-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
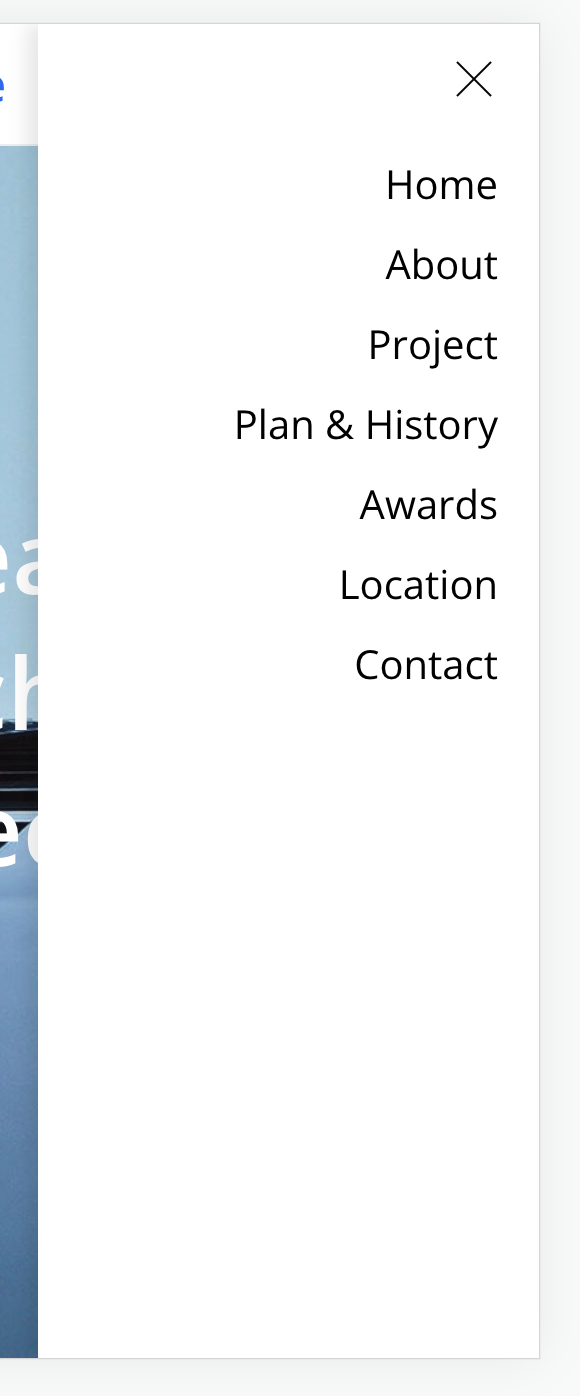
1. 모바일 화면에서 menu a 클릭하여 다른 project 화면이나 다른 화면으로 전환할 경우 화면이 걸치는 문제, 2. 홈 화면 모바일 전환시 메뉴화면이 자동 적용되는 문제
22.07.24 18:04 작성 조회수 212
1
강사님 강의 잘 듣고 잘 배웠습니다~^^
첫번째 질문: 모바일 화면에서 다른 화면으로 바로 가기위해 menu a 를 클릭할 경우 화면에 정확히 맨 윗 부분부터 보이지 않고 아바로 전 화면 밑 부분이 보이거나 아님 전환된 화면 윗부분이 짤려 보입니다. menu a 클릭하여 다른 화면으로 전화시 정확히 전환된 화면의 맨 윗 부분부터 찾아가 보이게 하려면 어떻게 해야 하느지 알려 주시기 바랍니다.
