-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Module not found
23.01.24 19:16 작성 조회수 247
0
제로초님 영상을 보고 따라하는 도중 Menu의 index.tsx작성 후에 Workspace로 옮겼는데, Module을 찾을 수 없다고 뜨는데, 어디가 잘못 된건지 모르겠습니다...
components/Menu/index.tsx
import React, { FC } from 'react';
import { CreateMenu } from './style';
const Menu: FC<React.PropsWithChildren<{}>> = ({ children }) => {
return (
<CreateMenu>
<div>menu</div>
{children}
</CreateMenu>
);
};
export default Menu;
Workspace/index.tsx
import React, { FC } from 'react';
import { CreateMenu } from './style';
const Menu: FC<React.PropsWithChildren<{}>> = ({ children }) => {
return (
<CreateMenu>
<div>menu</div>
{children}
</CreateMenu>
);
};
export default Menu;
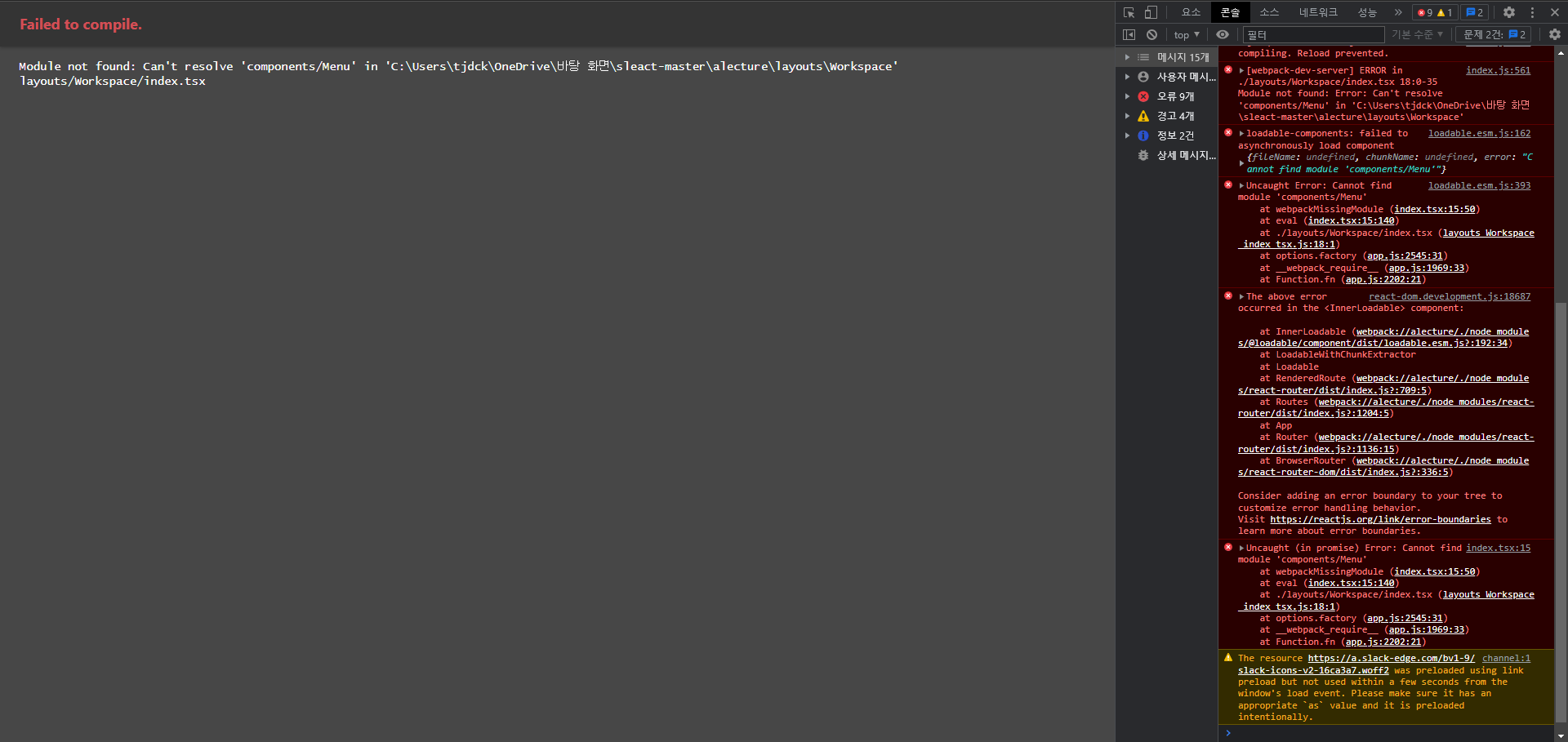
에러메세지입니다.

