-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
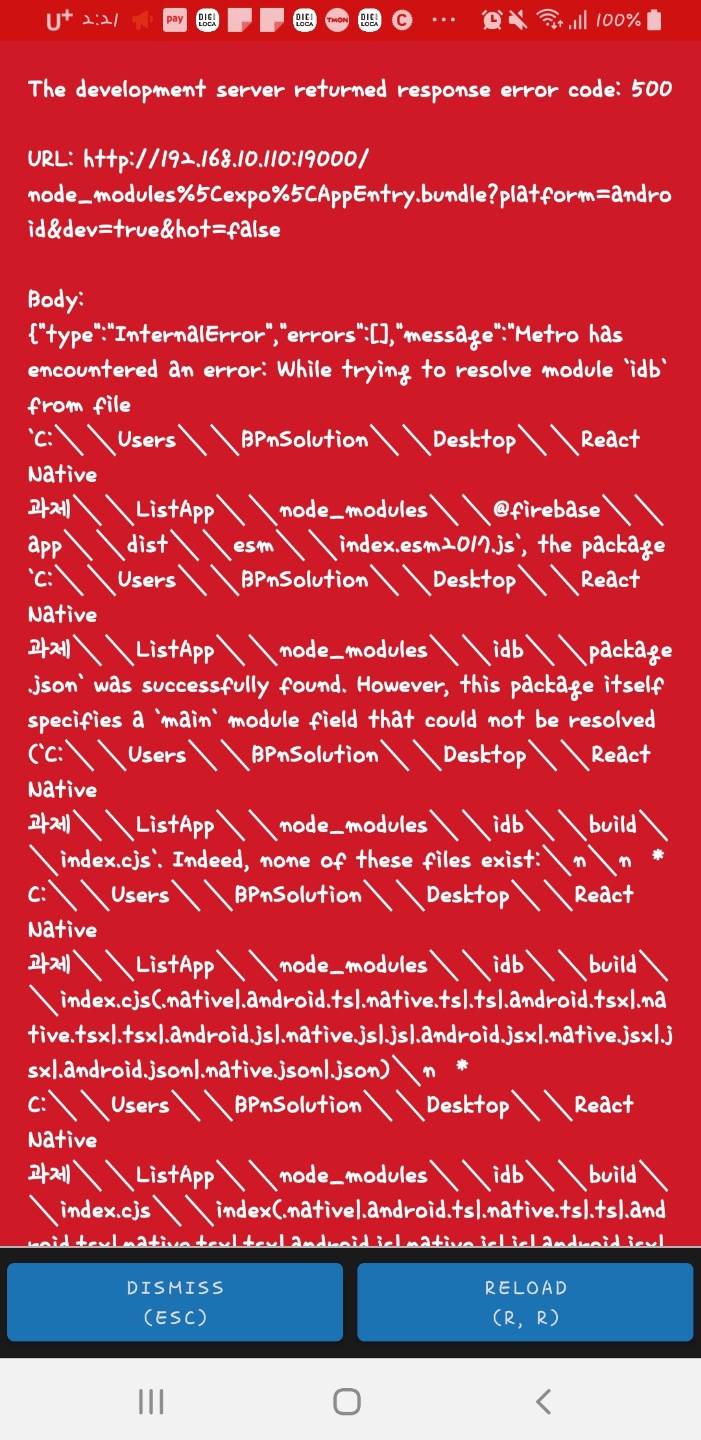
firebase.js수정 후 Unable to resolve "idb" from "node_modules\@firebase\app\dist\esm\index.esm2017.js" 오류
22.10.25 14:09 작성 조회수 330
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 코드는 깃헙에 올리고 깃헙 주소를 함께 남겨주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
제목과 같이 기능구현-로그인 영상 진도 중 firebase.js작성 부분에서 오류가 나 강사님의 공지사항을 보고 수정하였더니 이번엔
Unable to resolve "idb" from "node_modules\@firebase\app\dist\esm\index.esm2017.js"
라는 오류가 뜹니다
이건 어떻게 해결해야되는지 모르겟습니다 도와주세요..
깃허브 주소 :
https://github.com/BPNS-Prectice/JE_Task-ReactNative_app
답변을 작성해보세요.
0

