-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
v-btn 회색 오류
22.09.27 06:01 작성 조회수 122
0
안녕하세요 열심히 수강중인 수강생입니다.
다름이 아니라 새로운프로젝트를 진행하면서 공부한코드를 복습하고 있는데
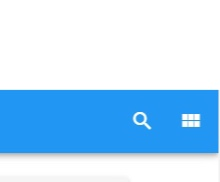
이전 코드에서는 이렇게 버튼주변에 회색배경이 없었는데

코드를 단순히 옮긴 코드에서는 이렇게 버튼 주변에 회색배경이 생겼습니다..

어떤식으로 구글링을 해야될지 감이 안와서
여기에 질문드리는데 왜그런걸까요?
참고로 코드는 다음과 같습니다!!
<v-app-bar color="blue" dark app>
<v-app-bar-nav-icon @click="$emit('drawer')"></v-app-bar-nav-icon>
<v-spacer/>
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-view-module</v-icon>
</v-btn>
</v-app-bar>답변을 작성해보세요.
0

짐코딩
지식공유자2022.09.28
안녕하세요 :)
만약에 같은 코드인데 과거와 현재가 다르다면 Vuetify 버전이 달라져서인것 같아요.
아래 링크를 클릭하셔서 확인 해보시겠어요?



답변 1