-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
브라우저 크기에 따른 위치 변경에 관한 질문이 있습니다.
22.07.17 23:22 작성 조회수 174
1
선생님 안녕하세요.
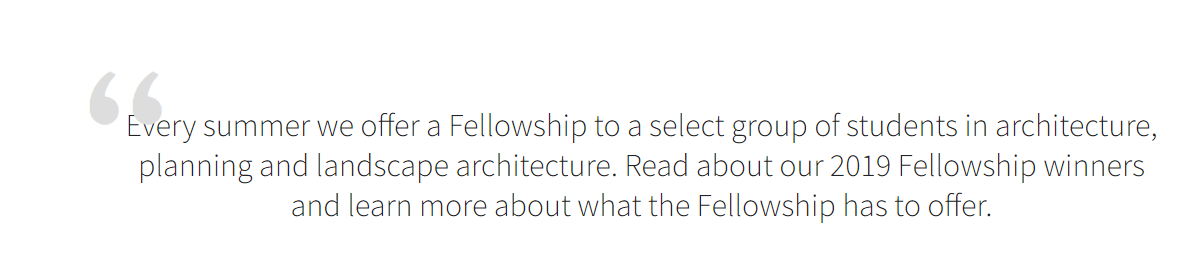
hiring-slogan 쪽에서 질문이 있습니다.
따옴표 모양을 before로 줘서 position을 absolute로 준 후 top, left 위치를 각각 -82px, -29px로 조정해주셨는데
이렇게 하니 화면이 작아졌을 때 :before와 기존 slogan이 아래처럼 겹치는 현상이 발생합니다.

보통 이런 현상을 막아주기 위해서는 어떤 방법을 쓰나요?
찾아보니 반응형 웹에서는 미디어쿼리를 적용시키는 것 같은데 이런경우에도 같은 방법을 사용하는지 궁금합니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.07.19
rem 또는 vw 이런 단위를 사용해서 만들면 브라우저 크기가 줄어드는 것에 비례해서 따옴표 모양의 크기를 변하게 할 수 있습니다. 그런데 rem 또는 vw 단위를 쓰면 폰트 사이즈 뿐만 아니라 마진 패딩 줄간격 좌표까지 rem 또는 vw 단위를 써야 하니까 여간 번거로운 일이 아닙니다.
일단 라우저 크기가 줄어드는 것에 비례해서 따옴표 모양의 크기를 변하게 하는 것은 지금은 무리라고 생각듭니다. 미디어쿼리에서 태블릿 구간에서 세팅, 모바일 구간에서 세팅 하시는게 어떨까 합니다.

alvinlog
2022.12.06
첫 단어인 "Every"를 span 태그로 감싸고, 따옴표를 span의 before로 넣으면 브라우저 크기에 따라 이상하게 변하는 것을 예방할 수 있습니다.
<p>
<span>Every</span> summer we offer a Fellowship to a select group of students in architecture, planning and landscape architecture. Read about our 2019 Fellowship winners and learn more about what the Fellowship has to offer.
</p>.hiring-slogan p span:before {
content: ',,';
font-family: 'Overpass', sans-serif;
font-size: 200px;
position: absolute;
color: #ddd;
transform: rotate(180deg);
top: -82px;
left: -5px;
}


답변 1