-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
const initialState ={ user:{ 동영상 문법오류
22.12.17 18:30 작성 22.12.17 18:44 수정 조회수 262
0
const initialState ={ user:{ 동영상 문법오류
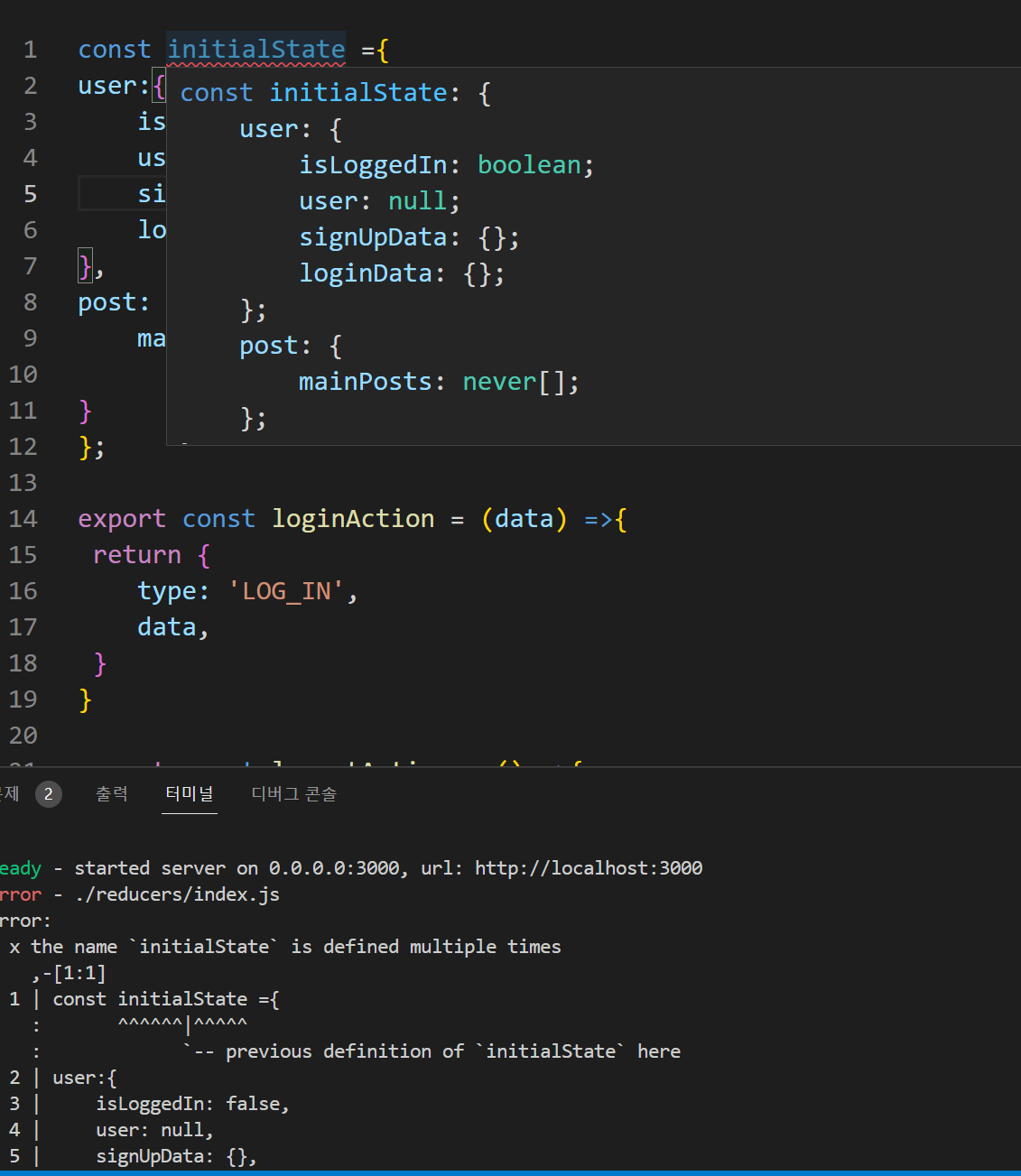
문제의 상황
D:\react-zero\front\reducers\index.js
const initialState ={
user:{
isLoggedIn: false,
user: null,
signUpData: {},
loginData: {},
},
post: {
mainPosts: [],
}
};
const initialState ={
user:{
isLoggedIn: false,
user: null,
signUpData: {},
loginData: {},
},
post: {
mainPosts: [],
}
};
export const loginAction = (data) =>{
return {
type: 'LOG_IN',
data,
}
}
export const logoutAction = () =>{
return {
type: 'LOG_OUT',
data,
}
}
//async action creator
//action Createor
const CHANGE_NICKNAME = {
type: 'CHANGE_NICKNAME',
data: 'boogicho',
}
const initialState = {
user: {
isLoggedIn: false,
user: null,
signUpData: {},
loginData: {},
},
post: {
mainPosts: [],
}
};
//action Createor
const changeNickname = (data) => {
return {
type: 'CHANGE_NICKNAME',
data,
}
};
changeNickname('boogicho');
//{
// type: 'ChANGE_NICKNAME',
// data: 'boogicho',
//}
//
store.dispatch(changeNickname('mighty tak'))
// (이전상태, 액션) => 다음상태
const rootReducer =(state, initialState, action)=>{
switch (action.type){
case 'LOG_IN':
return {
... state,
user: {
...state.user,
isLoggedIn: ture,
user: action.data,
},
};
case 'LOG_OUT':
return {
... state,
user: {
...state.user,
isLoggedIn: false,
user: null,
},
};
}
};
export default rootReducer;
빨간밑줄과 문법내용 고치라고 나옵니다

지금 문법오류가 났습니다 흠 ..
