-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
vue project에서 chrome performance tab 확인하기
23.01.10 14:29 작성 조회수 289
1

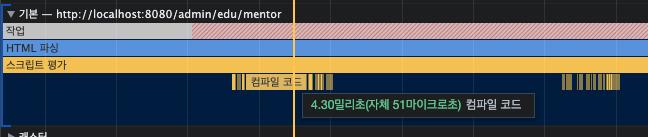
제공해주신 예제 파일에서는 performance tab으로 돌려보면 어떤 컴포넌트의, 어떤 메서드인지 알 수 있는데 vue app을 실행시키고 똑같이 돌려보면 "컴파일 코드" 라고만 되어 있어서 이게 어떤 메서드인지 알 수가 없습니다. 이런 경우에는 어떻게 식별할 수 있을까요? 혹은 어떤 설정을 바꾸면 될까요?
답변을 작성해보세요.
0

유동균
지식공유자2023.01.10
안녕하세요, 코멘토 님
방금 Vue에서 테스트를 해봤는데요.
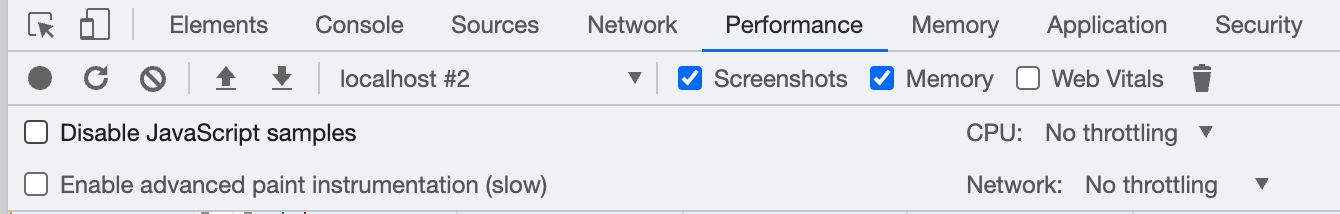
아마 Disable JavaScript samples 옵션을 주고 검사하신게 아닌가 싶습니다.

저 첫번째 옵션 체크박스(Disable JavaScript samples)를 해제하고 다시 검사해보시면 잘 나오는 것 같습니다.
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)




답변 1