-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
position: absolute 질문드립니다.
20.09.22 17:42 작성 조회수 236
2

안녕하세요. 여러가지 예제들을 만들면서 position:absolute에 대해 헷갈리는 부분이 있어 질문드립니다.
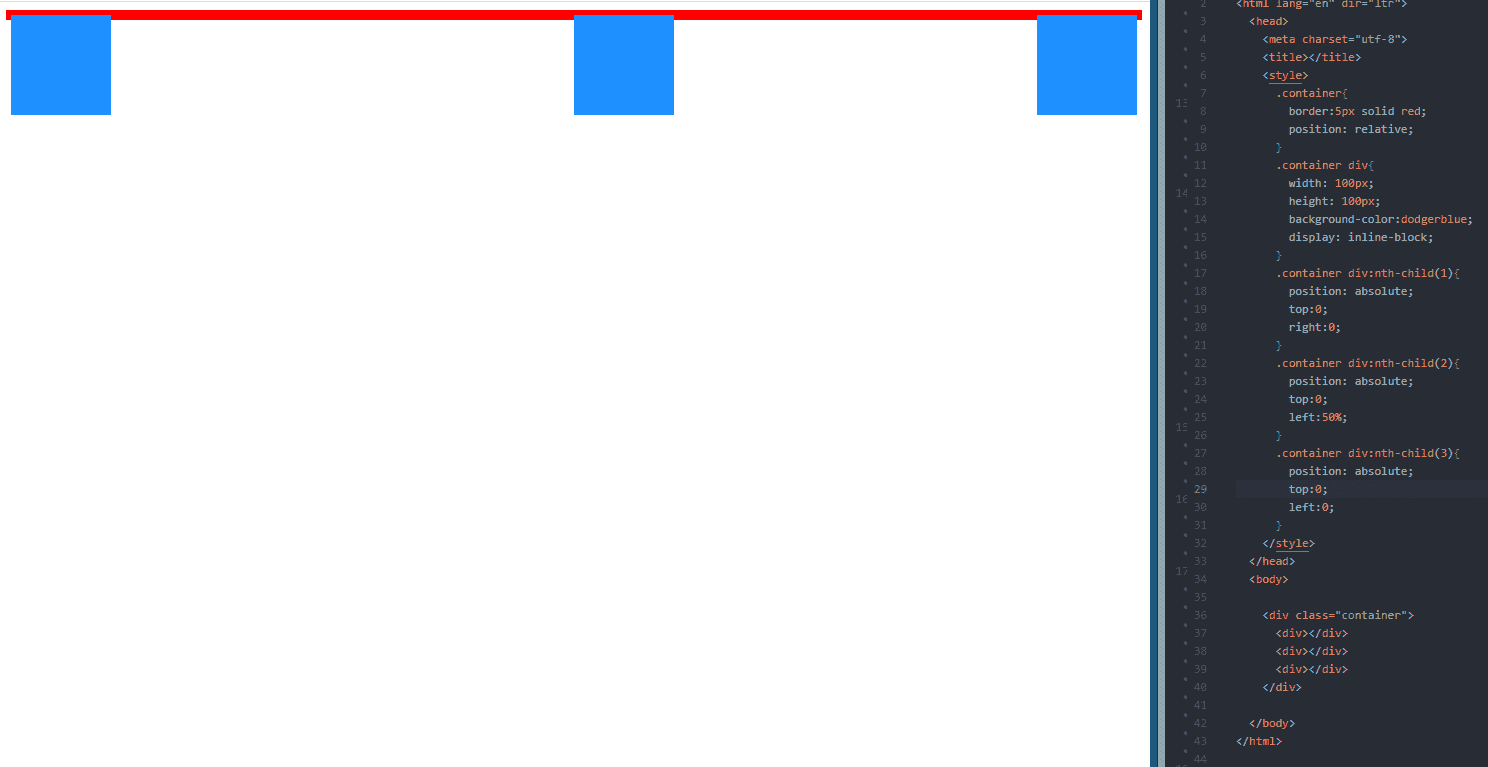
왼쪽 이미지와 같이 .container의 자식인 div 모두에게 position:absolute를 줬을 때 float를 줬을 때 처럼 저렇게 빨간색 보더를 가진 부모 container가 높이 값을 잃어버리게 되는데 이 경우엔 부모 container의 높이 값을 찾을 수 있는 방법이 없나요?
부모에게 직접 높이 값을 주는 방법 말고 float:left -> overflow:hidden과 같은 방법은 없는지 궁금합니다!
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2020.09.23
float가 된 자식요소 때문에 높이 값을 잃은 부모요소 높이 값 자동 찾아주기는 코더님이 써주신 overflow: hidden으로 해결되는데요.
position: absolute로 된 경우 부모요소이 높이 값은 overflow: hidden으로 해결이 안되네요.
부모요소에 높이 값을 주셔야 합니다.
제가 방법을 모르는건지는 몰라도 overflow: hidden로 해결은 못합니다.
0




답변 2