-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
10:35 마스크 이미지 색관련 질문드립니다.
22.09.06 00:13 작성 조회수 104
1
-html
<body>
<img class="image1" src="images/icon-user.png" alt="사용자">
<hr>
<img class="image2" src="images/icon-youtube.png" alt="유튜브">
<hr>
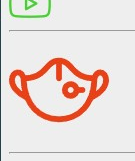
<img class="image3" src="images/icon-mask.svg" alt="마스크">
</body>
-css
.image3 {
width: 100px;
filter: brightness(0) saturate(100%) invert(32%) sepia(55%) saturate(5747%) hue-rotate(357deg) brightness(97%) contrast(87%);
}
안녕하세요 위 시간대에 설명해주신 마스크 색변환 같은경우에 저는 색이 오랜지 칼라로 변하네요 css filter기능이 바뀐걸까요?

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.09.06
영상에 있는 것처럼 Filter Generator에 변환을 원하는 색상을 넣으면 필터 속성을 조합해서 만듭니다.
완전히 같은 색상은 만들지 못하지만 거의 비슷한 색상을 만듭니다.
아래 웹사이트를 저도 자주 이용하는데 색상 값을 여기에서 복사해서 Filter Generator에 넣어주세요.



답변 1