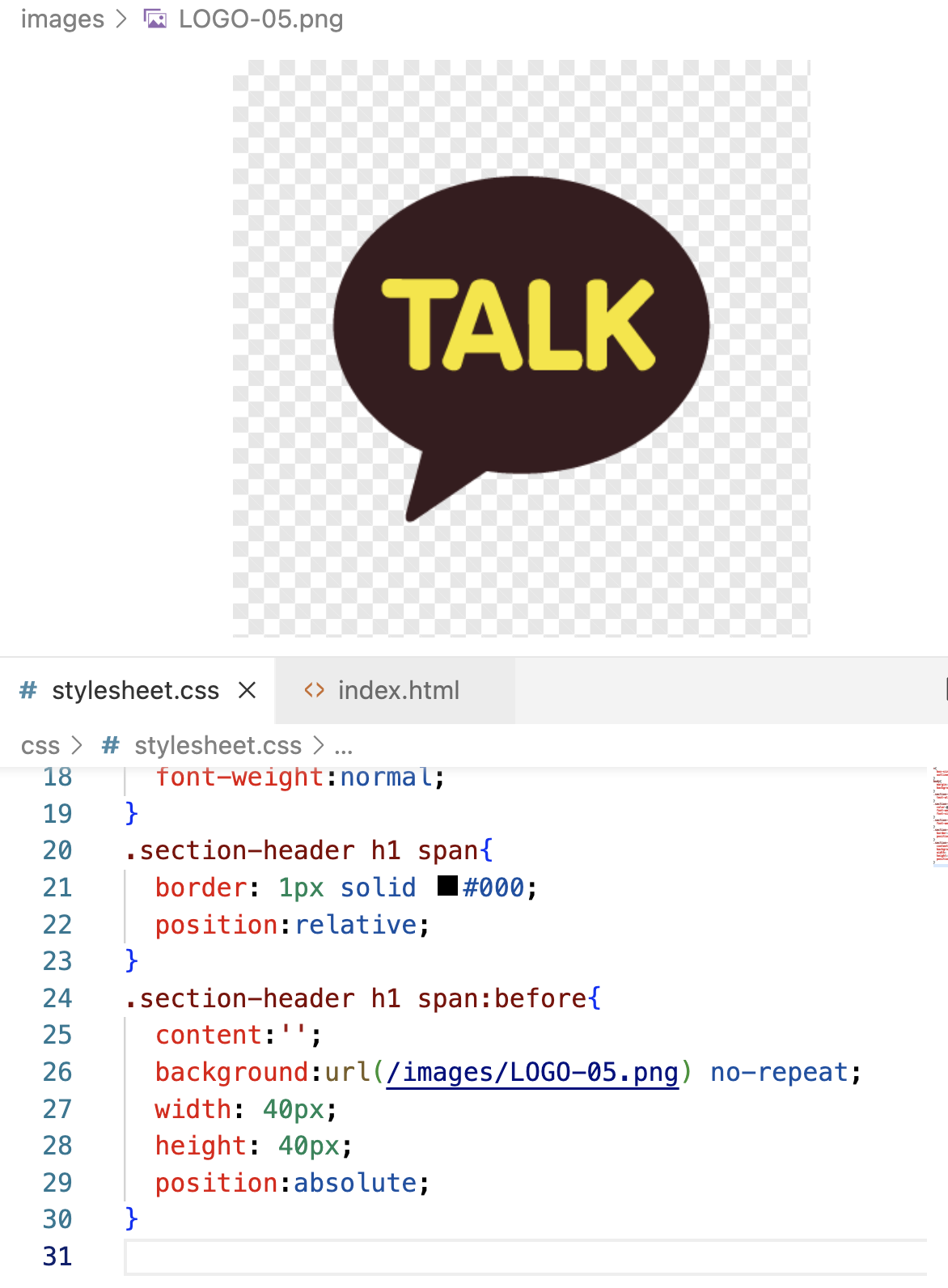
background:url(/images/face\ copy.png) no-repeat;
width: 40px;
height: 40px;
position:absolute;
}
코딩웍스(Coding Works)
지식공유자2023.02.15
이미지 파일명과 경로만 맞으면 잘 나옵니다.
올리신 css 코드에 이미지 경로가 이상하네요.
그리고 /images 로 시작하는 절대주소 쓰지마시고 images 이렇게 상대주소 사용하세요.


최지수
질문자2023.02.16
.section-header h1 span:before{
content:'';
background:url(images/kakao.png) no-repeat;
width: 40px;
height: 40px;
position:absolute;
}
이렇게 변경 했는데도 이미지가 안 뜨고 있습니다 ㅠㅠ

최지수
질문자2023.02.21
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/stylesheet.css">
</head>
<body>
<div class="section-header">
<h3>정말 쉽고 간단합니다.</h3>
<h1><span>카톡</span> 간편 회원가입 후 <b>카드매출 관리를 무료</b> 이용해보세요.</h1>
</div>
</body>
</html>
최지수
질문자2023.02.21
*{
box-sizing:border-box;
outline:none
}
body{
margin: 30px;
background-color: #f8f8f8;
}
.section-header{
text-align: center;
}
.section-header h3{
color:darkorange;
font-weight:500;
font-size:25px;
}
.section-header h1{
font-weight:normal;
}
.section-header h1 span{
border: 1px solid #000;
position:relative;
}
.section-header h1 span:before{
content:'';
background:url(../images/img_01.png) no-repeat;
width: 40px;
height: 40px;
position:absolute;
top: -30px;
right: 0;
}
코딩웍스(Coding Works)
지식공유자2023.02.21
일단 경로에 문제가 있을거에요.

아래 2개 경로만 맞으면 잘 나올거에요. before 부분은 문제 없습니다.
<link rel="stylesheet" href="css/stylesheet.css">
background:url(../images/img_01.png) no-repeat;



답변 2