김범준
지식공유자2022.10.25
안녕하세요
아마 에러 메시지에 cjs 파일 확장자 관련 메시지가 나타나고 있을것으로 예상됩니다.
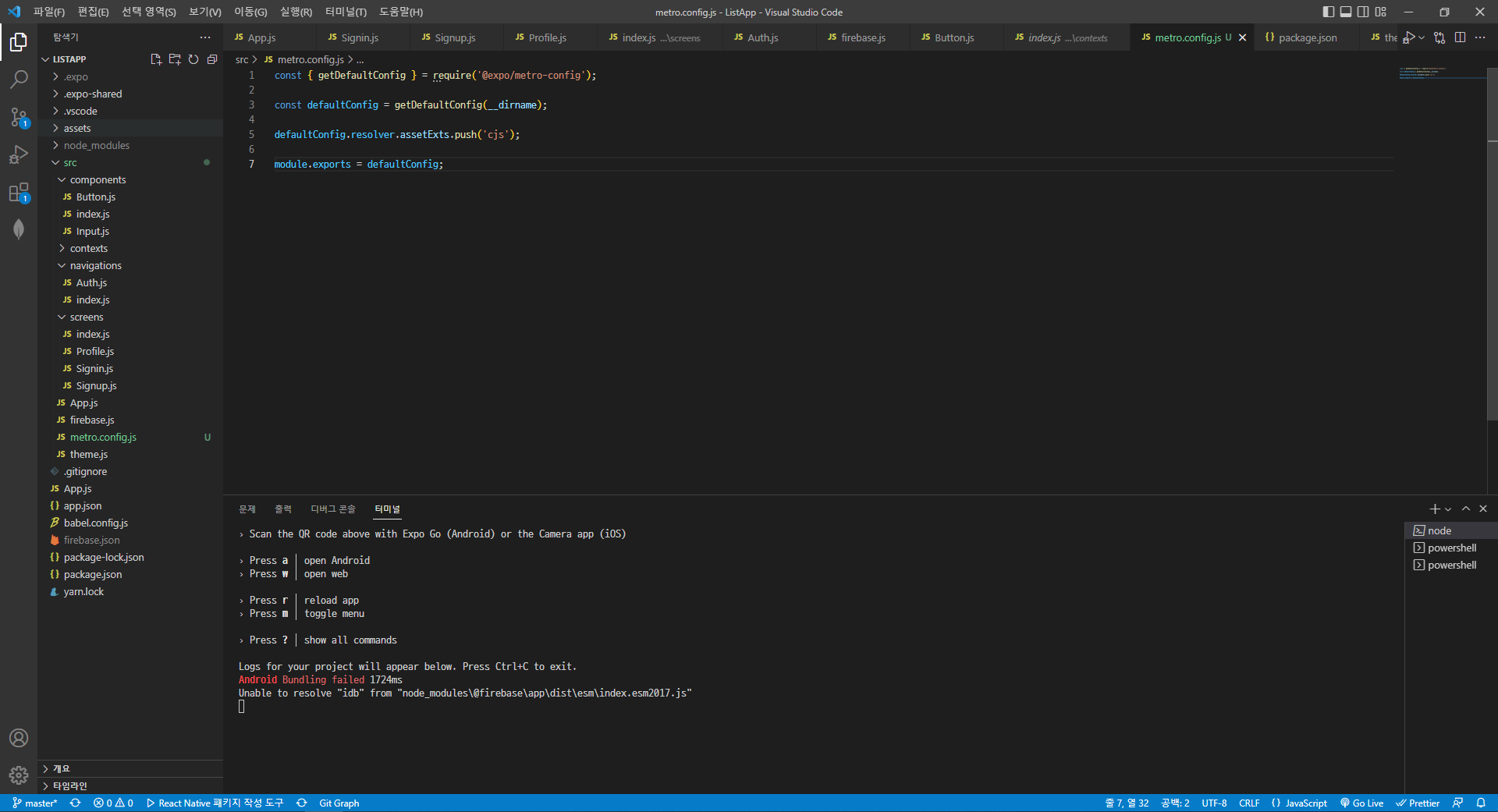
프로젝트 폴더에 metro.config.js 파일을 생성하고 아래 링크코드를 작성하세요.
https://github.com/Alchemist85K/inflearn-react-native/blob/main/rn-chat/metro.config.js
그리고 리액트 네이티브를 재시작하시면 됩니다.
감사합니다.

bpns
질문자2022.10.25
빠른 도움 정말 감사합니다 강사님! 덕분에 해결 했습니다
WARN AsyncStorage has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-async-storage/async-storage' instead of 'react-native'. See https://github.com/react-native-async-storage/async-storage
대신 로그인하려고 하면 회원정보를 제대로 입력했음에도 불구하고 로그인이 안되고 에러메세지가 뜨는데 이 경고와 상관이 있는건가요?