ㅇ
답변을 작성해보세요.
0

oksky2957
질문자2022.12.17
수정 -주석처리
export const initialState ={
user:{
isLoggedIn: false,
user: null,
signUpData: {},
loginData: {},
},
post: {
mainPosts: [],
}
};
export const loginAction = (data) =>{
return {
type: 'LOG_IN',
data,
}
}
export const logoutAction = () =>{
return {
type: 'LOG_OUT',
data,
}
}
//async action creator
//action Createor
const CHANGE_NICKNAME = {
type: 'CHANGE_NICKNAME',
data: 'boogicho',
}
// const initialState = {
// user: {
// isLoggedIn: false,
// user: null,
// signUpData: {},
// loginData: {},
// },
// post: {
// mainPosts: [],
// }
// };
//action Createor
const changeNickname = (data) => {
return {
type: 'CHANGE_NICKNAME',
data,
}
};
changeNickname('boogicho');
//{
// type: 'ChANGE_NICKNAME',
// data: 'boogicho',
//}
//
store.dispatch(changeNickname('mighty tak'))
// (이전상태, 액션) => 다음상태
const rootReducer =(state, initialState, action)=>{
switch (action.type){
case 'LOG_IN':
return {
... state,
user: {
...state.user,
isLoggedIn: ture,
user: action.data,
},
};
case 'LOG_OUT':
return {
... state,
user: {
...state.user,
isLoggedIn: false,
user: null,
},
};
}
};
export default rootReducer;
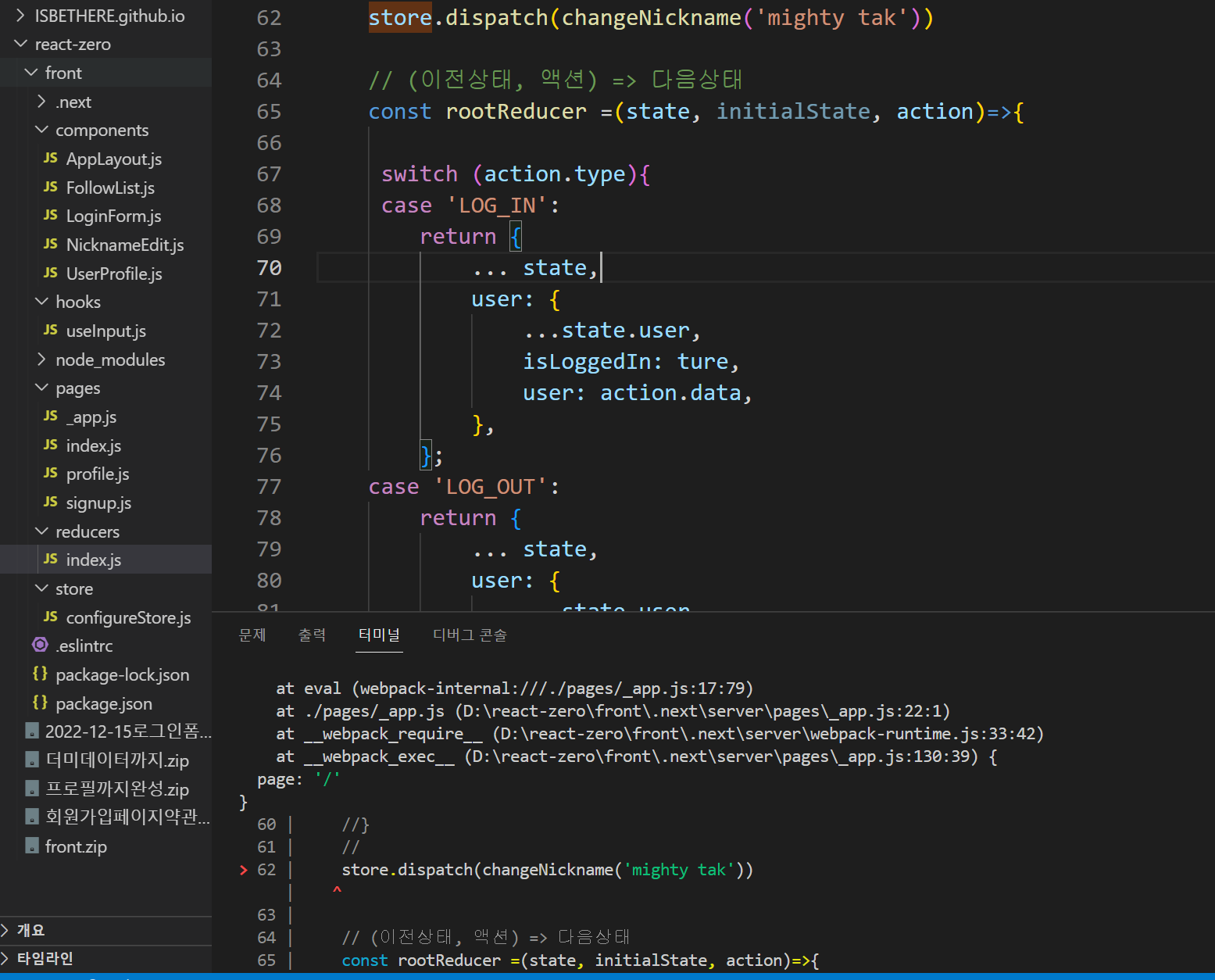
수정후 오류
page: '/'
}
60 | //}
61 | //
> 62 | store.dispatch(changeNickname('mighty tak'))
| ^
63 |
64 | // (이전상태, 액션) => 다음상태
65 | const rootReducer =(state, initialState, action)=>{

터미넝
essfully in 74 ms (221 modules)
ReferenceError: store is not defined
at eval (webpack-internal:///./reducers/index.js:60:1)
at ./reducers/index.js (D:\react-zero\front\.next\server\pages\_app.js:33:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./store/configureStore.js:9:67)
at ./store/configureStore.js (D:\react-zero\front\.next\server\pages\_app.js:44:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./pages/_app.js:17:79)
at ./pages/_app.js (D:\react-zero\front\.next\server\pages\_app.js:22:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at __webpack_exec__ (D:\react-zero\front\.next\server\pages\_app.js:130:39)
ReferenceError: store is not defined
