-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
banner가 여러 번 실행됩니다
22.07.21 13:25 작성 조회수 184
0
https://github.com/kkyu0718/react-study/tree/main/react-netflix-clone
코드는 위에 있습니다.

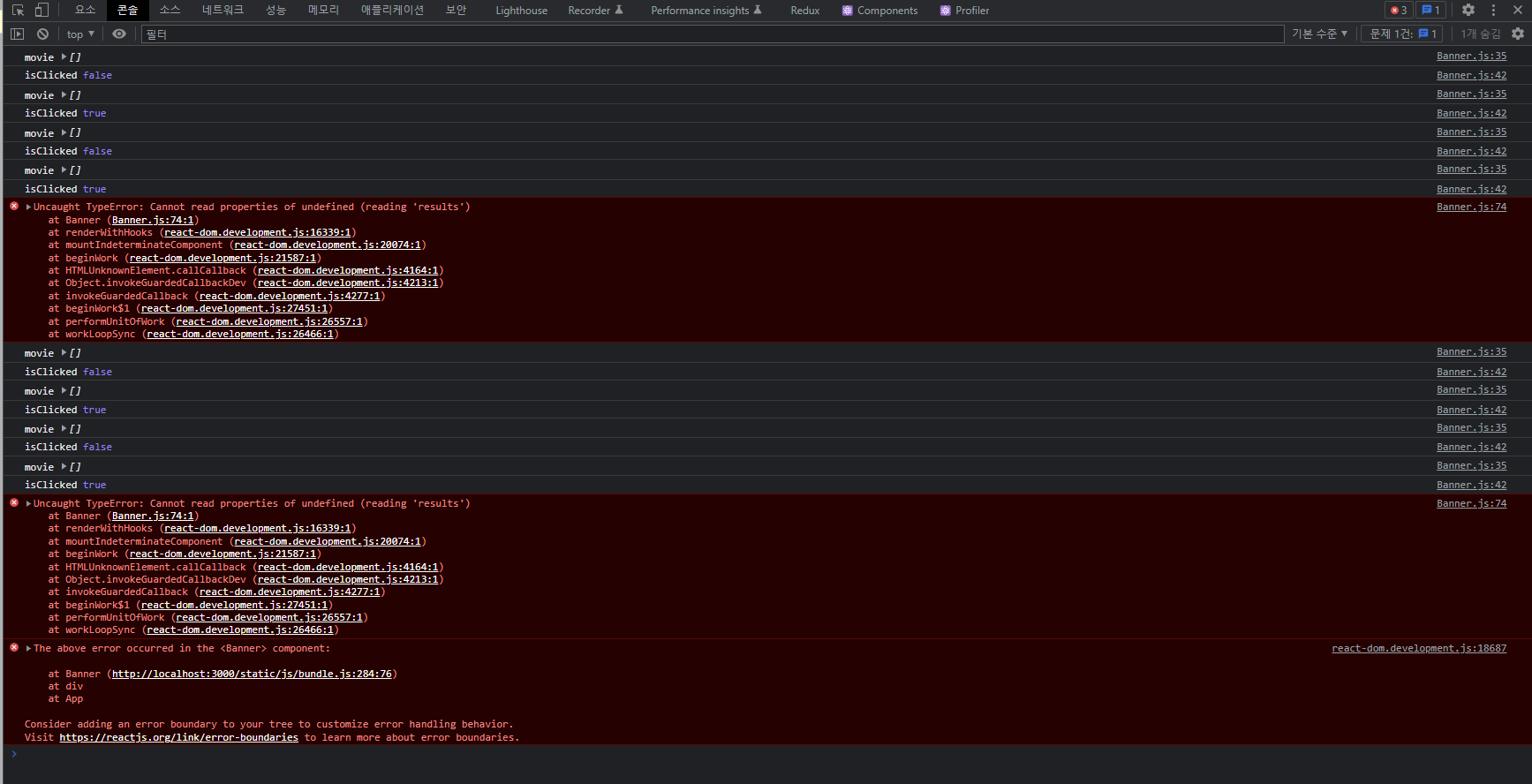
- 일단은 app.js 가 한번 렌더링되면서 banner도 한번 렌더링 되어야하는데 이렇게 8번이 실행됩니다.
-
1번 때문에 실행이 안되고 있는 걸수도 있는데 useEffect() 에서의 fetchData가 실행이 되고 있지않아
Uncaught TypeError: Cannot read properties of undefined (reading 'results')
가 발생하는거 같습니다.
코드를 다시 아무리봐도 문제는 없어보이는데 혹시 어떻게 해결해야될까요?
답변을 작성해보세요.
0

John Ahn
지식공유자2022.07.21
안녕하세요
로그를 찍으실 때 함수 안에서 찍던지 아니면 useEffect 안에서 찍어주셔야 합니다
안 그러면 state 하나하나 바뀔 때마다 로그가 찍히게 됩니다 ~
2번 같은 경우는 ${movie?.videos?.results[0].key} 이런식으로 바꿔주시면 results 가져올 때 movie 와 movie.videos가 있을 때만 가져오기 때문에 에러가 안나게 됩니다 ~
더 궁금한게 있으면 질문주세요 ~~
감사합니다 ㅎㅎ


공부중
2022.07.22
혹시 그림과 같이 한번 실행될때 두번이 실행되는 이유가 무엇인가요?? 무슨 state가 바껴서 request.data 2번 후 data 2번이 실행되는 건가요??
그리고 해결을 하고 싶은데..ㅠㅠ
이 에러도 같이 뜨네요..ㅠㅠ

성민석
2022.07.22
안녕하세요~~ 우선 첫번째 두번이 실행이 된다고 하시는건 제가 어떤걸 말씀하시는건지 잘 몰라가지고..ㅠㅠ
두번째 올려주신
위의 에러는 저도 동일한 질문을 하였는데 저런 에러가 뜨는이유는
리액트는 실행이 되면 렌더링을 먼저 하게됩니다 그렇게 되면
movie?.backdrop_path
Banner.js 의 헤더태크에서 백그라운드 이미지 경로를 설정을 해주었는데 리액트가 렌더를 제일먼저 실행하기에 movie안에는 아무것도 없겠죠? 왜나하면 state를 설정할때 빈배열을 기본값을 줬잖아요?https://image.tmdb.org/t/p/original/${movie?.backdrop_path}
그러기에 original/의 뒤의 값이 없어서 undefined가 나오고 404에러가 나오는것입니다
그리고 제가 movie.backdrop_path가 아닌 movie?.backdrop_path로 쓴이유는 ?가 있으면
리액트가 렌더를 할때 저기 값이 없으면 렌더하지 않고 그다음 태그로 넘어가게 됩니다
이렇게 렌더가 다 되고 난후 useEffect()가 실행이 됩니다 그러면 fetchData()함수가 실행이 되고 그렇게 되면 setMovie()가 실행이 되어 state가 변경이 됩니다
리액트는 state가 변경이 되면 자동으로? 렌더링이 됩니다
이제는 movie안에 값이 있으니까 그럼 리렌더링이 되고 이미지가 나오게 됩니다




답변 1