-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
회원가입시 아이폰 에러 ..
22.08.27 06:49 작성 조회수 292
0
강의대로 그리들에 셋팅다하고 핫스팟쓰고있어서 env에 네트워크에서 할당받은 ip 적용시켜서 안드로이드는 회원가입도했고, 가입한 아이디면 오류가 뜨는데
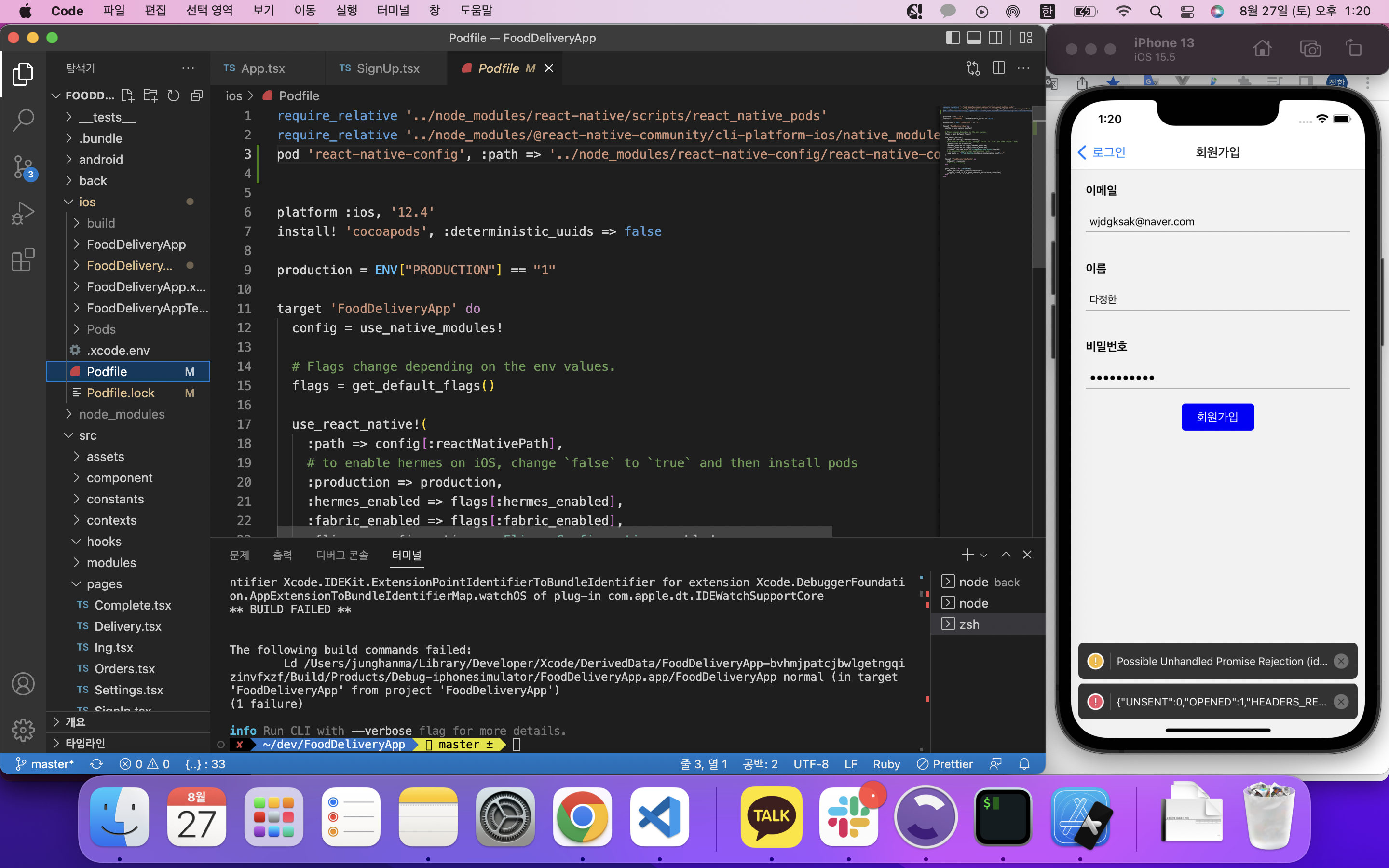
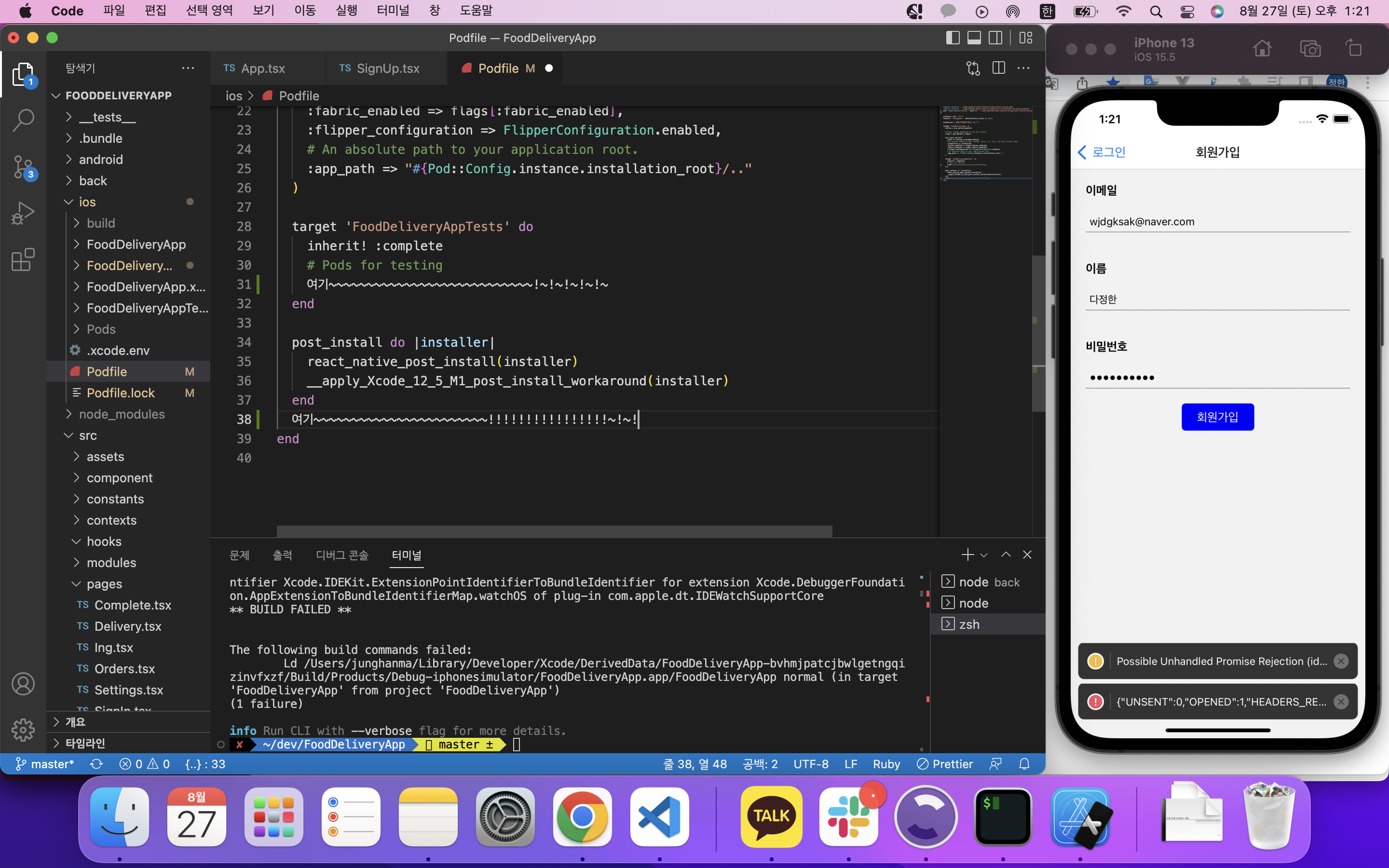
ios 에서 회원가입한 아이디로 로그인하려니 이렇게 출력되더라구요 ...
LOG Running "FoodDeliveryApp" with {"rootTag":21,"initialProps":{}}
ERROR
WARN Possible Unhandled Promise Rejection (id: 0):
TypeError: undefined is not an object (evaluating 'errorResponse.data.message')
generatorResume@[native code]
asyncGeneratorStep@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.FoodDeliveryApp:24430:26
_callReactNativeMicrotasksPass@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.FoodDeliveryApp:29846:17
callReactNativeMicrotasks@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.FoodDeliveryApp:30054:44
__callReactNativeMicrotasks@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.FoodDeliveryApp:3033:46
flushedQueue@[native code]
callFunctionReturnFlushedQueue@[native code]

답변을 작성해보세요.
0
0
0

top gwa
질문자2022.08.27
교안보긴했는데 텍스트만있어서 podfild 정확히 어디추가해야하는지 몰라서 시간이 지체되고있습니다 ..
해당 내용 구글검색해도 똑같이 podfile안에 넣으라고만 있어서 어디에 추가해야하는지 알수가없네여..
추가할떄마다 메트로서버 껏다가
cd ios pod install하고 다시서버켜서 테스트하고잇습니다
현재 이렇게 3곳 코드넣어서 적용해봣는데 전부 언디파인드 게속뜨고있습니다.. 어디 추가해야하는지 스샷으로 알려주실수있을까요 ? 챕터2 git 폴더도들어가봤는데 적용이안되있어서 ..;;


0
0





답변 5