-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
AppNavBar에서 home으로 가는 링크와 Add post 버튼, 로그 아웃버튼에서 에러가 발생합니다
20.09.11 12:03 작성 조회수 179
0
안녕하세요 강사님
AppNavBar에서 버튼을 클릭했을 때 동일한 에러가 발생하여 질문을 올립니다.
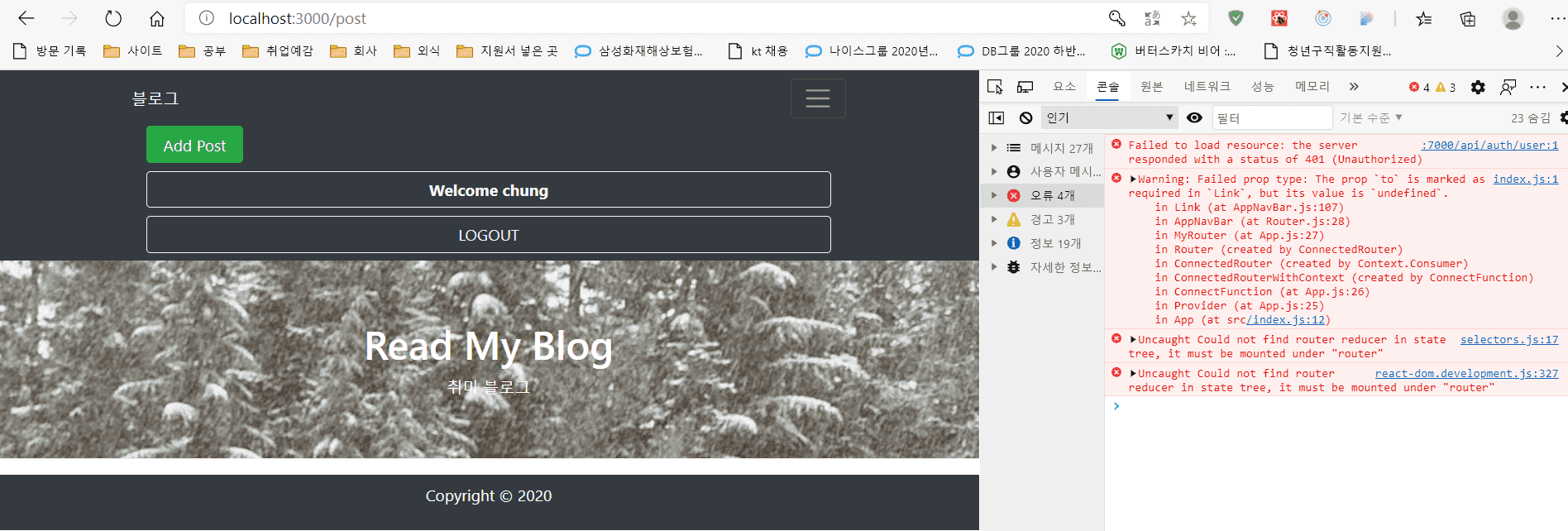
아래 사진을 첨부하겠습니다.

예를 들어 post 버튼을 눌렀을 때 아래와 같이 창이 뜨고 새로고침을 하면 정상적으로 글을 작성할 수 있도록 창이 나타납니다
로그아웃을 눌렀을 때 로그아웃이 잘 되지만 다시 다른 버튼을 누르려고 해도 창이 로그아웃 한 상태로 멈춰있습니다.
Uncaught Could not find router reducer in state tree, it must be mounted under "router"
이런 에러가 발생을 공통적으로 발생하는데 어디에서 손을 대야할지 잘 모르겠습니다
답변을 작성해보세요.
0

이임충
질문자2020.09.12
답변주셔서 감사합니다
AppNavBar에서는 import {Link} from "react-router-dom"이 잘 되어 있고요
102번째 줄에 welcome user 말씀하신거라면 그 부분까지 아직 진도를 안나가서
Link의 to= 부분을 작성하지 않았습니다
0

싸플
지식공유자2020.09.12
import {Link} from 'react-router-dom'을 불러오셨는지 확인부탁드립니다.
그리고 나서 AppNavBar.js 의 102줄에
<Link to='/' ~>
이 적혀있는지 확인부탁드립니다.



답변 2