-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
rootReducer부분 로그아웃 오류
22.07.12 05:25 작성 조회수 139
0
해결했습니다..! 아래 질문글은 일단 그대로 남겨둘게요.
안녕하세요 제로초님
강좌 수강중 오류가 나는 부분에 대해서, 원인 파악이 힘들어서 문의드리게 되었습니다.
일단 rootReducer를 통해서 LOG_IN, LOG_OUT이라는 type을 정의하고 이를 통해서 해당 기능들을 보려고 했는데요.
일단 LOG_IN같은 경우는 잘 동작하고

위의 사진과 같이 redux에서도 관련 내용이 잘 확인되었습니다.
문제는 log_out을 하려는 경우에 발생하였는데요.
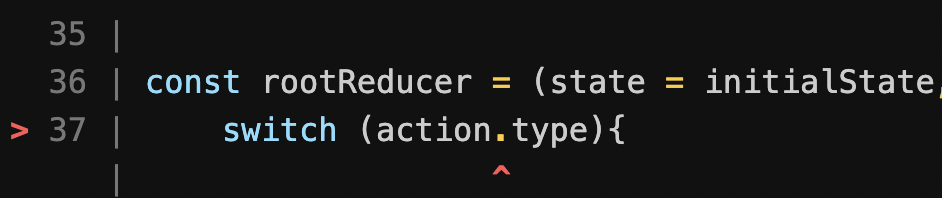
 TypeError: Cannot read properties of undefined (reading 'type')
TypeError: Cannot read properties of undefined (reading 'type')
위 사진의 부분에 위와 같은 에러가 발생합니다.
제가 이해한 바로는 undefinde의 type을 읽어올 수 없다는 것이니, action 자체가 undefined이기에 해당 에러가 발생했다고 생각했습니다.
하지만 왜 log_out시에 action이 undefined가 되는지에 대해서알기가 힘드네요..
그래서 일단 LOG_IN은 제대로 동작하니 그것과 코드를 비교해봤는데요.

일단 정의는 저렇게 되어있고.
로그인 같은 경우에는

이것처럼 onSubmitForm에 callback함수로 정의해서 onFinish일때 작동하고 그때는 action.type 이 LOG_IN입니다.
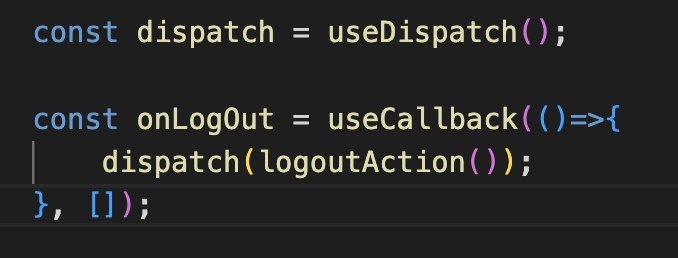
로그아웃을 하는 경우에도 비슷한데요.

이렇게 된 상태에서

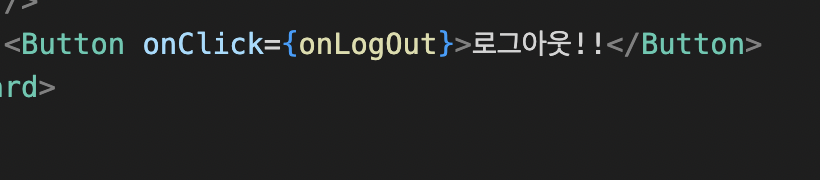
이 버튼을 클릭하면 로그아웃이 되어야한다고 생각했습니다.
그런데 이 때는 왜 action이 undefined가 되어서 type을 찾을 수 없을까요 ㅜㅜ
답변을 작성해보세요.
1



답변 1