-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
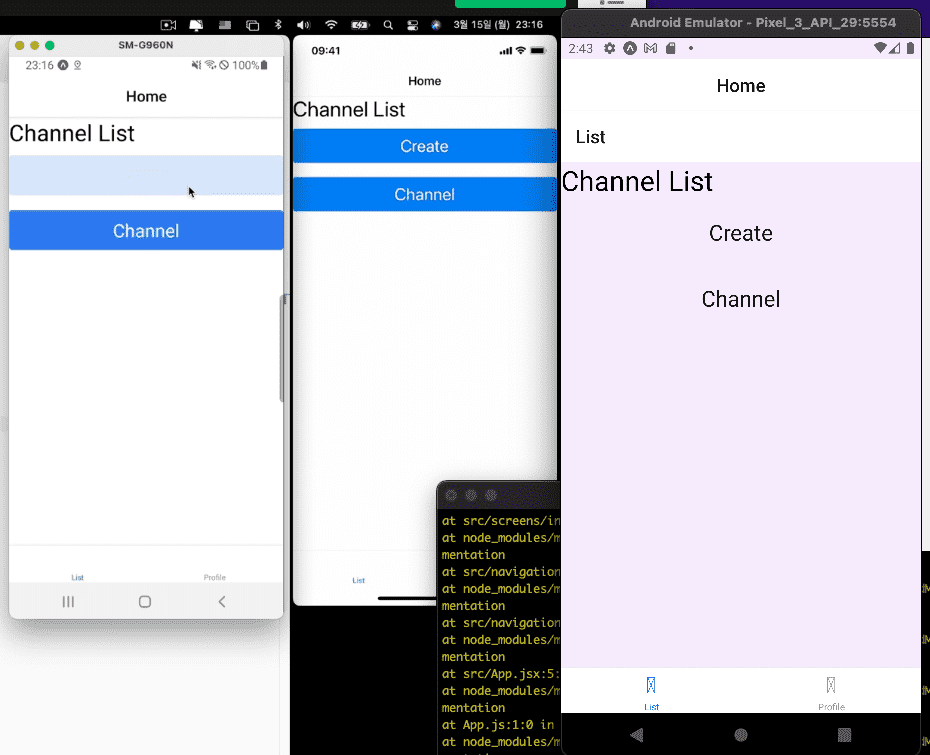
강의영상과 다르게 나옵니다.
22.05.22 14:45 작성 조회수 92
0

강의와 같이 tab.screen name = "list"로 했는데 하단에도 글씨가나오고 상단에도 같이나와서요...ㅠ
https://github.com/Dong-Seung-hyeon/rn-Login
답변을 작성해보세요.
2

김범준
지식공유자2022.05.23
안녕하세요,
강의에서 사용한 리액트 내비게이션 버즌은 5버전이고, 현재 최신버전은 6버전이라서 약간의 차이가 있습니다.
탭 내비게이터의 헤더를 감추면 강의와 같은 모습으로 나타납니다.
https://reactnavigation.org/docs/bottom-tab-navigator#headershown
navigations/Home.js 파일에서 Tab.Navigator 컴포넌트의 screenOptions 에 headerShown: false를 추가하세요.
<Tab.Navigator
screenOptions = {{ headerShown: false }}
tabBarOptions ={{...}}
>
감사합니다





답변 1