-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
Category관련 질문
22.08.18 13:35 작성 조회수 123
0
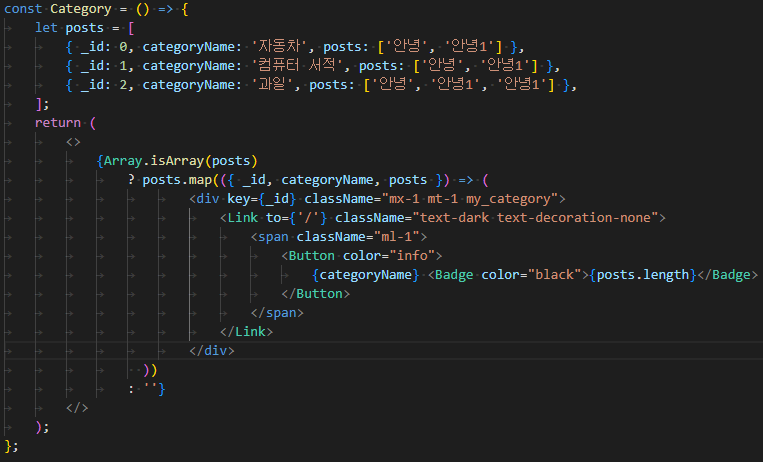
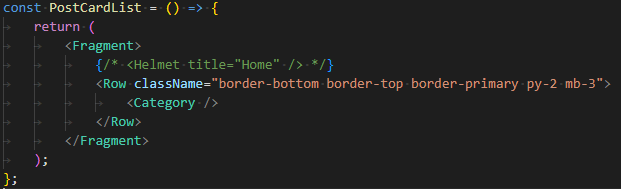
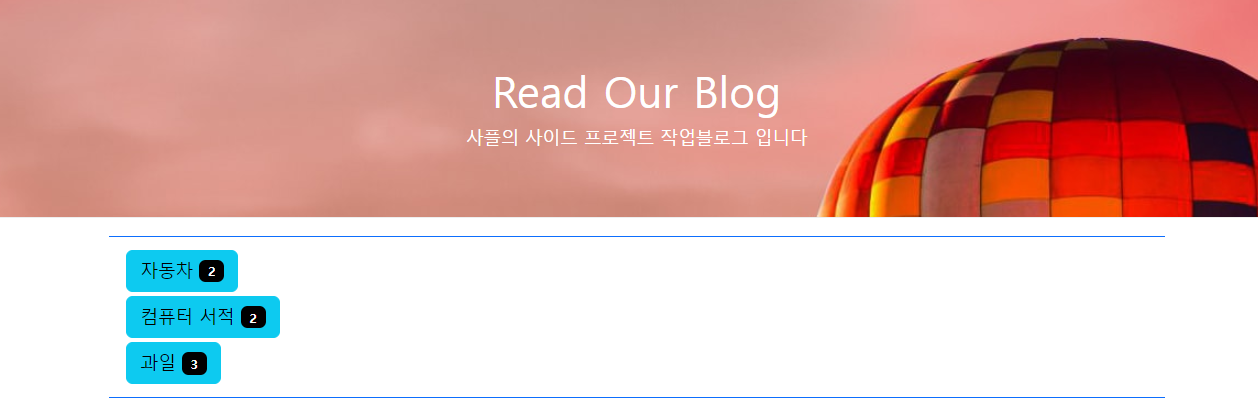
Category 컴포넌트가 아래 그림과 같이 아래로 생성됩니다.
의미적으로는 div 태그가 추가되는 것이어서 아래 출력이 맞는 것 같긴 한대요.
강사님 수업에서는 옆으로 Category가 붙더라구요.
(아래 코드는 Github 강사님 수업 소스에서 API로 읽어와 상태변경하는 부분만 변경하였음)
답변을 작성해보세요.
0

싸플
지식공유자2022.08.18
일반적으로는 div 태그로 쌓게 되면 저렇게 수직으로 됩니다. 한칸을 잡아 먹으니까요
하지만 갯수가 많아지면 보기 안좋기에 css로 옆으로 놓게 한것입니다.







답변 1