at eval (webpack-internal:///./reducers/index.js:60:1)
at ./reducers/index.js (D:\react-zero\front\.next\server\pages\_app.js:33:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./store/configureStore.js:9:67)
at ./store/configureStore.js (D:\react-zero\front\.next\server\pages\_app.js:44:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./pages/_app.js:17:79)
at ./pages/_app.js (D:\react-zero\front\.next\server\pages\_app.js:22:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at __webpack_exec__ (D:\react-zero\front\.next\server\pages\_app.js:130:39)
warn - Fast Refresh had to perform a full reload. Read more: https://nextjs.org/docs/messages/fast-refresh-reload
wait - compiling / (client and server)...
error - ./node_modules/bunyan/lib/bunyan.js:77:0
Module not found: Can't resolve 'fs'
Import trace for requested module:
./node_modules/redex/lib/RedexGlobal.js
./node_modules/redex/index.js
./components/AppLayout.js
./pages/index.js
https://nextjs.org/docs/messages/module-not-found
error - reducers\index.js (62:4) @ store
error - ReferenceError: store is not defined
at eval (webpack-internal:///./reducers/index.js:60:1)
at ./reducers/index.js (D:\react-zero\front\.next\server\pages\_app.js:33:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./store/configureStore.js:9:67)
at ./store/configureStore.js (D:\react-zero\front\.next\server\pages\_app.js:44:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at eval (webpack-internal:///./pages/_app.js:17:79)
at ./pages/_app.js (D:\react-zero\front\.next\server\pages\_app.js:22:1)
at __webpack_require__ (D:\react-zero\front\.next\server\webpack-runtime.js:33:42)
at __webpack_exec__ (D:\react-zero\front\.next\server\pages\_app.js:130:39) {
page: '/'
}
60 | //}
61 | //
> 62 | store.dispatch(changeNickname('mighty tak'))
| ^
page: '/'
}
60 | //}
61 | //
> 62 | store.dispatch(changeNickname('mighty tak'))
| ^
63 |
64 | // (이전상태, 액션) => 다음상태
65 | const rootReducer =(state, initialState, action)=>{
store.dispatch부분은 어떻게 하죱?
ㅇ



답변 1