-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요 동적 라우팅 관련 질문드립니다
20.09.07 20:17 작성 조회수 217
0
안녕하세요
next, react, mobx, express, sequelize로 웹 개발을 하고 있습니다
게시판 기능 중에서 각 게시글을 동적 라우팅을 통해서 렌더링하려고 합니다.
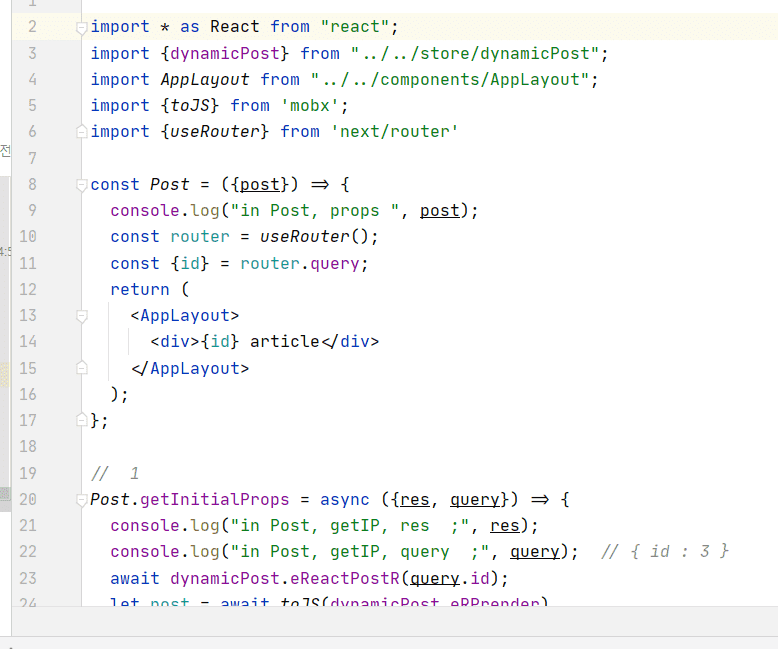
getInitialProps를 하면은 이 함수 안에서는 값이 잘 읽힙니다만,
이거를 동적 라우팅 컴포넌트에 props로 전달할 때 undefined가 됩니다.
Post 컴포넌트가 각 게시글들을 렌더링하는 컴포넌트입니다. div안의 내용은 잘 출력되고 있습니다.
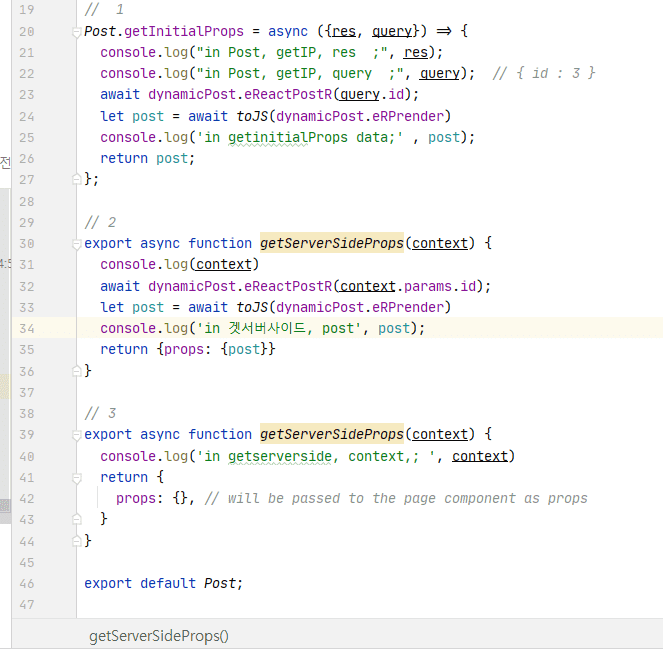
((1, 2, 3번 함수가 있는데, 각각 주석처리 해 가면서 테스트했습니다))
1번. 콘솔창에도 getInitialProps 관련 값들은 제가 클릭한 게시글의 db값들이 나옵니다, 다만, 이것이 Post컴포넌트의 props로 전달 될떄, 값이 undefine로 나옵니다. ((getInitialProps보다는 getServerSideProps를 사용하고 싶습니다))
2번. 콘솔 자체가 안 찍힙니다...
3번. 2번과 마찬가지입니다..
공식문서의 dynamic routes를 찾아봐도 3번 내용으로 시작하는 거 뿐이었는데, 제가 다른 문서도 봐야 할 것들이 있을까요?
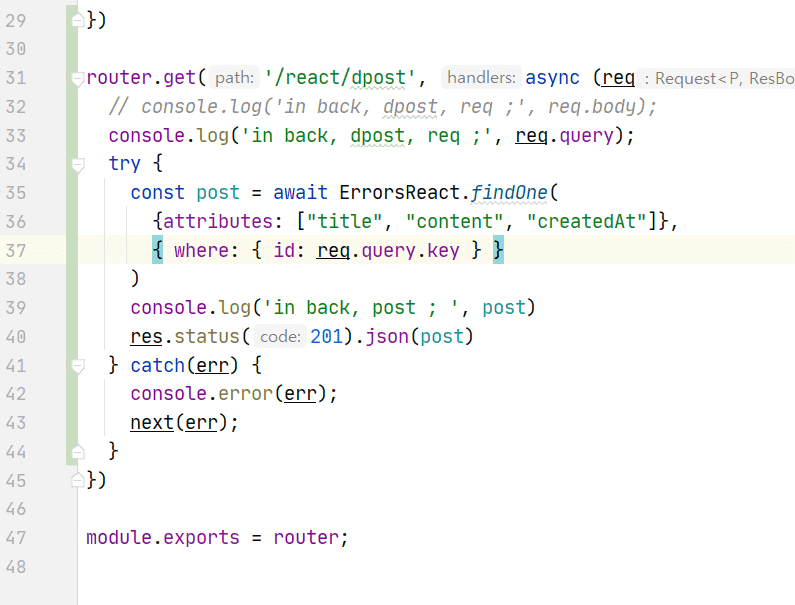
아래는 백엔드의 코드입니다 (오른쪽 req의 더 오른쪽에는 res, next가 있습니다)
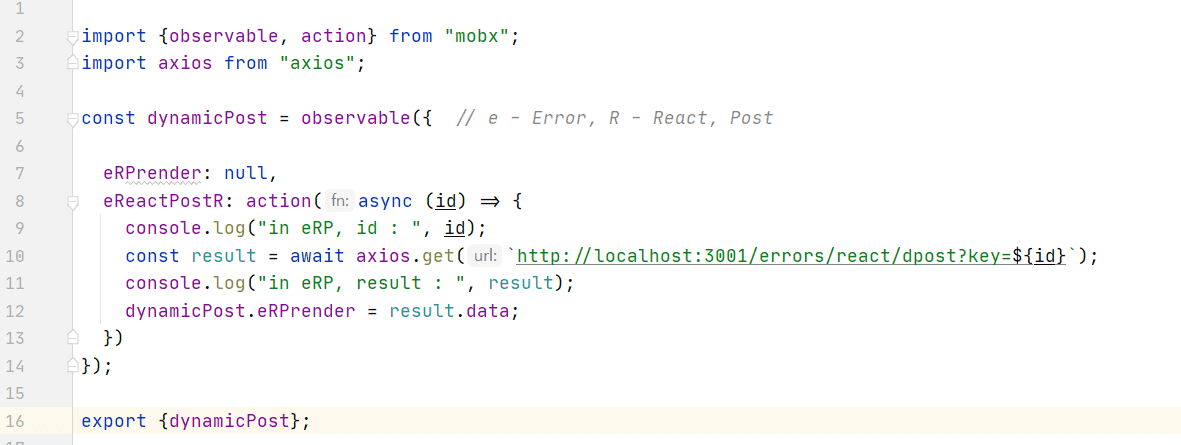
아래는 mobx의 다이내믹 관련 스토어입니다
답변을 작성해보세요.
1
조현영
지식공유자2020.09.07
제가 next@9와는 mobx를 같이 안 써봐서 getServerSideProps랑 getStaticProps는 잘 모르겠습니다.
getInitialProps에서 return { post } 하셔야 props로 { post } 로 받으실 수 있습니다.
0

