-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
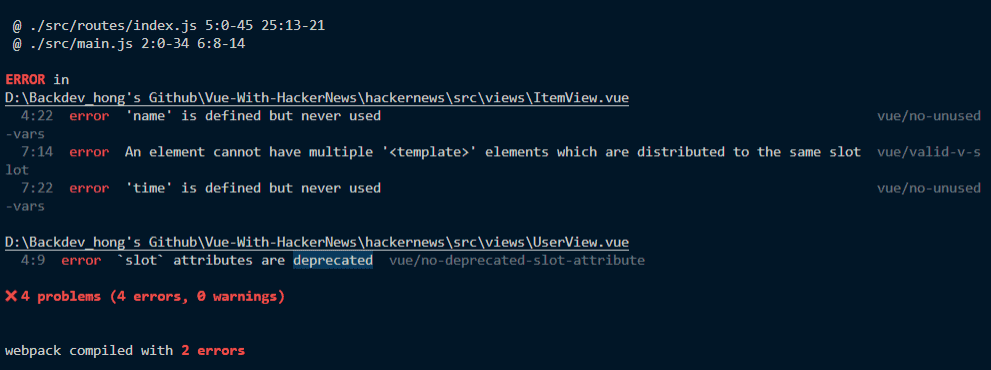
vue3에서 slot, slot-scope가 없어져서 해당 코드에 오류가 걸립니다.
22.05.17 16:13 작성 조회수 637
1
어떡해야 할까요..?

답변을 작성해보세요.
2

연합시스템 dev 계정
질문자2022.05.17
해결했네요..!!
<template v-slot:username>
{{ userInfo.id }}
</template>
<template v-slot:time>
{{ userInfo.created }}
</template>
장기효(캡틴판교)
지식공유자2022.05.17
안녕하세요, 아 스스로 잘 해결하셨네요 :) 저도 동일한 방법 말씀 드리려고 했어요. 아래 문서 참고하시고 슬롯 개념은 Vue 3에도 동일하게 있지만 문법만 조금 달라진거라 참고하시면 됩니다 :)
https://eslint.vuejs.org/rules/no-deprecated-slot-attribute.html

연합시스템 dev 계정
질문자2022.05.18
감사합니다 캡틴판교님..ㅠㅠ 혹시 nuxt.js 파일 구조가 바껴서.. nuxt.js 최신 버전으로 강좌 다시 만들어주시면 안될까요..?



답변 1