김범준
지식공유자2022.10.25
네, 무시하셔도 됩니다.
firebase 내부에서 react-native에 있는 AsyncStorage를 사용해서 나타나는 경고 메시지 입니다.

bpns
질문자2022.10.25
자꾸 질문드려서 죄송합니다,,
로그인할때 등록했던 회원정보와 일치하게 입력하고도 "Signin Error 'Cat't find variable: email'"이란 창이 뜨며 로그인 성공/기능구현 -로그인 영상 7:51 쯤 해당되는 log가 나타나지 않는데 저 경고 때문이 아니라면 왜일까요?

김범준
지식공유자2022.10.25
등록된 이메일과 다른 이메일로 로그인을 시도해서 나타나는 메시지 입니다.
파이어베이스 콘솔에서 등록된 이메일과 비교해보시기 바랍니다.
혹은, 파이어베이스 콘솔에서 새로운 사용자를 등록하고,
해당 사용자의 id/pw를 이용해서 로그인을 해보시기 바랍니다.

김범준
지식공유자2022.10.25
Signin.js 파일에
userId, userPw로 상태변수 생성하고,
signin 함수에는 email, password를 전달했네요.
email, password라는 변수는 없으니, undefined가 전달됩니다.
코드를 차분히 확인해 보면서 오타를 확인해보세요.
동작은 되는데 결과가 이상하면, 함수 호출하는 부분이나 상태 변수의 값을
console.log를 이용해서 확인해 보시기 바랍니다.

bpns
질문자2022.10.25
넵 알겠습니다 감사합니다 강사님 덕분에 이 부분은 해결했습니다!
console.log 시 {"user": undefined} 언디파인드로 출력 되는데 이것도 같은 맥락의 문제일까요?

김범준
지식공유자2022.10.26
네, 만약 수정전에 console.log로 값을 확인하면 undefined가 나타납니다.
const [userId, setUserId] = useState('');
const testObj = {user};
console.log(testObj); // { user: undefined }

bpns
질문자2022.10.26
변수와 함수 내용 통일하여 수정해도 { user: undefined } 로 나타납니다
undefined로 나타날 수도 있나요? 그냥 넘어가도 되는 걸까요?
깃허브주소: https://github.com/BPNS-Prectice/JE_Task-ReactNative_app

김범준
지식공유자2022.10.26
firebase.js 파일의 signin 함수에서
signInWithEmailAndPassword 함수 앞에 await 붙여야 합니다.
예를 들어 metro.config.js 파일을 생성해야 하는 문제, Firebase 버전 문제로 인한 함수 호출 방법 변경 등등,
버전 변화로 인한 문제를 제외하면 강의와 똑같이 진행했을 때 정상적으로 동작해야 합니다.
만약 이상하게 동작하는 부분이 있다면 오타일 확률이 높으니 차분하게 오타를 확인해 보세요.
혹은, 데이터를 전달하는 부분 혹은 데이터를 받는 부분에서 console.log를 이용해서 데이터를 확인하면, 어떤 부분에서 원하는 데이터가 나타나지 않는지 확인할 수 있습니다.

bpns
질문자2022.10.26
강사님의 공지사항-[9-10 장] firebase 버전-을 참고하여 작성한것을 오류가 안나게 하려고 더 손대지 않은게 문제 였네요,,
firebase.js 파일안에 signInWithEmailAndPassword 함수 앞에 await를 붙이지 않은게 문제였습니다
여러번 질문에도 친절하고 빠르게 답장해주셔서 정말 감사합니다
덕분에 해결하고 넘어갈수 있습니다 날씨가 많이 추워졌는데 감기조심하세요!





답변 1