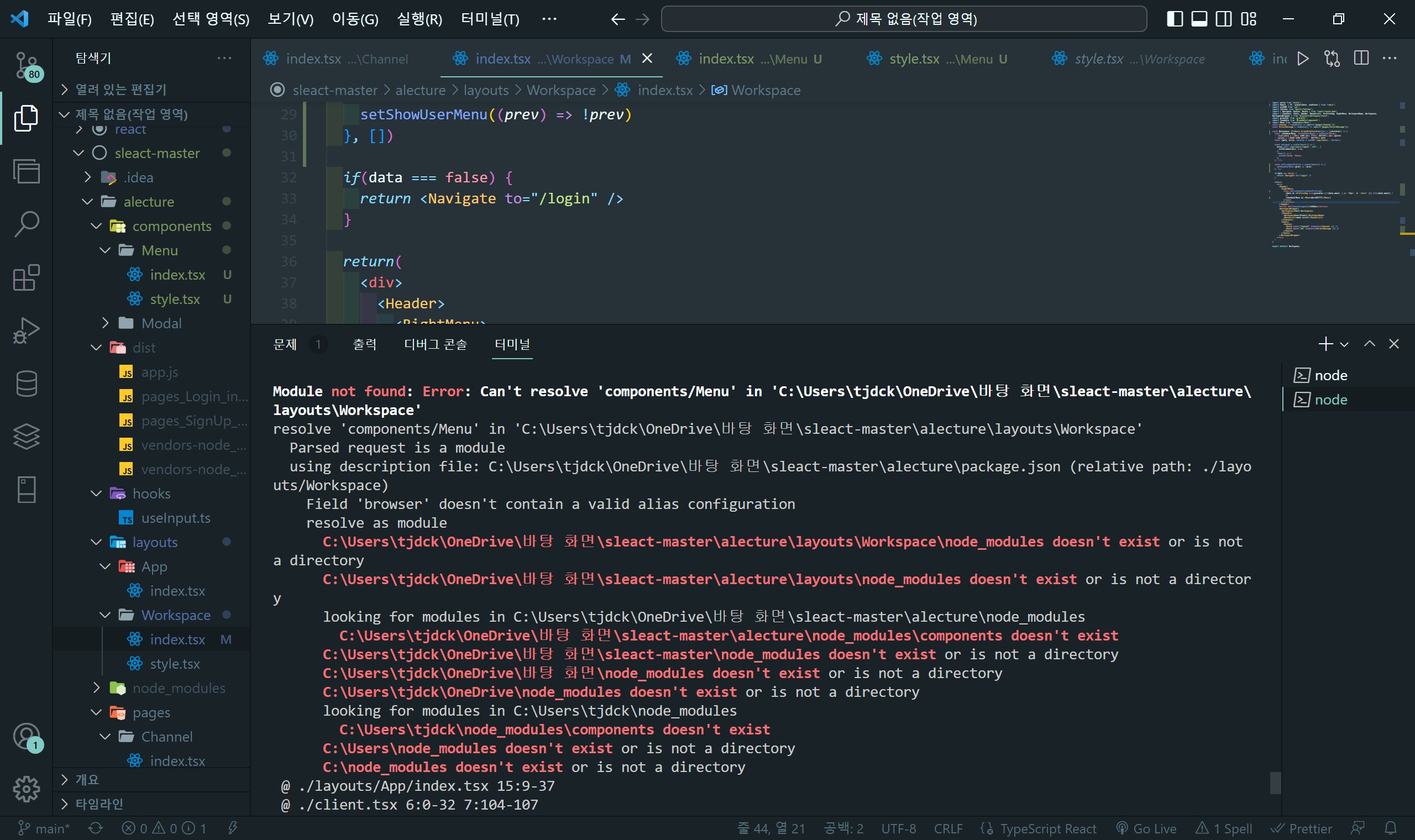
혹시 몰라서 터미널에 뜬 에러메세지도 첨부하겠습니다

답변을 작성해보세요.
0




답변 1