-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
오류 해결좀 해주세요ㅠ
22.05.22 01:04 작성 조회수 216
0
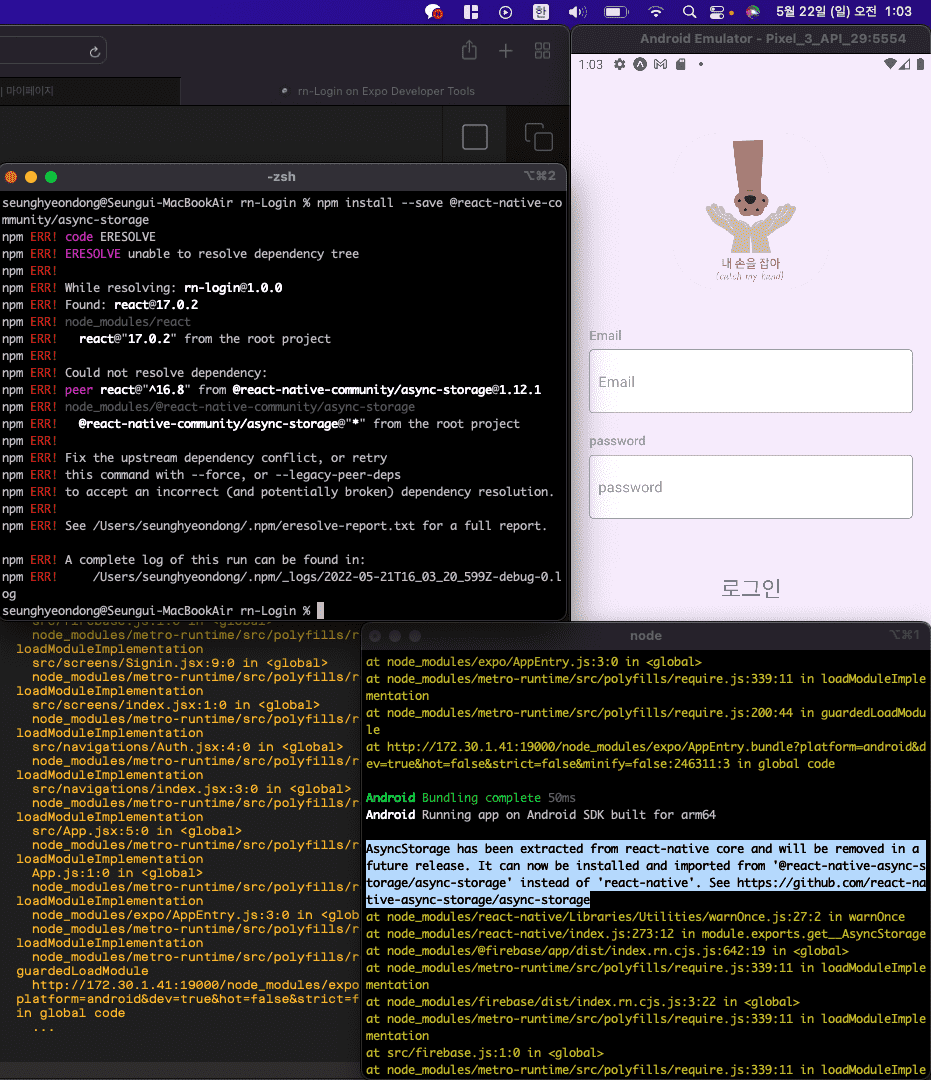
갑자기 이런오류가 계속 나와요 선생님
https://github.com/Dong-Seung-hyeon/rn-Login

답변을 작성해보세요.
0

김범준
지식공유자2022.05.22
안녕하세요,
오류가 아니라 경고입니다.
AsyncStorage는 원래 리액트 네이티브에서 제공하고 있었는데 현재 Deprecated 되었습니다.
그래서 공식 문서에서도 react-native-async-storage를 사용하라고 안내하고 있습니다.
위의 경고 메시지는 이 내용을 설명하는 것으로, 리액트 네이티브의 AsyncStorage는 곧 삭제될 것이니 react-native-async-storage를 사용하라는 얘기입니다.
강의에서는 react-native-async-storage를 사용하니 무시하고 진행하시면 됩니다.
즐거운 하루 되세요
감사합니다

승현
질문자2022.05.22
그렇군요!!:)
아 그리고 선생님 그 회원가입부분에서 photo를 안하고 phonenumber를 해보려고하는데요
https://firebase.google.com/docs/reference/js/v8/firebase.User?authuser=0#updateprofile
그 updateProfile 부분에서는 update
만약 phonenumber로 진행해보려고 하면
https://firebase.google.com/docs/reference/js/v8/firebase.User?authuser=0#updatephonenumber
여기에는 update

김범준
지식공유자2022.05.22
강의와 관련 없는 질문에 대해서는 답변하지 않는 부분 양해 바랍니다.
문서를 보면 AuthCredential을 phoneCredential로 전달하라고 되어 있습니다.
phoneNumber가 아닌 AuthCredential을 전달해야 합니다.
남겨주신 링크에서 클릭해서 AuthCredential 문서로 이동할 수 있습니다.
https://firebase.google.com/docs/reference/js/v8/firebase.auth.AuthCredential?authuser=0
8버전을 사용하고 계시던데, 단순히 핸드폰번호를 회원 정보로 저장하고 싶다면 updateCurrentUser를 이용 해서 phoneNumber를 저장하면 됩니다.
https://firebase.google.com/docs/reference/js/v8/firebase.auth.Auth?authuser=0#updatecurrentuser




답변 1