-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
float 질문드립니다.
20.08.27 20:33 작성 조회수 131
1


레이아웃 배치 관련 실습하던 도중에 궁금증이 생겨 질문드립니다.
1) 태그에 position:absolute를 주면 해당 태그는 인라인 블럭으로 바뀐다고 하셨는데 그럼 float:left같이 float를 줬을 때는 display가 어떻게 바뀌는건가요?
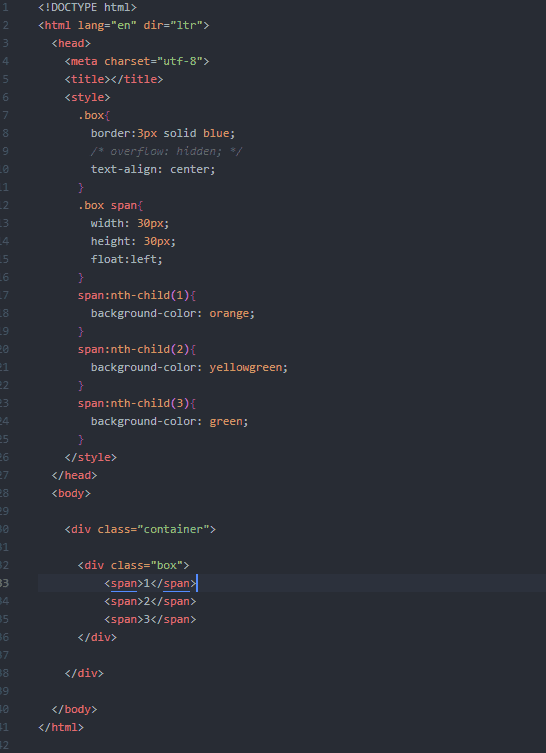
위의 이미지처럼 span태그는 인라인이라서 크기값을 줄 수 없는데 float를 주고 나니 크기값을 줄 수 있게 되서 인라인 블럭으로 바뀐 것처럼 보이지만 또 인라인 블럭은 아니라고 생각되는게 부모 요소에 text-align:center를 줘도 중앙 정렬이 되지가 않네요.
2) 또 float:left되어있는 저 span들을 가운데 중앙 정렬 시키려면 어떻게 해야 하나요?
(span태그를 또 하나의 태그로 묶은 후 그 태그를 인라인 블럭으로 만들어서 부모요소에 text-align:center; 이렇게 하는 방법밖에 없나요?)
답변을 작성해보세요.
3

코딩웍스(Coding Works)
지식공유자2020.08.30
1번 답변...
float를 주면 display 속성이 인라인블럭으로 바뀐다고는 꼭 말할 수는 없어요.
인라인 블록의 경우 우측에 마진이 생기는 float를 준 요소는 안그러거든요. 좀 특수한 경우라고 생각하시면 될 것 같아요.
요건 이론적인 명쾌한 답변이 어렵네요.ㅠㅠ
.box에 text-align: center로 하려면 .box의 자식요소가 인라인 또는 인라인 블록이어야 합니다.
현재 .box span은 인라인 또는 인라인 블록으로 display가 변경된거 아니라는 뜻인 것 같아요.
2번 답변...
float: left가 적용된 span을 부모요소의 text-align: center로 중앙에 보내는 건 매우 어렵습니다. 가능하지만 margin-left와 같은 야매(?)를 써야 합니다.
그래서 .box span을 display: inline-block 그리고 오른쪽에 생긴 마진을 없애기 위해 margin-right: -5px 이렇게 해주세요.
또 다른 방법은 .box에 display: flex와 justify-content: center를 주시면 됩니다.



답변 1