devsn
질문자2020.09.08
1. 네 말씀하신대로 해봤지만 undefined가 떴습니다
2. context에 query가 {id: 3 (제가 클릭한 글의 id) } 나와서 mobx로 보내서 요청을 보냈습니다.
mobx에 콘솔로 찍은, result에는 data의 프로퍼티로 제가 원하는 db의 값이 나왔습니다.
이를, eRPrender에 넣었습니다.
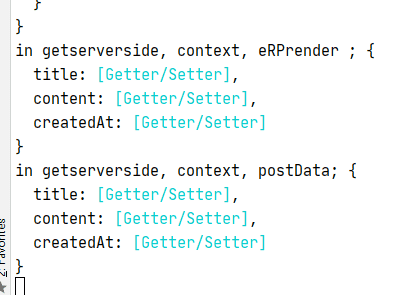
getServersideProps에서 postData라는 변수에 넣고 보니 아래와 같은 값이 나왔습니다
getter/setter가 뭔지 몰라서...찾아보겠습니다
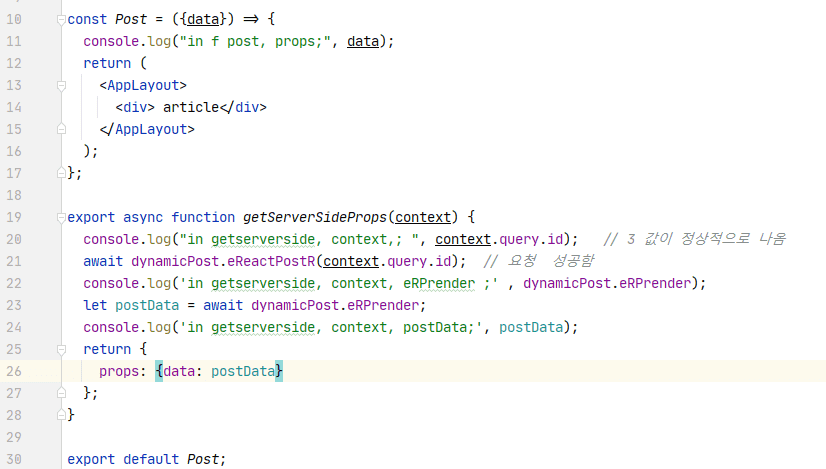
아래는 전체 코드입니다
0
0

devsn
질문자2020.09.07
export async function getServerSideProps(context) {
console.log('in getserverside, context,; ', context)
return {
props: {data: 7} // will be passed to the page component as props
}
}
이렇게만 했을 때도, context는 찍히는데,
시험 삼아 리턴 값에 data를 주고 Post컴포넌트에서 넘어 온 값이 있는 지 확인햿지만, 똑같이 undefined입니다
const Post = ({props}) => {
console.log('in f post, props;', props); // undefined
return (
<AppLayout>
<div> article</div>
</AppLayout>
);
};
0
0
0
0
0









답변 9