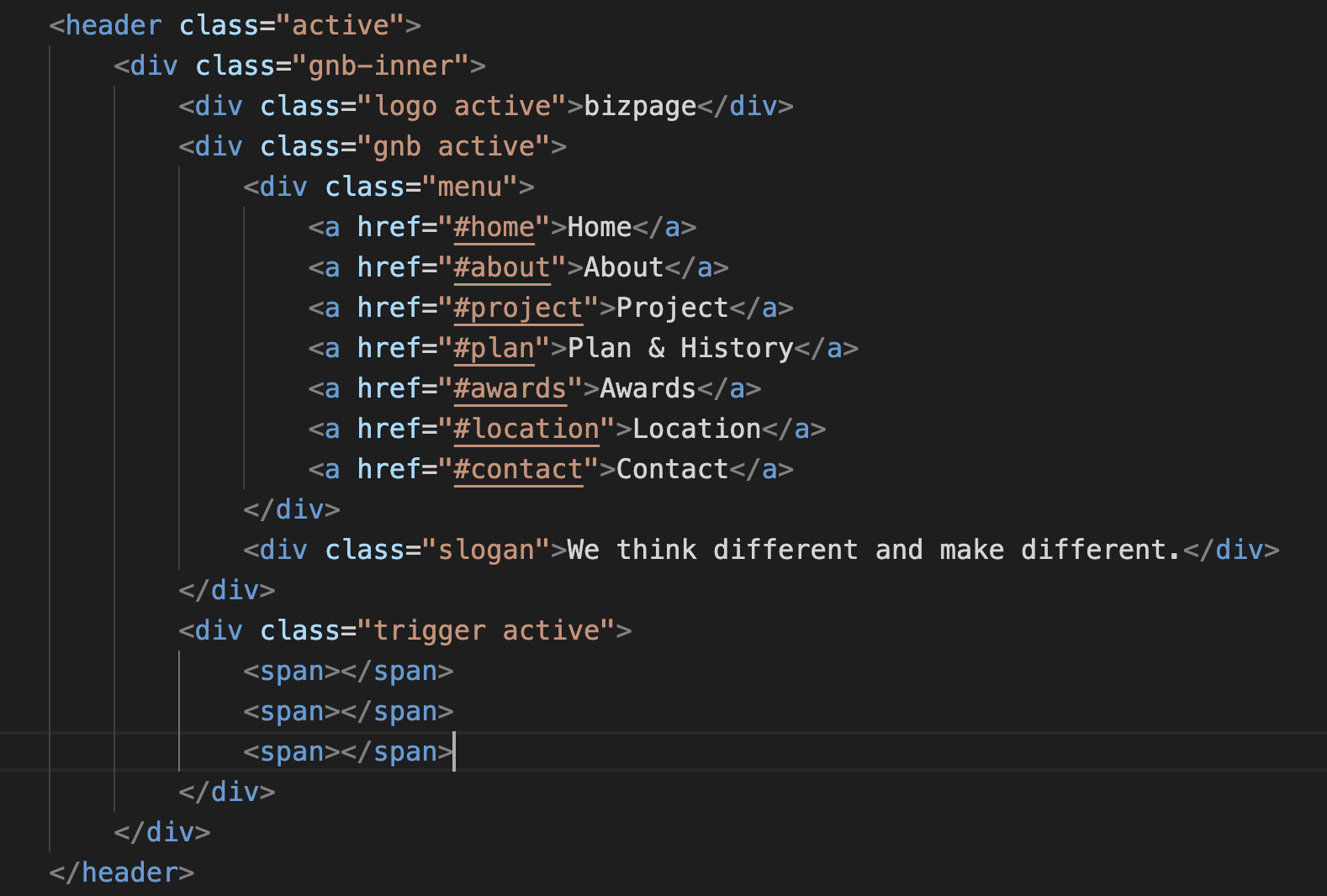
두번째 질문: 모바일 전환시 home 화면의 메뉴가 자동으로 적용이 되어 메인 이미지를 가립니다. index.html 파일에서 강사님 코딩과 제 코딩에 차이는 첨부 이미지 처럼 active 클래스가 있고 없고 차이 입니다. 강사님 코딩처럼 active 클래스를 제거하니 잘 문제가 해결 되었습니다. html에서 active 클래스를 지정 안해도 css에서 header.active 나 .gnb.active가 실행 되는게 js에서 클릭시 강제로 add 기능으로 toggleClass 'active' 와 remove기능으로 removeClass 'active' 적용 해줄 경우 html에서 굳이 별도의 .active 클래스를 안해줘도 css에 적용되어 실행 되는 건지 설명 부탁 드립니다.



답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.07.25
답변1)
섹션의 위의 부분이 살짝 잘리는건 헤더가 positon: fixed로 영역을 차지에서 그렇습니다.
이부분을 해결하는건 섹션에 padding: top을 좀 더 주어서 컨텐츠가 가리지 않게 해주면 됩니다.
답변2)
.active라는 클래스를 css에 선언해 놓지 않으면 제이쿼리에서 클래스를 넣고 빼도라도 css가 없으면 어떤 변화도 없습니다.
항상 css에서 .active가 들어 갔을 때의 상태를 만들고 그걸 넣고 빼는 역할을 제이쿼리가 한다고 보시면 됩니다.



답변 1