-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
로그인 페이지 내 useCallback 사용 이유
22.12.08 11:58 작성 조회수 372
0
안녕하세요,
RN보다는 React에 가까운 질문 같긴하지만 궁금한 점이 있어서요.
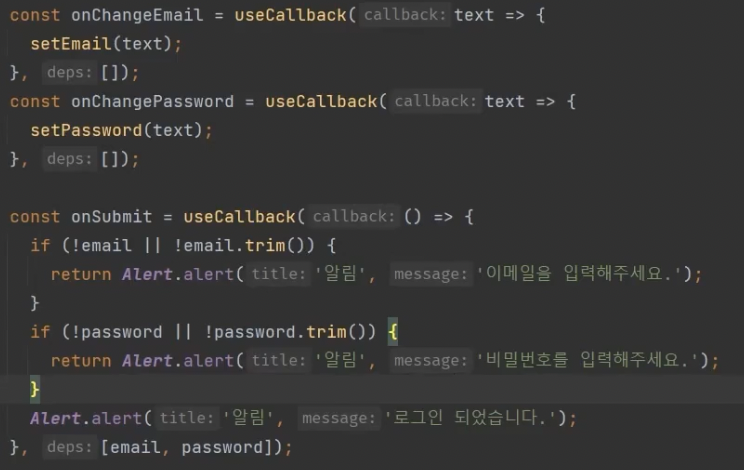
제로조님께서 로그인 페이지 내에서 onSubmit 함수나 onChangeEmail, onChangePassword 함수에 useCallback을 사용하셨는데 이유가 있을까요??
useCallback이 재랜더링 시 불필요하게 계속 호출되는 것을 막는 것으로 알고 있는데, 해당 페이지 내에서는 재랜더링 되는 것이 없어서 불필요한 것이 아닌가 싶어서요.
물론 useCallback없이 써도 되는 것은 알지만, 해당 부분에서 제로조님께서 useCallback을 사용하시는 이유가 궁금합니다!

감사합니다!
답변을 작성해보세요.
0




답변 1